JavaScript
一、JavaScript简介
(一)JavaScript的概念
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
java比较火 , livescript -- >javascript 蹭热度
(二)JavaScript的特点
1、几乎每个浏览器都有JavaScript的解析引擎。
JavaScript 有版本的 5.0 6
js 5是基础 6是5的基础上进行优化。
2、不需要编译,直接由浏览器解析运行。
(三)JavaScript的作用
1.制作动态效果 https://www.jq22.com/
2.动态的修改html上标签元素
3.配合ajax实现一些异步技术 (弹幕、直播送飞机、扔鸡蛋)
目前很多网站里面都用了js。 js衍生了大量的工具库、比如 Vue、angular、react、Jquery等等....
二、JavaScript的组成
EcmaScript js的语法部分
dom 文档对象模型
bom 浏览器对象
三、JS的组成之ECMAScript
(一)ECMAScript简介
1、ECMAScript实际上是一种脚本在语法和语义上的标准 es5
2、包含了JS的基本语法和基本对象
(二)基本语法
1.引入方式
1、内部JS:在HTML网页中通过script标签直接嵌入JavaScript脚本代码。可以出现在页面的任何位置,且可以写多个。
2、外部JS:外链式是单独定义脚本文件(*.js),再将这个脚本文件通过script标签的src属性引入到HTML页面中。一个页面中可以引用多个外部js文件。
注意事项:引用外部js文件的script标签里不能再写自定义的javaScript代码。
内部js
<body>
今天是星期二
<script>
alert('你知道今天是星期几吗');
//alert('今天星期二');
</script>
</body>
外部js
外部js demo.js
alert('今天星期二');
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++
<body>
今天是星期二
<script>
alert('你知道今天是星期几吗');
//alert('今天星期二');
</script>
</body>
</html>
<script src="./js/demo.js"></script>
2.注释
1、单行注释://注释的内容
2、多行注释:/* 注释的内容 */
3.数据类型
JS中也存在很多的数据类型,以下给大家列出常用的几种数据类型
java:
byte short int long double float boolean char 基本八大数据类型
String
java声明变量的方式
int a = 10;
(1)Undefined:Undefined类型只有一个值即undefined。当声明的变量未初始化时,该变量的默认值就是undefined。
(2)Object:表示对象的类型,比如时间、数组等对象
(3)Boolean:表示真假,只有两个值true和false。
(4)Number:表示任意数字,在JS中所有值类型统称为数字类型。
(5)String:字符串类型用单引号或者双引号赋值。
我们可以通过typeof(变量名)来查看一个变量所属的数据类型。
4.变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量</title>
</head>
<body>
</body>
<script>
var a = 10;
console.log( typeof( a ) ); //number
a = "abc";
console.log( typeof( a ) ); //string
a = true;
console.log( typeof( a ) ); //boolean
console.log( typeof(c) ); //undifined
</script>
</html>
5.运算符
1、算术运算符:+ - * / % ++ -- 等。
2、赋值运算符:= += -= *= /= %= 等。
3、比较运算符:> 、< 、>= 、<=、==、!=、===(全等)
4、逻辑运算符:&&(短路与)、||(短路或)、!(非)
5、条件(三元)运算符:表达式 ? 值1 : 值2 (表达式为true取值1,表达式为false取值2)
以上所有运算符的使用与java类似。
6.流程控制
1、if...else...
