我觉得ActiveReport最吸引我的地方就是可以通过代码进行动态的数据绑定了,这样报表处理起来就灵活多了。
比如下图是我设计的一个简单的报表文件

大家注意到,我把要产生的报表表头都放在了groupHeader区域,而在detail区域里面放的实际是n个TextBox控件,每个TextBox控件都设置了它的DataField属性,该属性中的值可以对应我们程序中的DataTable中指定字段的名称.
现在报表文件的设计和字段都设计好以后,我们就可以在我们的网站项目中显示这个报表文件了.首先,别忘了,在你的网站项目中"添加引用",添加"项目引用",把你的报表文件所在的类库引用进来,比如我这里是添加"ClassLibrary"项目的引用.
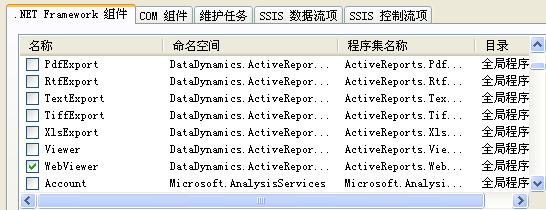
接下来,在我们的网站项目中,添加一个WebForm页,用该页显示我们的报表.先把"报表查看器"控件添加到工具箱.方法是:在工具箱上新建一个选项卡"Active Report",在该选项卡上点右键,"选择项",在弹出的工具箱选择项对话框中找到WebViewer控件,勾选上,点确定,即可加入到工具箱中.如下图:


然后从工具箱中拖一个WebViewer控件到我们的WebForm下,接下来就是通过代码进行数据绑定了.
比如我们可以这样写代码:
ADScheme adscheme = new ADScheme(); //声明一个报表类的对象
adscheme.DataSource = ADS.GetADScheme(1); //为报表文件绑定数据源
adscheme.Run(); //运行报表实例
wvADReport.Report = adscheme; //设置报表查看器的report属性
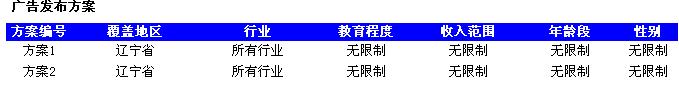
如此,就把我们的报表文件通过数据源动态地进行绑定了。下面就是效果图了.
当然如果我们想进行简单的数据绑定也是可以的.比如我们想让pageHeader区域中的一个显示公司名称的label中的文字动态的变.那么我们就可以在报表文件中右击,点"查看代码",切换到报表文件的代码视图,我们会发现其代码与我们.net编程中的代码结构是一样的.那我们就可以为这个报表文件定义一个属性,比如我要定义一个CompanyName属性,则用如下代码即可:
/// <summary>
/// 公司名称
/// </summary>
public string CompanyName
{
get { return lblCompanName.Text; }
set { lblCompanName.Text = value; }
}
这样就为该报表类定义了一个字符串类型的属性CompanyName用来表示公司名称.我们在WebForm中进行报表绑定时为该属性赋相应的值就可以了.这样就实现了简单的数据绑定,这种方式更灵活.
好了,有关数据源的棒定就说这些吧.下一篇文章我会说说在WebForm中报表的显示以及数据导出的问题.