数组对象的作用是:使用单独的变量名来存储一系列的值
创建数组
1: 常规方式:
var myCars=new Array();
myCars[0]="Saab";
myCars[1]="Volvo";
myCars[2]="BMW";
2: 简洁方式:
var myCars=new Array("Saab","Volvo","BMW");
3: 字面:
var myCars=["Saab","Volvo","BMW"];
合并数组 - concat()
合并两个数组
<script>
var hege = ["Cecilie", "Lone"];
var stale = ["Emil", "Tobias", "Linus"];
var children = hege.concat(stale);
document.write(children);
</script>
运行结果:Cecilie,Lone,Emil,Tobias,Linus
合并三个数组
<script>
var parents = ["Jani", "Tove"];
var brothers = ["Stale", "Kai Jim", "Borge"];
var children = ["Cecilie", "Lone"];
var family = parents.concat(brothers, children);
document.write(family);
运行结果:Jani,Tove,Stale,Kai Jim,Borge,Cecilie,Lone
修改值:
var mycars=["bmw","msld","vulk"];
mycars[0]="mzd";
console.log(mycars);
删除值:
var mycars=["bmw","msld","vulk"]; delete mycars[0]; console.log(mycars);
从键盘接受10个整数,求出其中的最大值和最小值。
<body>
<button onclick="fun()">求出其中的最大值和最小值</button>
<script type="text/javascript">
//从键盘接受10个整数,求出其中的最大值和最小值。
/*方法1
function fun(){
var num1=Number(prompt('请输入第一个数'));
var num2=Number(prompt('请输入第二个数'));
var num3=Number(prompt('请输入第三个数'));
var num4=Number(prompt('请输入第四个数'));
var num5=Number(prompt('请输入第五个数'));
var num6=Number(prompt('请输入第六个数'));
var num7=Number(prompt('请输入第七个数'));
var num8=Number(prompt('请输入第八个数'));
var num9=Number(prompt('请输入第九个数'));
var num10=Number(prompt('请输入第十个数'));
var arr=[num1,num2,num3,num4,num5,num6,num7,num8,num9,num10];
var max=arr[0],min=arr[0];
for(var i=0;i<arr.length;i++){
if(arr[i]>max){
max=arr[i];
}
}
for(var i=0; i<arr.length; i++){
if(min>arr[i]){
min = arr[i];
}
}
console.log(max);
console.log(min);
}*/
//方法2.
function fun(){
var arr=new Array(10);
for(var i=0;i<10;i++){
arr[i]=Number(prompt('请输入第'+(i+1)+'个数'));
}
document.write(arr+'<br />');
//冒泡排序法
for(var a=0;a<arr.length;a++){
for(var b=0;b<arr.length-a-1;b++){
if(arr[b]<arr[b+1]){
var c=arr[b+1];
arr[b+1]=arr[b];
arr[b]=c;
}
}
}
document.write(arr+'<br>');
document.write('最大值为'+arr[0]);
document.write('最小值为'+arr[9]);
}
</script>
</body>
输入10个数,保存在一个数组中,在数组中查找某个数字,给出是否找到信息,如果找到了输出该数在数组中所处的位置,如果找不到输出“找不到”
<body>