if(表达式){
//执行分支
}else{
//如果不满足if,执行else分支
}
2、switch
var i = 10;
switch(i){
case 1:
break;
case 2:
break;
case 3:
break;
default:
break;
}
3、while 案例:打印1~100之间所有的整数
while(循环条件){
//循环执行的语句 循环体
}
4、do...while 案例:打印1~100之间的偶数
do{
循环体
}while(循环条件);
5、for 案例:打印1~100之间包含7的整型数字
for(var i = 1;i<100;i++){
}
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>流程控制</title>
</head>
<body>
</body>
<script>
//打印1~100之间所有的整数
// var i = 1;
// while(true){
// console.log( i );
// i++;
// if(i>100){
// break;
// }
// }
//do...while 案例:打印1~100之间的偶数
// var a = 2;
// do{
// console.log(a);
// a+=2;
// if(a>100){
// break;
// }
// }while(true);
//for 案例:打印1~100之间包含7的整型数字
//7 17 27 37 47 57 67 70-79 87 97
// for(var i = 1;i<100;i++){
// if(i%10==7 || parseInt(i/10)==7){
// console.log(i);
// }
// }
</script>
</html>
JavaScript-函数
1、Function函数
在java中定义方法:
public void check(int a,String b){
}
check(10,"abc");
函数的定义:
function 方法名(形式参数列表){方法体}(推荐使用);
function check(a,b){
}
函数的好处:
1.方法(函数)定义后,需要执行,否则方法的代码不会自动运行。
2.方法(函数)可以配合js事件完成效果
3.抽取代码到方法中,重复调用,提高代码可重用性
js函数的特点:
(1)方法定义时,形式参数类型不用写,返回值类型也不写
(2)方法是一个对象,定义相同方法名会被覆盖
(3)在JS中方法的调用只和方法名有关与方法的参数无关
第一种: 无参无返
function 函数名(){
}
第二种: 有参无返
function 函数名(参数1,参数2....参数n){
}
第三种: 有参有返
function 函数名(a,b){
return 结果
}
第四种: 无参数有返回
function 函数名(){
return 结果
}
// console.log(arr.join("-")); //苹果-香蕉-榴莲
// console.log(arr.push("提子","哈密瓜","西瓜","香瓜")); //类似 集合的 add list.add();
// console.log(arr);
var arr = ['a','b','c','d'];
console.log(arr);
3、Date 日期对象
1、创建日期对象:var now = new Date() 获取当前时间。
2、日期对象的常用方法:
(1)toLocaleString():根据本地时间格式,把 Date 对象转换为字符串。 (常用)
(2)getTime():返回 1970 年 1 月 1 日至今的毫秒数
(3)getHours():返回小时数。
(4)getMinutes():返回分钟数。
(5)getSeconds():返回秒数。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
var now = new Date();
console.log(now.getTime());
console.log(now.getHours(),now.getMinutes(),now.getSeconds());
console.log(now.toLocaleString());
console.log(now.toLocaleDateString());
//在java中 格式化时间 SimpleDateFormate
</script>
</html>
4、Math数学对象
1、创建:Math对象不用创建直接使用。使用时直接调用方法,如:Math.方法名();
2、常用方法:
(1)random():返回 0 ~ 1 之间的随机数
(2)max(x,y):返回 x 和 y 中的最大值
(3)min(x,y):返回 x 和 y 中的最小值
(4)ceil(x):对数进行向上取整
(5)floor(x):对数进行向下取整
(6)round(x):把数四舍五入为最接近的整数
(7)abs(x):返回数的绝对值
3、属性:PI,圆周率
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数组对象</title>
</head>
<body>
<script>
// for(var i = 0 ; i <10;i++){
// console.log(Math.random());
// }
//打印1-10以内的整数
console.log( parseInt( Math.random()*10 ) + 1 );
//求最值
console.log(Math.max(10,11,2,3,99,-100));
console.log(Math.min(10,11,2,3,99,-100));
//取整
console.log(Math.ceil(5.3)); //6
