注意:大家创建项目时一定要选择创建公开仓库!不然别人看不到!
Coding.net是一个代码托管平台,简单来说这东西就是一个你在线存放代码的地方。
至于为什么要把代码存到这东西上呢?很多好处,比如防丢,便于合作,便于分享等等。
这个Coding.net用的是目前最流行的版本控制系统,git,这东西有多牛逼不言而喻,github大家都听过,不过由于国内偶尔访问困难,或者访问速度堪忧,也有可能是英文的问题,所以才用这个Coding.net。
这东西可以在线操作,当然也可以使用‘git’这个版本控制系统,甚至还有已经成形的图形操作软件。
这里简单介绍一下在线操作:
一、注册登录
无须多说。
二、创建项目
1、登陆后进去个人后台,点击左上角的“项目”链接,进入项目列表。

2、点击“项目”后即可进入项目列表,可以看到,系统已经为我们默认生成了一个Demo项目,接下来我们创建一个新项目,点击“添加项目”。

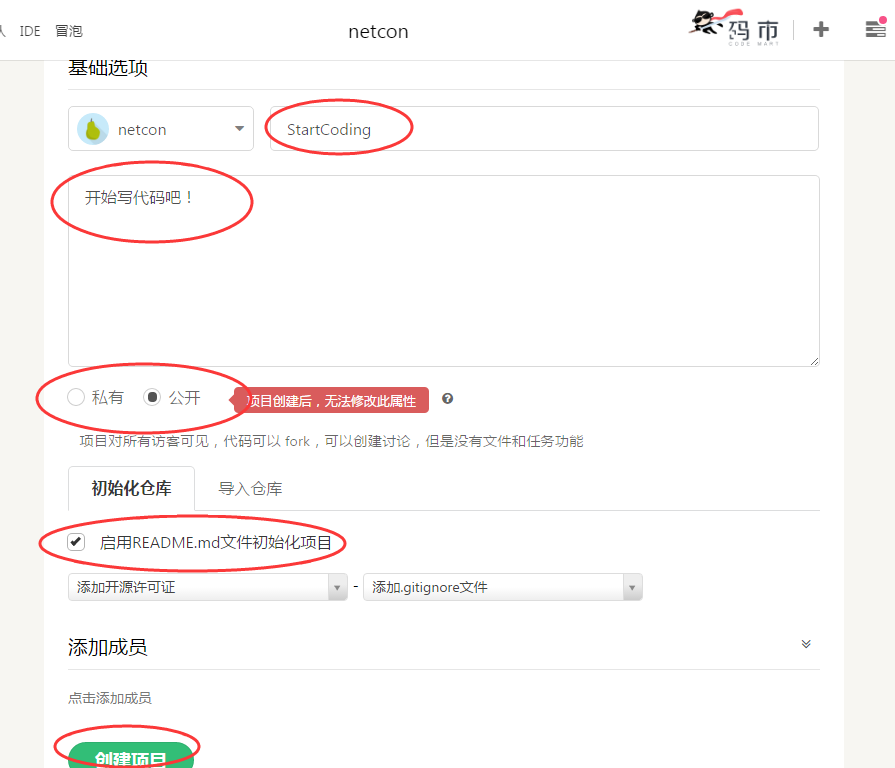
3、按照要求填写“项目名称”、“项目描述”,设置项目属性为"公开",否则别人无法查看你的代码,并且在“启用README.md文件初始化项目”前面打勾(不打勾一会还要再点一下),然后点击下面的“创建项目”。
这个README.md就是你项目的说明文件,可以随便编辑,一般介绍你的项目是干什么的,怎么用的。

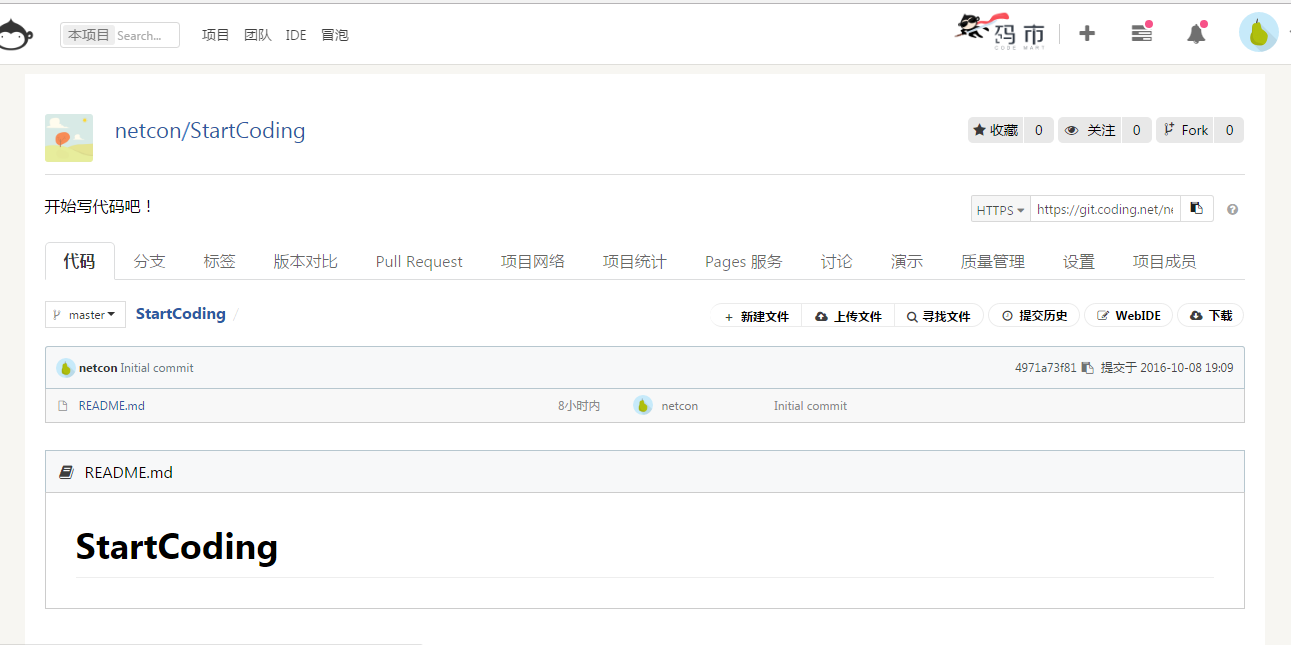
4、创建成功后自动进入项目,我们也可以点击左上角的项目,选择进入相应的项目。
三、上传代码。
1、创建项目成功后,我们就可以上传代码了,先进入对应的项目。