<button onclick="fun()">查找某个数字</button>
<script type="text/javascript">
//输入10个数,保存在一个数组中,在数组中查找某个数字,
//给出是否找到信息,如果找到了输出该数在数组中所处的位置,如果找不到输出“找不到”*/
function fun(){
var arr=new Array(10);
for(var i=0;i<arr.length;i++){
arr[i]=Number(prompt('请输入第'+(i+1)+'个整数'));
}
var num=Number(prompt('请输入你要查找的数'));
/*循环中判断
for(var i=0;i<=arr.length;i++){
if(num==arr[i]){
console.log('这个数在数组中是'+(i+1)+'个位置');
break;
} else if(i==arr.length){
console.log('找不到这个数');
}
}
}*/
//方法二:开关思想
var flag=true;//(true找到了,false没找到)
for(var i=0;i<arr.length;i++){
if(num==arr[i]){
flag=true;
break;
}else{
flag=false;
}
}
if(flag){
console.log('这个数在数组中是'+(i+1)+'个位置');
}else{
console.log('找不到这个数');
}
}
</script>
</body>
将一个数组中的元素逆序输出,即第一个元素和最后一个元素交换,第二个数与倒数第二元素交换…..,例如:原数组为:9 2 5 7 8,逆序后的数组为:8 7 5 2 9
<body>
<button onclick="fun()">元素逆序输出</button>
<script type="text/javascript">
/*将一个数组中的元素逆序输出,即第一个元素和最后一个元素交换,第二个数与倒数第二元素交换…..,
* 例如:原数组为:9 2 5 7 8,逆序后的数组为:8 7 5 2 9*/
function fun(){
var arr=new Array(8);
for(var i=0;i<arr.length;i++){
arr[i]=Number(prompt('请输入第'+(i+1)+'个整数'));
}
//var arr = [9,2,5,7,8];
for (var i= arr.length-1;i>=0;i--){
console.log(arr[i]);
}
}
</script>
</body>
顾客从超市采购了10件商品,编写一个程序,用于接受每件商品的价格,计算应付的总金额。并分别打印出各个商品的价格以及应付的总金额的小票
<body>
<button onclick="fun()">接受每件商品的价格</button>
<script type="text/javascript">
/*顾客从超市采购了10件商品,编写一个程序,用于接受每件商品的价格
* ,计算应付的总金额。并分别打印出各个商品的价格以及应付的总金额的小票。*/
function fun(){
var arr=new Array(10);
for(var i=0;i<arr.length;i++){
arr[i]=Number(prompt('请输入第'+(i+1)+'件商品价格'));
console.log(arr[i])
}
for(var k=0,sum=0;k<arr.length;k++){
sum+=arr[k]
}
console.log('总金额'+sum)
}
</script>
</body>
编写一个程序,用于产生20个0-10之间的随机数,将这20个随机数存入数组,并通过函数统计这些随机数中某个数出现的次数
<body>
<button onclick="fun()">第六题</button>
//编写一个程序,用于产生20个0-10之间的随机数,将这20个随机数存入数组,并通过函数统计这些随机数中某个数出现的次数
<script type="text/javascript">
function fun(){
var arr=new Array(20);//产生20个0-10之间的随机数
for(var i=0;i<arr.length;i++){
arr[i]=parseInt(Math.random()*10);
}
console.log(arr);
var num=Number(prompt('请输入要统计次数的数字'));
var time=0;
for(var j=0;j<arr.length;j++){
if(num==arr[j]){
time++;
}
}
console.log(time);
}
</script>