console.log(Math.floor(5.3)); //5
console.log(Math.round(5.3)); //5
//绝对值
console.log( Math.abs(-5));
//圆周率
console.log(Math.PI);
</script>
</body>
</html>
5、String字符串对象(重要)
1、创建:
(1)var str1 = "abc"; // string
(2)var str2 = new String("abc"); // object 了解
2、常用方法:
(1)获取字符串的长度 str1.length
(2)是否以某个字符开头 startsWith()
(3)是否以某个字符结尾 endsWith()
(4)截取字符串
a、substring(起始下标,结束角标)
b、substr(起始下标,截取长度)
(5)根据某个字符拆分字符串 返回数组 split()
(6) 判断字符串中是否存在指定字符 indexOf()
(7) 转换大写 toUpperCase()
(8) 转换小写 toLowerCase()
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
var str = 'i love java';
console.log( str.length );
console.log( str.startsWith("i"));
console.log( str.endsWith("java"));
console.log( str.substring(3) ); //ove java
console.log( str.substring(3,5) ); //ov
console.log( str.substr(3,3) ); //ove
console.log(str.split(" ")); // ["i", "love", "java"]
console.log(str.indexOf("p")); // p不在 返回的是-1
console.log(str.indexOf("j")); // 返回的是7 j在字符串中的索引位置
console.log(str.toUpperCase()) //大写
console.log(str.toLowerCase()); //小写
</script>
</html>
8、RegExp正则表达式对象 校验
1、单个字符:如 [a]、 [ab] 、[a-zA-Z0-9]
2、元字符:元字符就是指那些在正则表达式中具有特殊意义的专用字符 d 任意数字 w 任意数字字母下划线
3、量词符号:
?:表示出现0次或1次
*:表示出现0次或多次
+:表示出现1次或多次
{m,n}:表示m=<数量<=n
4、开始结束符号:
^ 开始
$ 结束
5、创建正则表达式对象:
(1)var reg = new RegExp("正则表达式");
(2)var reg = /正则表达式/;
6、测试正则验证的方法:
test(参数):验证指定的字符串是否符合正则定义的规范
7.案例 匹配手机号 11位 133 134 135 137 开头的 11位手机号
匹配9位数的qq号
var reg = /^[1-9]d{8}$/
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 创建 正则表达式
//var reg = /^[a-z]$/; //能够匹配单个小写字母
//var reg = /^[a-z]{1,}$/; //能够匹配多个小写字母 ? * + {m,n}
//var reg = /^[a-z]+$/; //能够匹配多个小写字母 ? * + {m,n}
// var reg = /^[a-zA-Z]+$/; //能够匹配多个字母 ? * + {m,n}
//var reg = /^[0-9]$/; //匹配一个数字
//var reg = /^[0-9]{1,}$/; //匹配多个数字
//匹配手机号 11位 133 134 135 137 开头的 11位手机号
// var reg = /^13[3457]d{8}$/; // d 同等于 [0-9]
//匹配9位数的qq号
//var reg = /^[1-9]d{8}$/;
//匹配任意数量 字母、数字 _
var reg = /^w*$/; // w 同等于 [a-zA-Z0-9_] 任意字母数字_
var a = "34567a_8901";
console.log(reg.test(a));
</script>
</html>
(七) 事件
1、元素被执行某种操作,触发某些代码,事件用来侦查元素行为
2、如何为页面元素对象绑定事件
(1)在标签中指定事件的属性:<button id="btn" onclick="func01()">点我啊</button>
需要在脚本中,先行定义好func01这个方法~
(2)获取标签元素绑定事件:document.getElementById("btn").onclick = function(){}
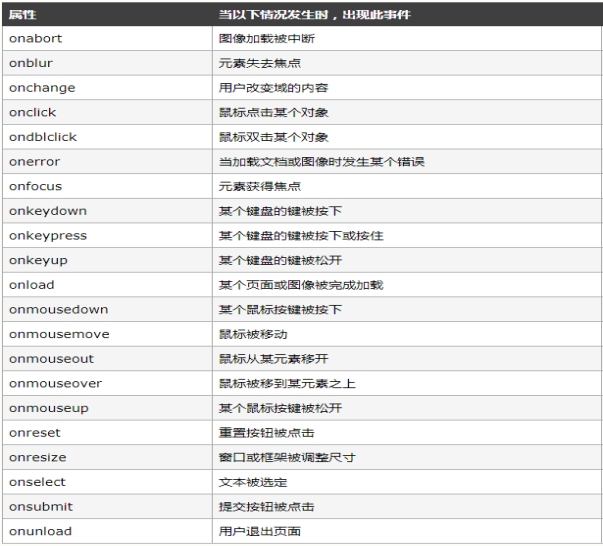
第二种绑定事件用到的是匿名函数,直接书写方法体代码即可
3、常见事件

4、onclick:单击事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=\, initial-scale=1.0">
<title>点击事件</title>
</head>
<body>
<button type="button" onclick="money()">点击致富</button>
</body>
<script>
function money(){
alert("支付宝到账:一个亿");
}
</script>
</html>
效果图:

6、onchange:内容改变事件
onchange ,内容改变事件,一般用于select 下拉列表,当用户选择不同选项会触发事件.
