本文转载博客园:爱加密——安卓反编译揭秘(爱加密系列教程十),仅供参考、交流使用!!!
我们拿HelloWord.apk为例,反编译植入有米广告。
我们拿HelloWord.apk为例,反编译植入有米广告。
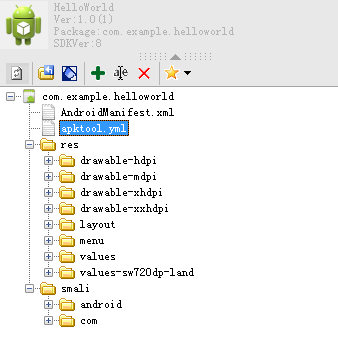
首先,我们用apk改之理,反编译HelloWorld.apk。

然后按照有米的开发文档进行广告植入。下载地址http://static.youmi.net/files/sdk/YoumiSdk_v4.04_2013-07-12.zip

步骤:
1.申请AppID (忽略)
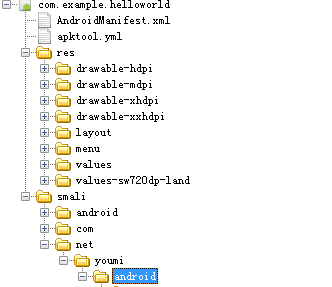
2.导入SDK
反编译,有米SDK ,demo目录下的ApiDemo.apk。

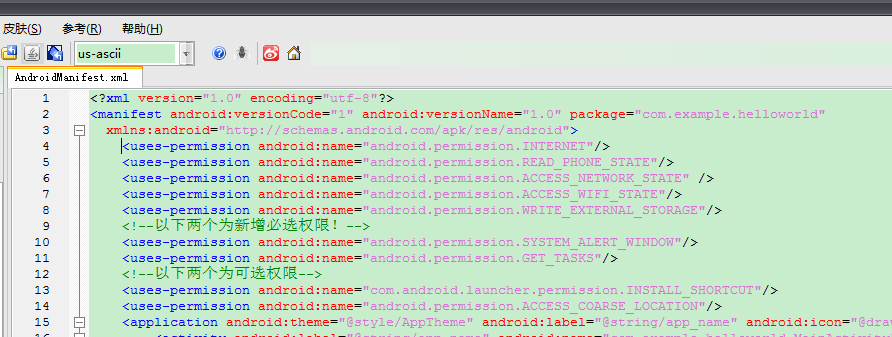
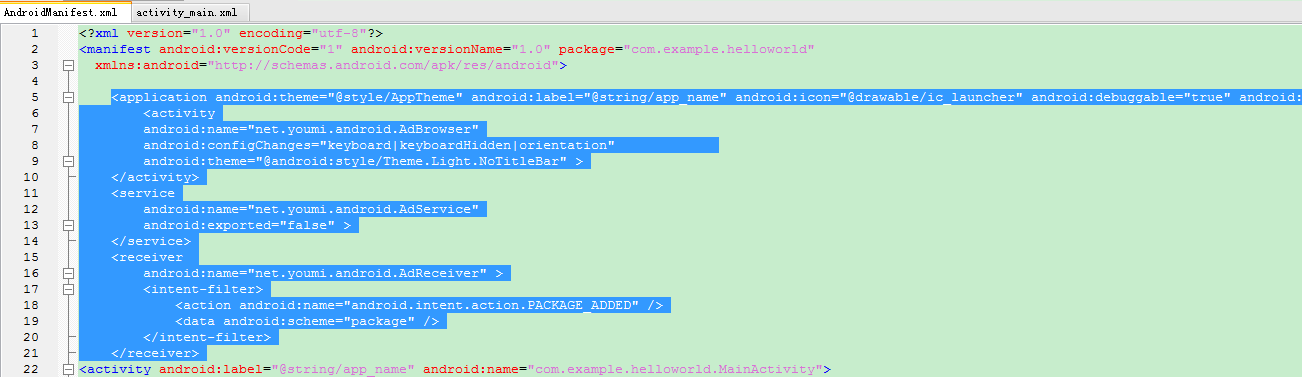
3.配置AndroidManifest
3.1 配置用户权限(重要)
按文档把权限拷入helloword的AndroidManifest.xml中。

3.2 添加必须组件(重要)
按文档把组件拷入helloword的AndroidManifest.xml

完成上面步骤我们的sdk就已经植入成功了。
以有米广告条调用为例。下面我们开始添加广告代码。
根据文档我们把代码添加到要展示广告的Activity的layout文件中,并且放在合适的位置。
打开layout/activity_main.xml,添加布局代码。