定义函数,去掉数组中重复元素
1.循环从arr中取值,i从0,同时创建空数组result
for(var i=0,result=[];i<arr.length;i++){
// 2. 循环遍历result,j从0
for(var j=0;j<result.length;j++){
// 3.如果result中当前元素等于arr中当前元素 arr中的这个数在新数组中已经存在
if(arr[i]==result[j]){
break;//退出循环
}
}// 遍历结束
// 如果j等于result的length 表示这个元素在新数组中不存在
if(j==result.length){
// 将arr中当前元素,追加result末尾
result[result.length]=arr[i];
}
}// 遍历结束
return result;// 给出返回值
}
function testUnique(){
var arr=[1,1,2,2,3,4,3,5,6];
var result=unique(arr);
console.log(result);
}
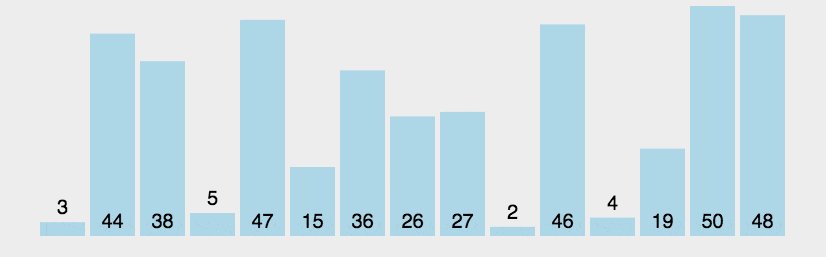
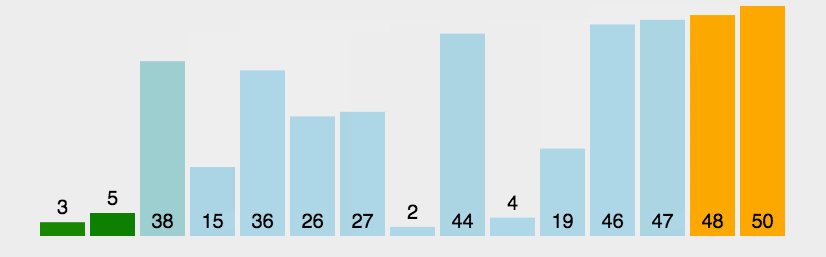
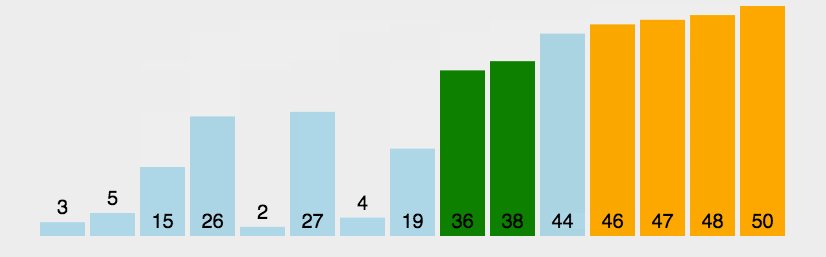
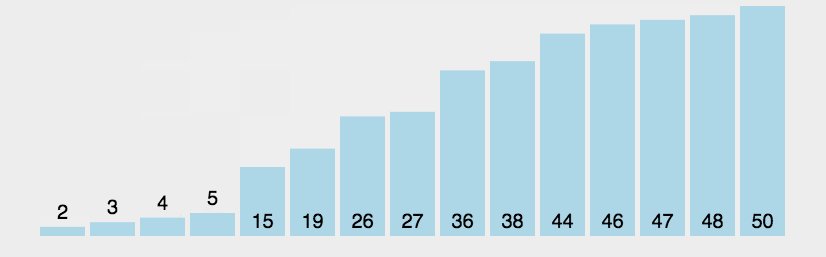
JS冒泡排序(依次比较相邻的两个值,如果后面的比前面的小,则将小的元素排到前面)
动图演示:

代码:
<body>
<button onclick="fun()">冒泡</button>
<script type="text/javascript">
function fun(){
var arr=[2,5,9,3,7,6,4,1];
//外层循环循环比较的轮数
for (var i=1;i<arr.length;i++){
//内层循环控制遍历每个元素的j
for(var j=0;j<arr.length-1;j++){
//如果arr中的j的位置的值>j+1位置的值
//交换arr中j位置和j+1位置的值;
if(arr[j]>arr[j+1]){
var temp=arr[j];
arr[j]=arr[j+1];
arr[j+1]=temp;
}
}
}
console.log(arr)
}
</script>
</body>
二维数组
1.二维数组的本质:数组中的元素又是数组,数组中的元素又引用了另一个子数组
var data=[ //0,1,2,3 [0,0,0,0],//0 [0,0,0,0],//1 [0,0,0,0],//2 [0,0,0,0]//3 ]; //访问 arr[r][c]
小例子:
var arr = [[1,2],['a','b']];
console.log(arr[1][0]);
//输出a 第2列第1行所在的元素
遍历
var arr = new Array(); //先声明一维
for(var i=0;i<5;i++){ //一维长度为5
arr[i]=new Array(i); //在声明二维
for(var j=0;j<5;j++){ //二维长度为5
arr[i][j]=i;
}
} <br>然后,遍历二维数组arr
for(var i=0;i<arr.length;i++){
for(var j=0;j<arr[i].length;j++){
document.write(arr[i][j]);
}
document.write("<br/>");
}
结果:

题目一:
<button onclick="fun()">计算每一组的平均值、总和</button>
<script type="text/javascript">
//创建一个可以存放四组数据的二维数组,循环随机录入数据,计算每一组的平均值、总和
function fun(){
var arr=new Array(4);
var arr2=new Array(4);
var arr=[
//0,1,2,3,
[0,0,0,0,],//0
[0,0,0,0,],//1
[0,0,0,0,],//2
[0,0,0,0,],//3
];
for(var i=0;i<arr.length;i++){
var sum=0;
for (var j=0;j<=arr2.length-1;j++){
arr2[j]=Number(prompt('请输入第'+(i+1)+'组的第'+(j+1)+'个数'));
var sum=sum+arr2[j];
var pin=sum/arr2.length;
}
document.write('和为;'+sum);
document.write('平均值为;'+pin);
}
}
</script>
题目二