常用案例: 地址 比如 省市区街道联动的效果
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function changeMn(){
console.log("内容改变了");
}
</script>
</head>
<body>
<select onchange="changeMn()">
<option>请选择</option>
<option>貂蝉</option>
<option>王昭君</option>
<option>杨玉环</option>
<option>西施</option>
</select>
</body>
</html>
7、onmouseover/onmouseout: 鼠标从某元素移入或移开事件
效果图:

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div onmouseover="a()" onmouseout="b()">
</div>
</body>
<script>
function a(){
console.log("鼠标划到div上");
}
function b(){
console.log("鼠标从div上移开")
}
</script>
</html>
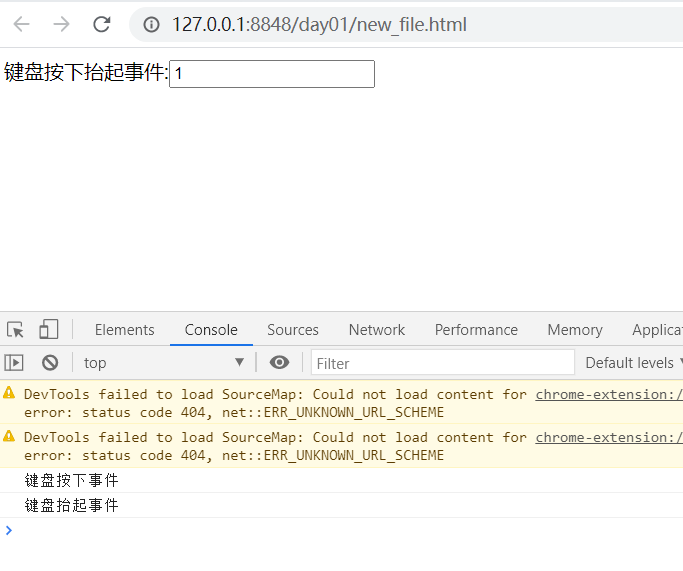
8、onkeydown/onkeyup:键盘按下或抬起事件
效果图:

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" onkeydown="a()" onkeyup="b()" />
</body>
<script>
function a(){
console.log("键盘的按键被按下");
}
function b(){
console.log("键盘的按键被松开");
}
</script>
</html>
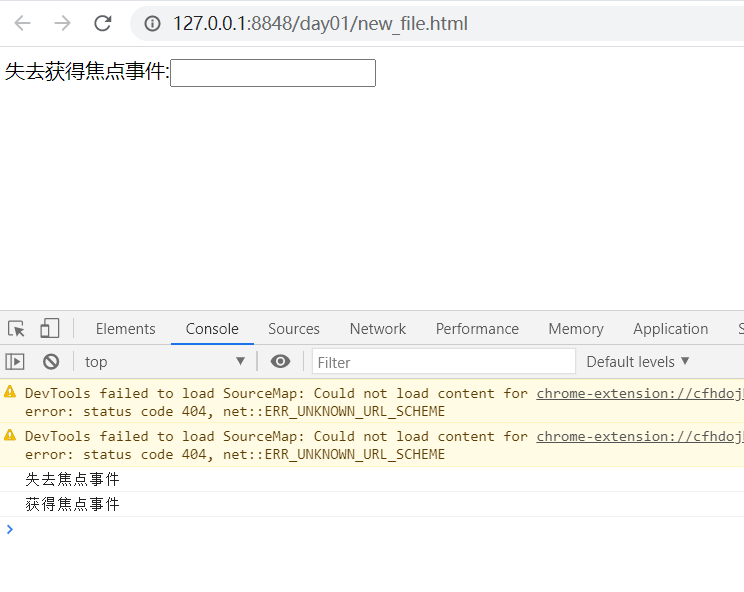
9、onblur/onfocus:元素失去焦点或获取焦点事件
针对 文本输入框 input
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" onfocus="a()" onblur="b()" />
</body>
<script>
function a(){
console.log("获得焦点");
}
function b(){
console.log("失去焦点");
}
</script>
</html>
四、DOM:可以操作html文档对象
(一)DOM简介
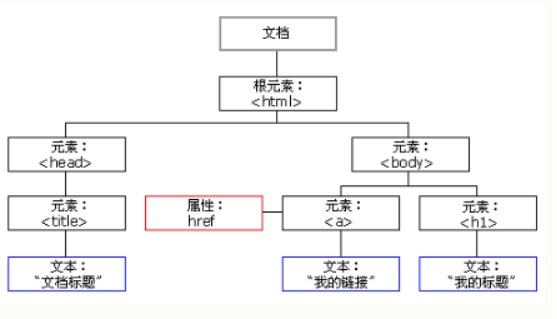
1、文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。通过 HTML DOM,JavaScript 能够访问和改变 HTML 文档的所有元素。
2、当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
3、HTML DOM 模型被结构化为对象树:
https://www.jq22.com/yanshi15391
document.write()
我们document获取html文档中任意一个元素包括里面文本内容,包括属性都可以获取。

(二)获取页面元素对象
1、查找页面元素的方法:
(1)document.getElementById(id):通过id号来查找元素。
(2)document.getElementsByTagName(name):通过标签名来查找元素。
(3)document.getElementsByClassName(name):通过类名来查找元素。
(4)document.getElementsByName(name):通过name属性名来查找元素。
2、以上四种方法中,由于页面中元素的id号是唯一的,所以通过id获取的元素个数也是唯一的;而其他三种方式获取的元素个数不唯一,所以使用时需要像数组一样去获取指定的元素。
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改元素属性</title>
(四) 操作元素的样式
1、直接操作
页面元素.style.css样式名称 = “值”
2、间接操作:通过类名进行操作
页面元素.setAttribute(“class”, “类名1 类名2”)
先将css样式定义在类中,通过行间属性class,为其设置类
在实际操作中。一般用得更多的是 间接操作;间接操作更加便利;代码复用性更高。更加适合样式频繁切换
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red{
color:red;
font-size: 30px;
border: 1px solid gray;
}
</style>
</head>
<body>
<p id="op">海贼王</p>
<button onclick="add()">加样式</button>
<button onclick="add2()">加样式2</button>
