学习完vue环境搭建并创建项目后下面我们介绍使用vscode运行vue项目。
一:下载vscode地址为:https://code.visualstudio.com/
然后根据自己的电脑下载对应的版本。

二:语言的修改
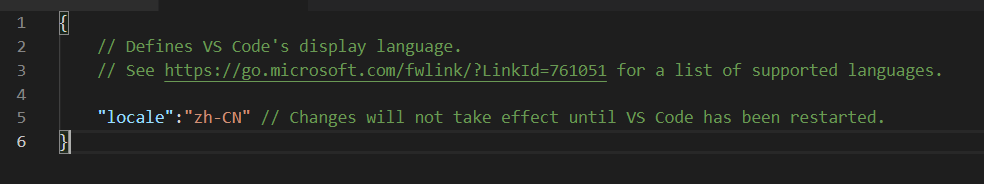
当我们下载安装完成后我们会发现显示的全都是英文,一头蒙啊,果断的改变语言。ctrl+shift+p输入Language然后会有提示,修改成zh-cn。

但是我们发现重启vscode仍然没有下载中文插件,打开vscode在左边的第五个图标也可以用ctrl-shirt+x,在里面输入chinese然后点击中文简体然后点击安装,在重启vscode就可以了。

三:vue插件的安装
1、vetur插件的安装
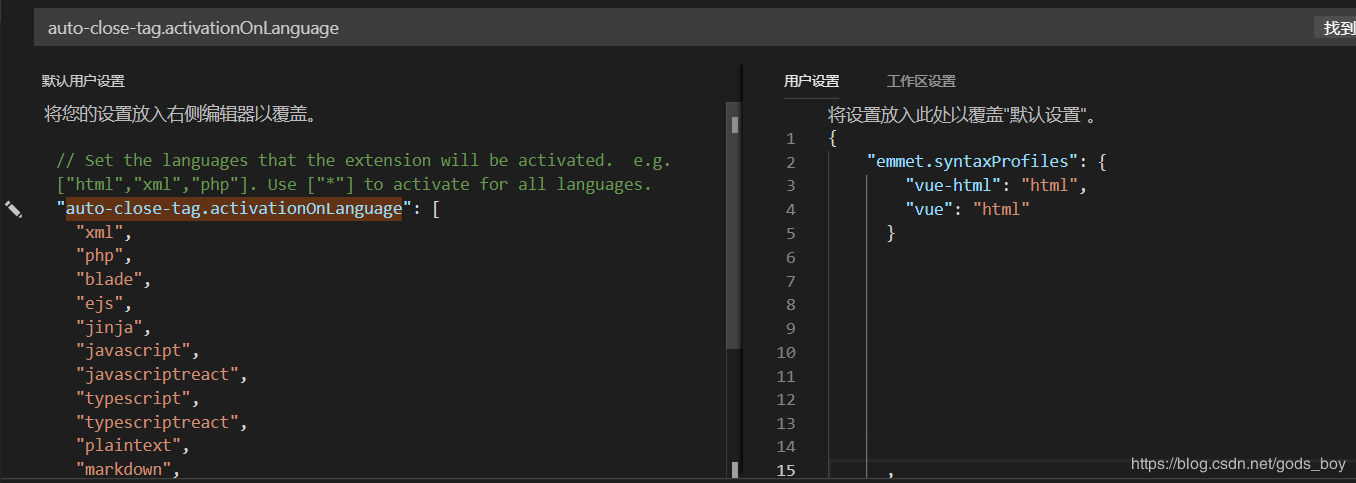
该插件是vue文件基本语法的高亮插件,在插件窗口中输入vetur点击安装插件就行,装好后点击文件->首选项->设置 打开设置界面,在设置界面右侧添加配置。

2、eslint插件的安装
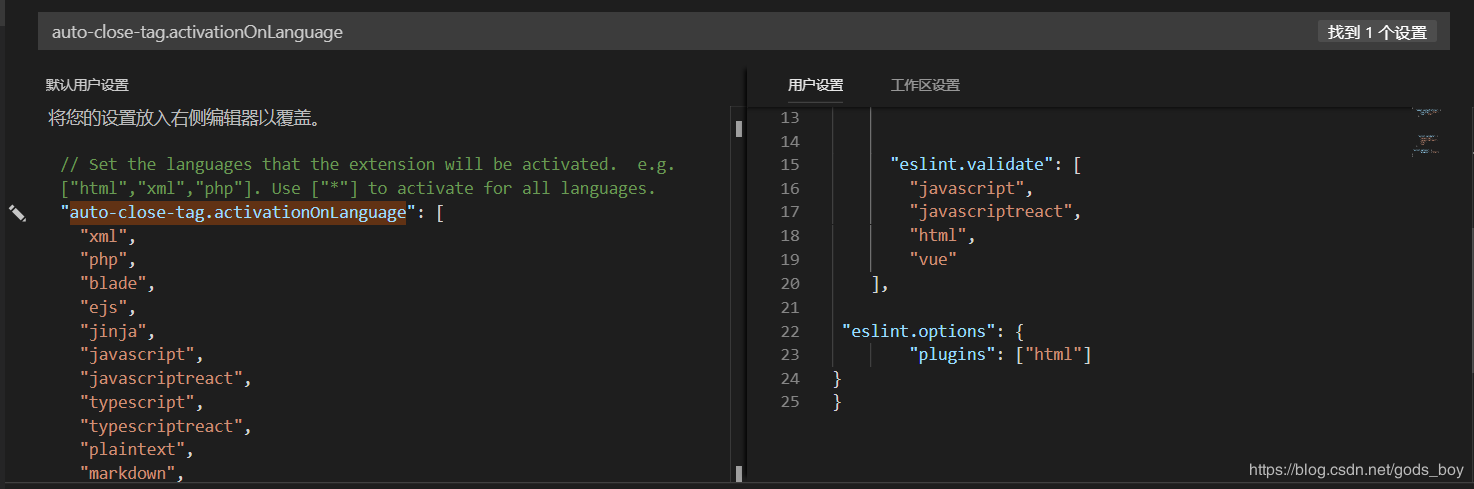
eslint智能错误检测插件,在具体开发中作用很大,能够及时的帮我们发现错误。至于安装,同样打开插件扩展窗口输入eslint点击安装插件,装好后也需要进行配置,在同vetur插件一样的地方进行配置

3.Auto Close Tag 自动闭合HTML/XML标签
4.Auto Rename Tag 自动完成另一侧标签的同步修改
5.Debugger for Chrome 映射vscode上的断点到chrome上,方便调试
四:然后打开我们的vue项目,右键——>打开文件夹,然后导入项目。Ctrl+shift+Y呼出控制台,在控制台终端输入npm install添加包依赖 。

五:同样在终于执行npm run dev代表开始运行项目,这条命令会自动在浏览器上运行项目,运行结果如下图所示,代表配置成功了。

运行结果如下:

原文链接:https://blog.csdn.net/gods_boy/java/article/details/84404033