<button onclick="fun()">按钮</button>
<script>
/*接收并输出某公司某月的考勤和扣款信息,假设公司有5个员工,每个员工的考勤项有上下班忘打卡、
*迟到、早退、旷工,其中上下班忘打卡扣款10元/次,迟到和早退扣款为20元/次,旷工100元/天 (使用二维数组)
循环接收输入员工的编号、忘记打卡次数、迟到次数、早退次数、旷工次数,在网页中输出5个员工的考勤信息*/
function fun(){
var arr=[
//0,1,2,3,4
[0,0,0,0,0],//0
[0,0,0,0,0],//1
[0,0,0,0,0],//2
[0,0,0,0,0],//3
[0,0,0,0,0]//4
];//5*5二维数组
for(var r=0;r<arr.length;r++){
for(var j=0;j<arr[r].length;j++){
var n1,n2,n3,n4,n5,n6;
switch(j){
case 0:
var n1=arr[r][j]=Number(prompt("请输入编号:"));
break;
case 1:
var n2=arr[r][j]=Number(prompt("请输入忘记打卡次数:"));
break;
case 2:
var n3=arr[r][j]=Number(prompt("请输入迟到次数:"));
break;
case 3:
var n4=arr[r][j]=Number(prompt("请输入早退次数:"));
break;
case 4:
var n5=arr[r][j]=Number(prompt("请输入旷工次数:"));
break;
case 5:
var n6=arr[r][j]=Number(prompt("请输入扣款总数:"));
break;
}
}
document.write('编号为'+n1+'的第'+(r+1)+'位员工考勤如下:忘记打卡次数为'+n2+'次,迟到次数为'+n3+'次,早退次数为'+n4+'次,旷工次数为'+n5+'次,扣款总金额为'+(n2*10+n3*20+n4*20+n5*100)+'元'+"<br/>")
}
}
</script>
题目三
一家贸易公司有四位销售员,每位销售员负责销售四件商品,编写一个函数,--一个4*4的二维数组
接收每名销售员销售的各类产品的数量。--- 二维数组的循环赋值
打印产品销售明细表,--循环读取二维数组的数据
明细表包括每类产品的销售总数,-- cSum 求二维数组中每一列的和
以及每位销售员销售的产品数量 --- rSum 求 二维数组每一行的和
占总销售的 --- sum 求二维数组所元素累加的和
百分比。 --- =rSum/sum
使用以下公式:
销售员N销售的产品A的百分比=(销售员N售出的产品A的销售量/总销售量)*100 arr[r][c]/sum *100
总销售量指各类产品销售量的总和(使用二维数组)
-->
<script>
fun()
function fun(){
var arr=[
//0,1,2,3
[0,0,0,0],//0
[0,0,0,0],//1
[0,0,0,0],//2
[0,0,0,0]//3
];//4*4二维数组
//循环接收每位销售员销售产品的数量
for(var r=0;r<arr.length;r++){
for(var c=0;c<arr[r].length;c++){
arr[r][c]=Number(prompt("请输入第"+(r+1)+"销售员,第"+(c+1)+"类产品的销售数量:"));
}
}
// debugger;
/*
1 2 3 4
4 3 2 1
1 2 3 4
4 3 2 1
*/
var typeSum=[0,0,0,0];//用来接收每一类销售的总额
var rSum=[0,0,0,0];//每一个销售人员的数量总和
//以上两个数据可以设置为一二维数组
var allSum=0;//全公司的销售总和
for(var r=0;r<arr.length;r++){
for(var c=0;c<arr[r].length;c++){
//计算每一类的销售总额和
typeSum[c]+=arr[r][c];
//计算每一个行的和
rSum[r]+=arr[r][c];
//产品的总销售和
allSum+=arr[r][c];
}
console.log(typeSum);
}
//计算销售占比
var perArr=[];
for(var r=0;r<arr.length;r++){
perArr[r]=new Array(arr.length);
for(var c=0;c<arr[r].length;c++){
perArr[r][c]= paresInt((arr[r][c]/allSum)*100);
}
}
console.log(perArr)
}