<button onclick="hide()">隐藏op</button>
</body>
<script>
function add(){
var op = document.getElementById("op");
//修改文本颜色
op.style.color = "blue";
//修改字体大小
op.style.fontSize = "20px";
//修改边框
op.style.border = "1px solid red";
}
function add2(){
var op = document.getElementById("op");
op.setAttribute("class","red");
}
function hide(){
var op = document.getElementById("op");
op.style.display = "none";
}
// 1、直接操作 优先级比较高,操作比较繁琐
// 页面元素.style.css样式名称 = “值”
// 2、间接操作:通过类名进行操作 优先级不高,操作比较简单
// 页面元素.setAttribute(“class”, “类名1 类名2”)
// 先将css样式定义在类中,通过行间属性class,为其设置类
</script>
</html>
(五) 操作元素的内容 (双标签的本文内容,这种方式不能修改input的值)
1、标签对象.innerHTML 获取或者设置内容 可以包含标签
2、标签对象.innerText 获取或者设置内容 只包含文本
3、input标签对象.value 获取或者设置input框中的内容
4、innerText和innerHTML语法:
获取:标签对象.innerHTML
修改:标签对象.innerHTML=要修改的值
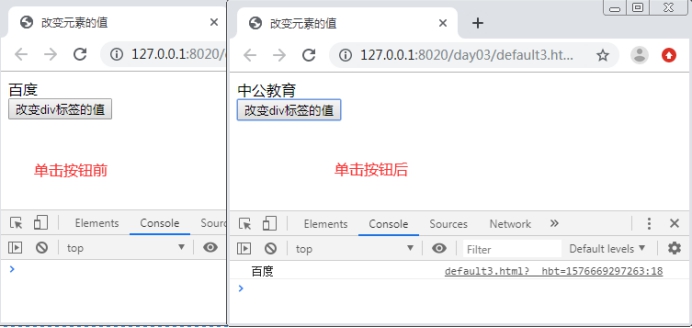
效果图:

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改元素文本内容</title>
</head>
<body>
<p id="op">海贼王</p>
<input type="text" id="hy" value="火影忍者" />
<button onclick="change()">修改元素内容</button>
<button onclick="getValue()">修改input内容</button>
</body>
<script>
function getValue(){
var hy = document.getElementById("hy");
console.log(hy.value);
}
function change(){
var op = document.getElementById("op");
console.log(op.innerHTML);
//修改元素内容
//op.innerHTML = "<font color='red'>黑猫警长</font>";
op.innerText = "<font color='red'>黑猫警长</font>";
}
// 1、标签对象.innerHTML 获取或者设置内容 可以包含标签
// 2、标签对象.innerText 获取或者设置内容 只包含文本
</script>
</html>
练习
案例-计数器

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计时器</title>
</head>
<body>
<button onclick="sub()">-</button>
<span id="show">1</span>
<button onclick="add()">+</button>
</body>
<script>
function sub (){
var show = document.getElementById("show");
show.innerHTML = show.innerHTML - 1;
}
function add (){
var show = document.getElementById("show");
show.innerHTML = show.innerHTML*1 + 1;
}
</script>
</html>
案例演示:全选、全不选
全选、全不选主要针对的是复选框 <input type="checkbox"/>
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="checkbox" id="all" onclick="selectAll()" />全选、全不选 <br>
<input type="checkbox" id="fan" onclick="fanxuan()" />反选 <br>
<input type="checkbox" class="hobby" /> 写字
<input type="checkbox" class="hobby" /> 打字
<input type="checkbox" class="hobby" /> 看书
<input type="checkbox" class="hobby" /> 写代码
