前言
使用Jquery封装插件,使代码复用不需要每个功能重新编写代码只需修改传入参数。
jQuery 插件常见到有类开发 和对象开发模式, 在下边介绍两种模式使用,初次编写,有误拍砖。
jQuery 插件编写格式
;(function ($, win, undefined) { // your code... })(jQuery, window);
1、使用匿名函数避免与其它库冲突
2、未了避免问题,需要在插件的前后添加;(不影响程序运行)
类开发模式
结构如下
;(function ($, win, undefined) { var Tab = function (ele, opt) { this.$element = ele; this.defaults = { // 各种参数及属性 }; this.options = $.extend({}, this.defaults, opt); }; Tab.prototype = { tabInit: function () { var _self = this; return this.$element.each(function () { // 逻辑处理 }) } } })(jQuery, window)
$.fn.tabPlugin = function(options){ var tabClass = new Tab(this, options); return tabClass.tabInit(); }
$.fn.tabPlugin 这个 tabPlugin 是插件名字(可以任意改名)
this.options = $.extend({}, this.defaults, opt); 将this.defaults和opt对象合并一个对象到{}中。直接使用this.options是两个对象整合
this.$element.each 是变量该对象。。
return this.$element.each(function () {} return 可以加,也可以不加。添加为了实现jquery串连调用
HTML部分

<div class="tab"> <ul class="tab_nav"> <li class="current">tab1</li> <li>tab2</li> <li>tab3</li> </ul> <div class="tab_content"> <div style="display:block;">html</div> <div>css</div> <div>js</div> </div> </div>
css部分

ul li { list-style: none; float: left; overflow: hidden; border: 1px solid #333; margin: 0 10px; padding: 0 10px; text-align: center; color: #333; } .tab_content > div { display: none; border: 1px solid #333; } .current { background: #333; color: #fff; }
插件部分
; (function ($, win, undefined) { var Tab = function (ele, opt) { this.$element = ele; this.defaults = { // 各种参数及属性 }; this.options = $.extend({}, this.defaults, opt); }; Tab.prototype = { tabInit: function () { var _self = this;
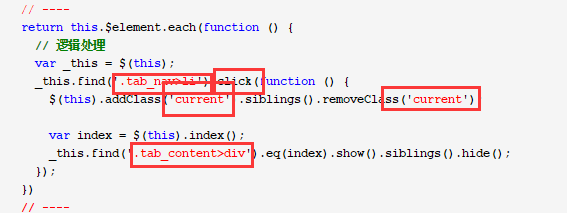
// ---- return this.$element.each(function () { // 逻辑处理 var _this = $(this); _this.find('.tab_nav>li').click(function () { $(this).addClass('current').siblings().removeClass('current'); var index = $(this).index(); _this.find('.tab_content>div').eq(index).show().siblings().hide(); }); })
// ----
} }; $.fn.tabPlugin = function (options) { var tabClass = new Tab(this, options); return tabClass.tabInit(); } })(jQuery, window);
红线中间注解是主要关注功能
javascript调用插件
$(function () { $('.tab').tabPlugin(); })
以上以实现选项卡功能,会发现如果在其它地方也使用 ,还的改 “类名” 插件中红色字体部分。
解决参数传入

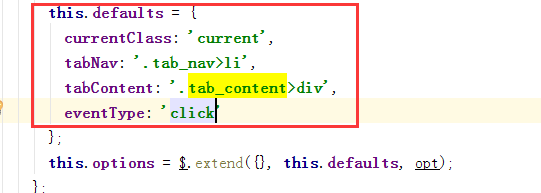
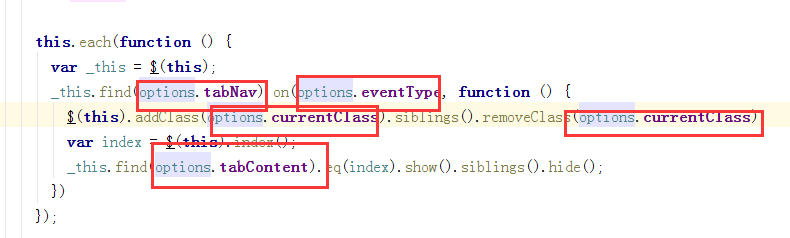
在 this.defaults= {} 初始化默认参数,在下图中使用:

这些红色 框框,需要 “”变成“” 可以配置,其它地方也可以使用。

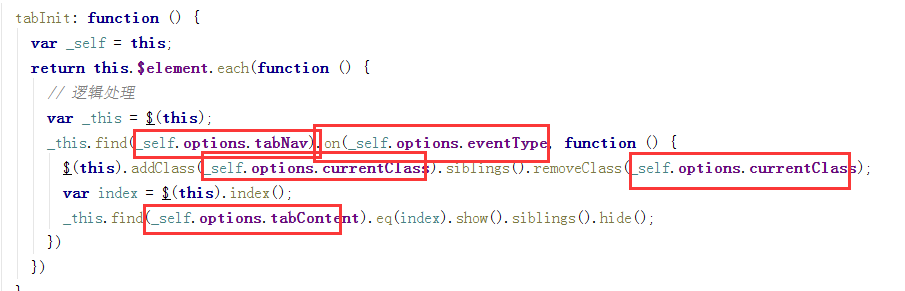
功能代码

这里使用了 var _self = this; 这里的this指向该类对象, 通过_self.options.属性来获取参数
$(function () { var def = { eventType: 'mouseover' } $('.tab').tabPlugin(def); })
参数传入 mouseover时,就会更改事件,其它参数也是一样的。这样改其来是不是很方便。
对象模式开发
结构如下
(function ($, win, undefined) { $.fn.tab = function (options) { var defaults = { //各种参数,各种属性 }; var options = $.extend({}, defaults, options); this.each(function () { //各种功能 }); return this; } })(jQuery, window);
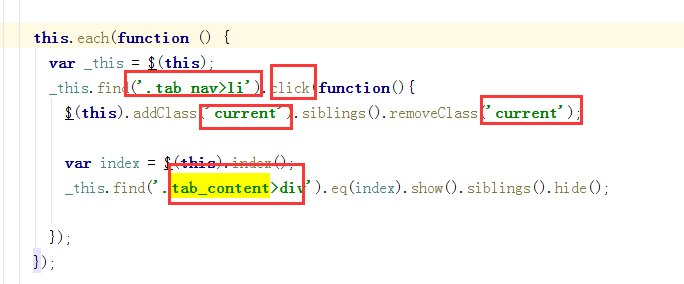
在each下对功能处理

处理方式跟之前是一样的,只是在结构上有所不通,功能是一样的

代码

;(function ($, win, undefined) { $.fn.tab = function (options) { var defaults = { currentClass: 'current', tabNav: '.tab_nav>li', tabContent: '.tab_content>div', eventType: 'click' }; var options = $.extend({}, defaults, options); this.each(function () { var _this = $(this); _this.find(options.tabNav).on(options.eventType, function () { $(this).addClass(options.currentClass).siblings().removeClass(options.currentClass); var index = $(this).index(); _this.find(options.tabContent).eq(index).show().siblings().hide(); }) }); return this; } })(jQuery, window);