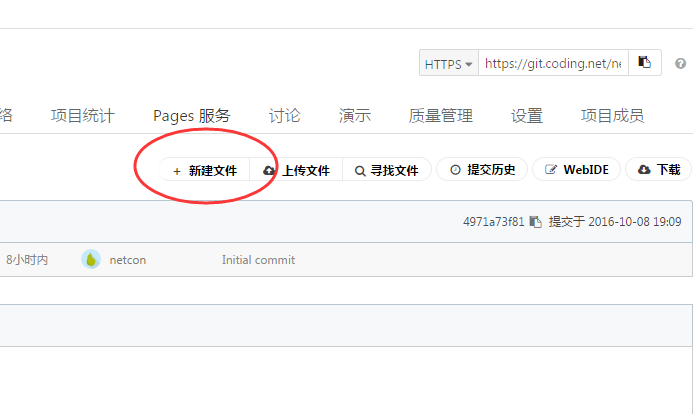
2、可以看到项目中的文件列表,点击“新建文件”。

3、根据提示创建一个新文件。分支是用来维护不同版本的项目的,项目初始化后为我们生成了默认分支master。输入之后点击下方“提交到master分支”。

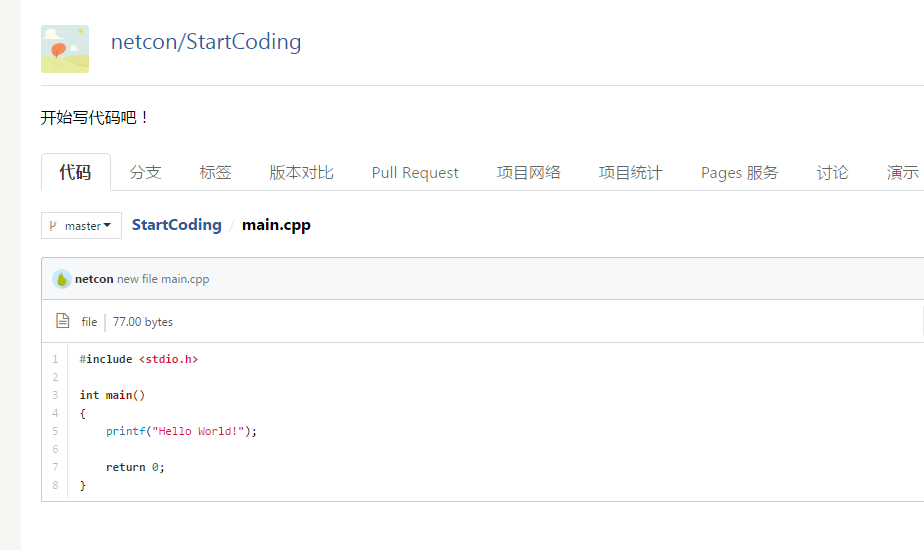
4、文件上传成功,可以看到我们上传的代码,并且系统自动适配了代码高亮(应该是根据文件的后缀名)。

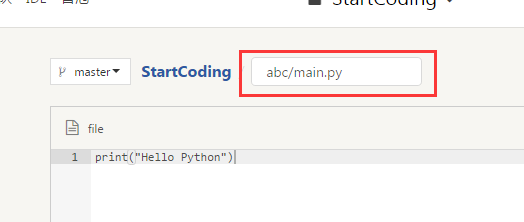
4、若要创建文件夹,只需要在文件名处输入相应的路径即可。

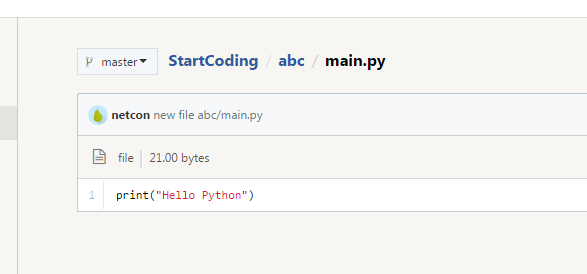
5、提交成功后,可以看到我们的文件已经在abc这个文件夹下面了。

6、我们也可以从本地上传文件,只需要选择“上传文件”即可。

以上就是Coding.net的基本操作。
当然更高逼格的自然是使用git来管理这些东西了,git会方便很多,而且在你没有浏览器的情况下也能正常运行(只需要一个终端即可)。
关于Git的教程看这里:http://conw.net/archives/18/
当然,Windows下还有相应的git图形客户端,如果你喜欢使用图形界面管理项目的话,也是有相应的工具的。
更多关于git的细节,来阅读coding.net的帮助文档吧。在这里:https://coding.net/help/