</body>
<script>
//实现全选、全不选
function selectAll(){
var hobby = document.getElementsByClassName("hobby");
var all = document.getElementById("all");
for(var i = 0; i < hobby.length;i++){
hobby[i].checked = all.checked;
}
}
//反选
function fanxuan(){
var hobby = document.getElementsByClassName("hobby");
for(var i = 0; i < hobby.length;i++){
hobby[i].checked = !hobby[i].checked;
}
}
</script>
</html>
JavaScript(ecmascript+ dom + bom)
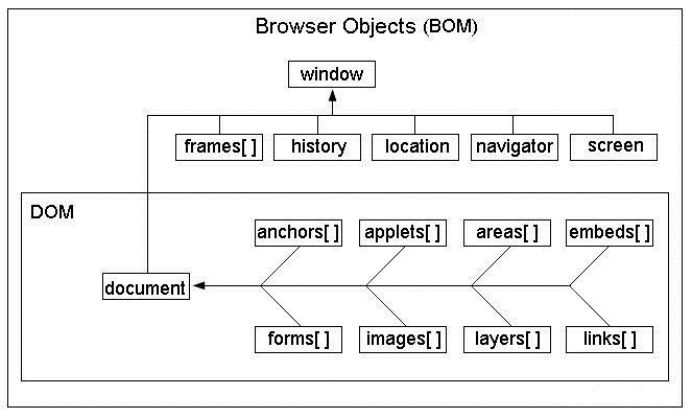
五、BOM
(一)BOM简介
1、Bom(browser object model):浏览器对象模型。在浏览器页面初始化时,会在内存创建一个全局对象,用来描述当前窗口的属性和状态,这个全局对象被称为浏览器对象模型。
2、Bom有一个核心的对象window,window对象包含了6个核心模块
1、document对象:文档对象
2、Frames对象:html的自框架
3、History对象:页面的浏览记录
4、Location对象:当前页面的地址
5、Navigator对象:包含了浏览器相关信息
6、Screen对象:显示屏幕相关信息

(二)Window
1.介绍
1、所有的浏览器都支持window对象。它表示浏览器窗口,调用函数时window可以省略。
2.创建
直接使用window对象
3.方法
1、弹窗方法
1. alert(); 显示带有一段消息和一个确认按钮的警告框 演示
2. confirm(); 显示带有一段消息以及确认按钮和取消按钮的对话框 演示
3. prompt(); 显示可提示用户输入的对话框 演示 (不常用)
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
//警告框 系统向用户做出提示 不需要返回
//alert("你的余额不足,请尽快充值");
//确认框 系统向用户做出确认提示 ,需要用户回馈
// var result = confirm("银行卡将支持100块,确定继续吗?");
// if(result){
// //联系银行进行扣费
// }else{
// }
//输入框
var result = prompt("请输入您的姓名");
console.log(result);
</script>
</html>
效果图:



2、定时器方法
1、JS中的定时器函数有两种:
1、周期定时器:按照指定的周期来调用函数或代码串,执行多次。
var timeid=Window.setInterval(code,millisec);
window.clearInterval(timeid);清除定时器,使定时器停止执行函数或代码串。
参数说明:
code:要调用的函数或要执行的代码串。
millisec:周期性执行或调用 code 之间的时间间隔,以毫秒为单位。
2、超时定时器(一次性定时器):在指定的毫秒数后调用函数或代码串,只执行一次。
var timeid=Window.setTimeout(code,millisec);
window.clearTimeout(timeid);清除定时器,可以阻止定时器的执行。
参数说明:
code:要调用的函数或要执行的代码串。
millisec:在执行代码前需等待的毫秒数。
2、案例:时钟显示
效果图:
每隔一秒显示当前系统时间
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="time"></div>
</body>
<script>
//获取当前系统时间
// var date = new Date();
// document.getElementById("time").innerHTML = date.toLocaleString();
//第一种
// window.setInterval(function(){
// //获取当前系统时间
// var date = new Date();
// document.getElementById("time").innerHTML = date.toLocaleString();
// },1000);
//第二种
function getTime(){
//获取当前系统时间
var date = new Date();
document.getElementById("time").innerHTML = date.toLocaleString();
}
window.setInterval('getTime()',1000);
//var timeid=Window.setInterval(code,millisec);
</script>
</html>
