HTML5十个新特性
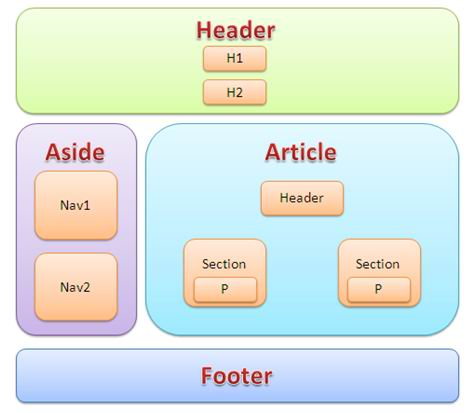
(一) 语义标签(语义化标签 为页面提供了更好的页面结构。)
HTML5的语义化标签包括:
- <section> - 代表文档中的一段或者一节;
- <nav> - 用于构建导航;
- <article> - 表示文档、页面、应用程序或网站中一体化的内容;
- <aside> - 代表与页面内容相关、有别于主要内容的部分;
- <hgroup> - 代表段或者节的标题;
- <header> - 页面的页眉;
- <footer> - 页面的页脚;
- <time> - 表示日期和时间;
- <mark> - 文档中需要突出的文字。

(二)增强型表单
HTML5 新增的表单属性
- placehoder 属性,简短的提示在用户输入值前会显示在输入域上。即我们常见的输入框默认提示,在用户输入后消失。
- required 属性,是一个 boolean 属性。要求填写的输入域不能为空
- pattern 属性,描述了一个正则表达式用于验证<input> 元素的值。
- min 和 max 属性,设置元素最小值与最大值。
- step 属性,为输入域规定合法的数字间隔。
- height 和 width 属性,用于 image 类型的 <input> 标签的图像高度和宽度。
- autofocus 属性,是一个 boolean 属性。规定在页面加载时,域自动地获得焦点。
- multiple 属性 ,是一个 boolean 属性。规定<input> 元素中可选择多个值。

(三)视频和音频
视频播放:<video src=""><video>
音频播放:<audio src=""></audio>
(四)Canvas绘图
<canvas width="1000" height="1000"></canvas>
js内容
var canvas = document.getElementsByTagName("canvas")[0];
var context = canvas.getContext("2d");
路径写法是常用的写法
// 1.开始一条路径
// 2.具体是个什么样的路径
// 3.结束路径(可选,加上去以后就会成一个封闭的,不加就表示随时结束) 常用在点的绘制上
// 4.设置属性(颜色) 只要是在绘制之前设置都是OK的,随便你放在第几步,但是的再绘制之前
// 5.绘制(fill()stroke())
context.beginPath(); //开始一条路径
context.rect(10,10,100,100);
context.closePath();
context.fillStyle = "#f00";
context.fill()

context.beginPath();
context.moveTo(340,10);
context.lineTo(440,10);
context.lineTo(440,110);
context.lineTo(340,110);
context.lineTo(340,10);
// context.closePath();
context.strokeStyle = "#0f0";
context.lineWidth = "10"
context.stroke()

context.beginPath();
context.moveTo(450,10);
context.lineTo(550,10);
context.lineTo(550,110);
// context.lineTo(450,110);
context.fillStyle = "#00f";
context.fill() //实心绘制会自动的闭合

// 画圆
// 1.开始一条路径
// 2.绘制圆的路径方法
// 3.结束一条路径
// 4.设置圆的属性
// 5.开始绘制
context.beginPath();
// context.arc(x,y,r,起始角,结束角[,绘制的方向。boolean默认为false,true表示逆时针,false表示顺时针 ])
// 一个原始两个弧度,一个弧度是一个π(Math.PI)
// 起始角在三点钟方向,这个点表示弧度为0 计算的时候是以顺时针计算
context.arc(200,200,50,0,Math.PI,true);
context.closePath();
context.fill()

(五)SVG绘图
什么是SVG?
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用于定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
- SVG 是万维网联盟的标准
<svg idth="1000" height="1000"> //创建一个圆形,需要添加一个<circle>标签 <circle cx="300" cy="150" r="140" fill="red"/> //cx和cy属性定义圆点的x和y的坐标,如果省略cx和cy,圆的中心会被设置为(0,0),r属性定义为圆的半径 </svg> <rect>标签是用来创建矩形 <svg width="1000" height="1000"> <rect width="400" height="200" x="20" y="20" fill="red"/> </svg>
常用的SVG图形: (1)矩形 <rect width="100" height="50" x="400" y="350" fill="#f0f" fill-opacity="0.3" stroke="#00f" stroke-width="6" stroke-opacity=".3"></rect> (2)圆形 <circle r="100" cx="400" cy="300" fill="#f0f" fill-opacity="0.4" stroke="#00f" stroke-width="6" stroke-opacity=".4"></circle> (3)椭圆 <ellipse rx="100" ry="50" cx="400" cy="350" fill="#f0f" fill-opacity=".4" stroke="#00f" stroke-width="6" stroke-opacity=".4"></ellipse> (4)直线(没有fill只有stroke) <line x1="45" y1="350" x2="450" y2="350" stroke="#f00" stroke-width="4px" stroke-opacity=".4"></line> (5)折线(fill必须设置透明/stroke必须手工指定) <polyline points="150,200 250,100 350,300 450,50" stroke="#00f" stroke-width="6" stroke-opacity=".4" fill="transparent"></polyline> (6)多边形 <polygon points="100,150 100,300 400,300 400,150 250,220" fill="#f0f" fill-opacity=".4" stroke="#00f" stroke-width="6" stroke-opacity=".4"></polygon>
(7)文本 <text alignment-baseline="before-edge" font-size="40" fill="#f0f" stroke="#00f">达内科技2018ajgy</text> (8)图像 <image xlink:href="img/p3.png" x="400" y="200" width="100" height="200"></image>
(六)地理定位
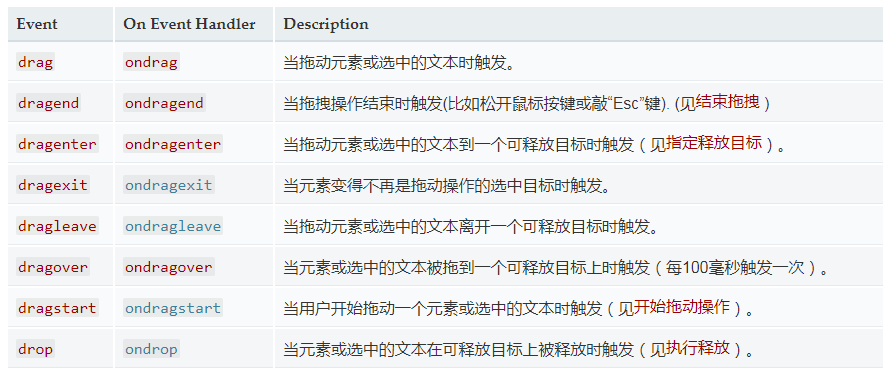
(七)拖放API

拖动的源对象(source)可能触发的事件:
dragstart:拖动开始
drag:拖动中
dragend:拖动结束
拖动的目标对象(target)可能触发的事件:
dragenter:拖动进入
dragover:拖动悬停
drop:松手释放
dragleave:拖动离开
(八) WebWorker
(九) WebStorage
(十)WebSocket