==========================================================================================================
写在前面:
任何软件开发都离不开调试,测试也如此。
录制的脚本没有按照预想的“套路”实现,所以此时需要对录制的脚本进行调试,找出问题所在。
==========================================================================================================
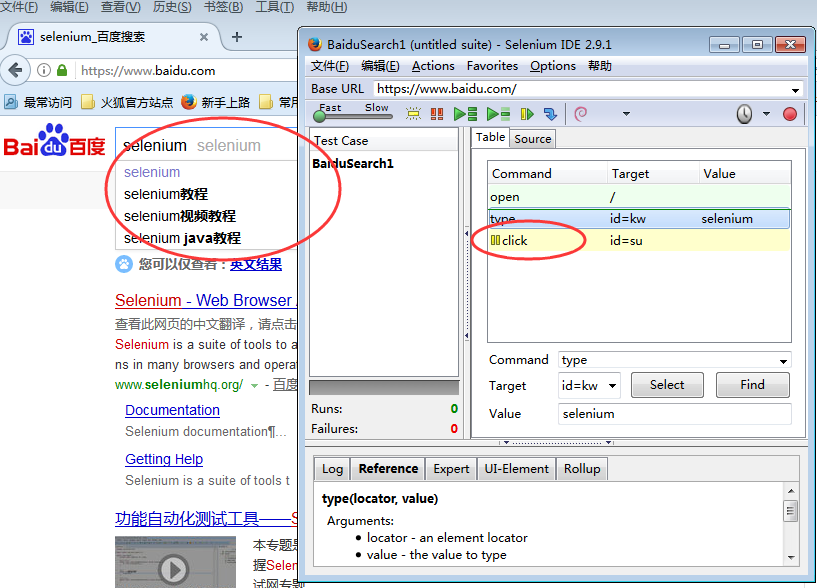
4. Selenium IDE 调试
调试是为了发现和修复测试脚本,任何脚本开发的共同步骤是错误的处理。
为了使这一过程更加稳固,我们可以使用Selenium IDE的一个插件叫“Power Debugger”
步骤1 : 安装Selenium IDE的Power Debugger,导航到 https://addons.mozilla.org/en-US/firefox/addon/power-debugger-selenium-ide/ 然后点击 "Add to Firefox" 链接如下所示:

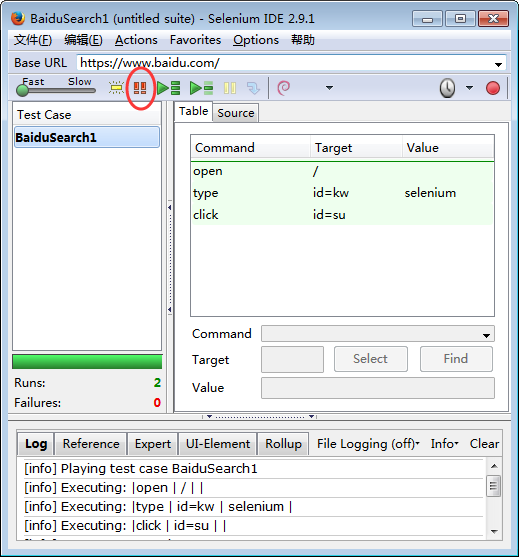
步骤2 : 现在启动 'Selenium IDE' 会发新的图标, "Pause on Fail" 在录制工具栏,如下图所示。点击它为 ON。 当再次点击,将它打开为"OFF"。

步骤3 : 用户可以打开 "pause on fail" 开或关在任何时间即使测试运行
步骤4 : 一旦测试在暂停的情况下,由于步骤中有一个失败,可以使用通常的暂停/步按钮继续执行测试。如果故障是在任何测试的情况下,最后一个命令执行不会被暂停。
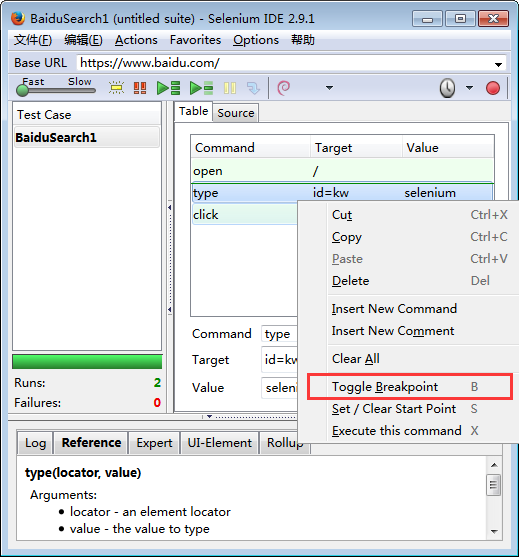
步骤5 : 我们还可以使用断点来了解在这过程中到底发生了什么。插入一个特定步骤一个断点,执行从上下文“右键”,选择“toggle Break Yiibai”相关菜单。

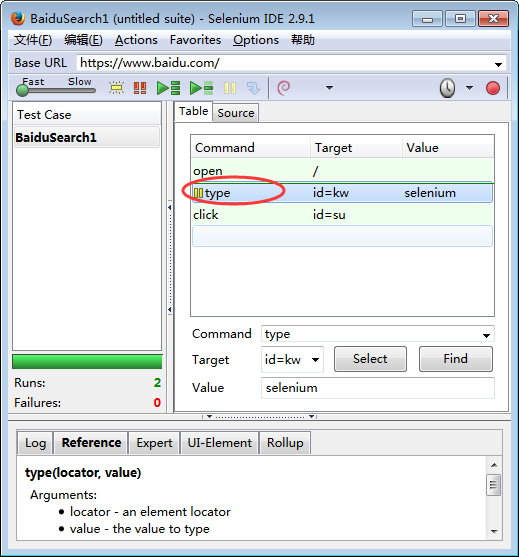
步骤6 : 插入断点则显示暂停图标,特定步骤如下所示。

步骤7 : 当我们执行该脚本,该脚本将暂停执行插入断点的地方。这将有助于计算一个元素等的值/表示在用户执行过程中。

==========================================================================================================
学习小结:
1. 调试是必不可少的,在录制的时候,寻找的元素不对后者执行速度过快,导致寻找的元素找不到时,都会中断脚本的执行。此时,可以
通过调试来找到问题的所在。
在实际使用中,我发现,录制的脚本执行没有任何间歇,所以大部分情况下,部分脚本找不到元素或者定位错误。
接下来进一步学习Selenium IDE的高阶使用。
==========================================================================================================