案例:图片轮换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片轮播</title>
</head>
<body>
<img src="./img/dd_scroll_1.jpg" onmouseover="stop()" alt="" id="show">
</body>
<script>
var i = 1;
var timer = setInterval(function(){
i++;
if(i>6){
i = 1;
}
document.getElementById("show").src = "./img/dd_scroll_"+i+".jpg" ;
},2000);
function stop(){
clearInterval(timer);
}
//var timeid=Window.setInterval(code,millisec);
//window.clearInterval(timeid);清除定时器,使定时器停止执行函数或代码串。
</script>
</html>
案例:3秒后显示/隐藏图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超时定时器</title>
</head>
<body>
<img style="display: none;" src="./img/dd_scroll_1.jpg" id="show" />
</body>
<script>
setTimeout(function(){
//document.getElementById("show").style.display = "none"; 隐藏
document.getElementById("show").style.display = "block"; //显示
},3000);
// var timeid=Window.setTimeout(code,millisec);
// window.clearTimeout(timeid);清除定时器,可以阻止定时器的执行。
</script>
</html>
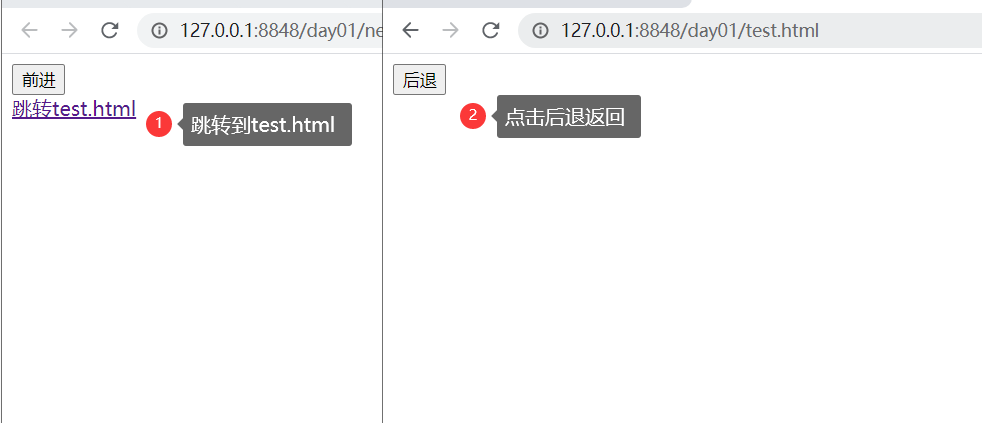
(三)History
1、window.history 对象包含浏览器历史。
2、方法:
(1)history.back() - 等同于在浏览器点击后退按钮
(2)history.forward() - 等同于在浏览器中点击前进按钮
3、想要出现前进后退的效果,必须存在路径的跳转!
效果图:

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="test.html">跳转到test</a>
<button onclick="forward()">前进</button>
</body>
<script>
function forward(){
history.forward();
}
</script>
</html>
____________________________________________________________________________________________________________
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试history</title>
</head>
<body>
<!-- 点击后退按钮 回退到上一个历史记录
history.back()
-->
<button onclick="back()">后退</button>
</body>
<script>
function back(){
history.back();
}
</script>
</html>
(四)Location
1、window.location 对象可用于获取当前页面地址(URL)并把浏览器重定向到新页面
2、window.location 对象在编写时可不使用 window 这个前缀。
3、创建:window.location/location
4、方法:reload():刷新当前页面
5、属性href:获取请求的URL/跳转指定的URL地址中
6、案例:3秒跳转页面
让页面发生跳转的方式: 1.超链接 2.表单 3.location
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>location</title>
</head>
<body>
<div id="number"></div>
</body>
<script>
var number = 3;
document.getElementById("number").innerHTML = number;
//周期 超时
//页面加载成功后,自动跳转到百度
setInterval(function(){
number--;
document.getElementById("number").innerHTML = number;
if(number==0){
location.href = "http://www.baidu.com";
}
},1000);
</script>
</html>