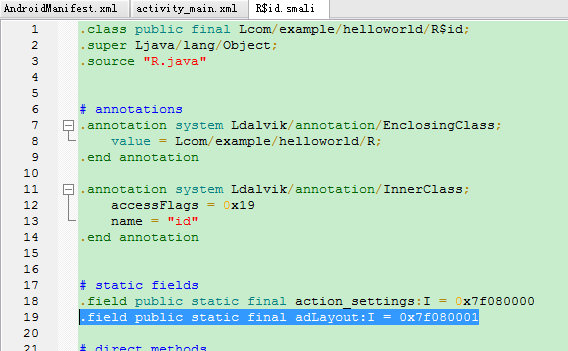
这里添加了一个新的id“adLayout”,我们需要把这个id手动写到com/example/helloworld/R$id.smali中。注意这里的16位value值是递增的。

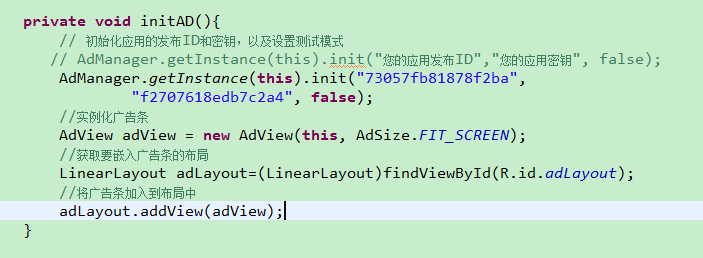
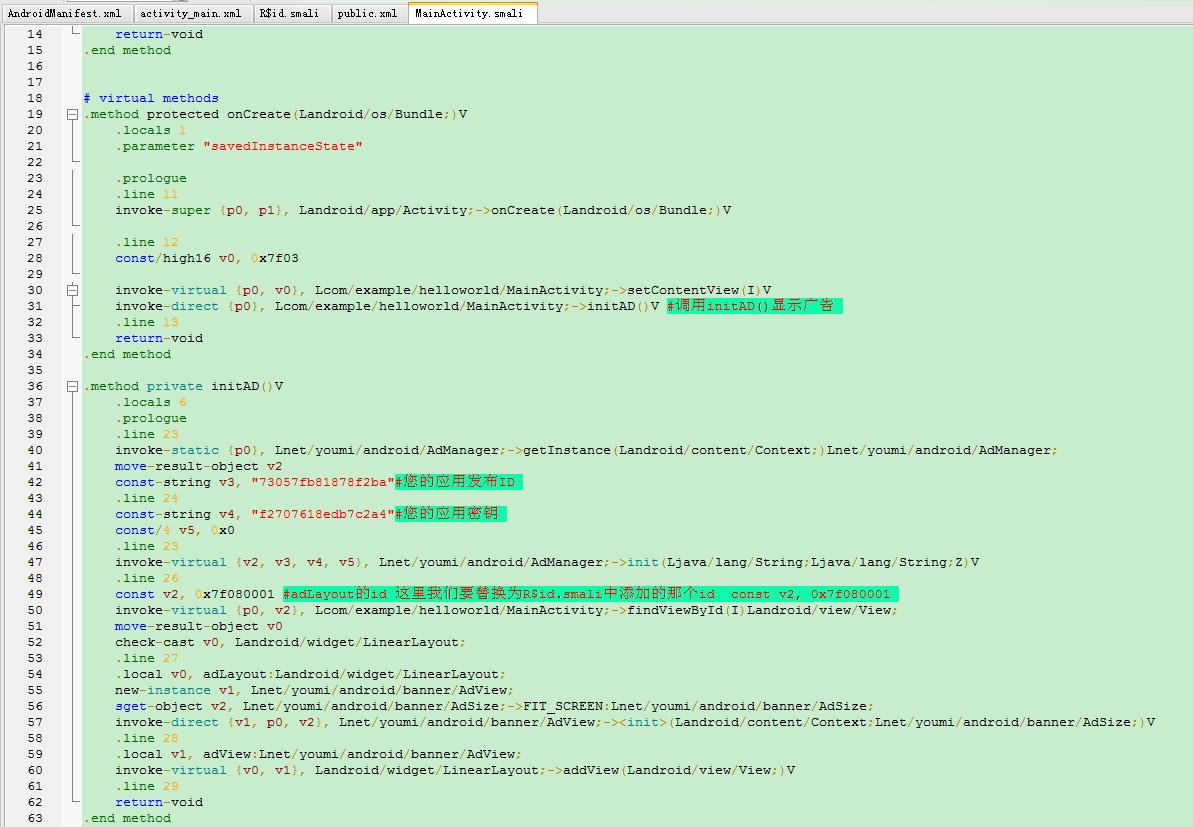
布局文件修改完成后,我们在MainActivity的onCreate方法中,调用广告接口,显示广告。
我们把下面代码写入android工程中。

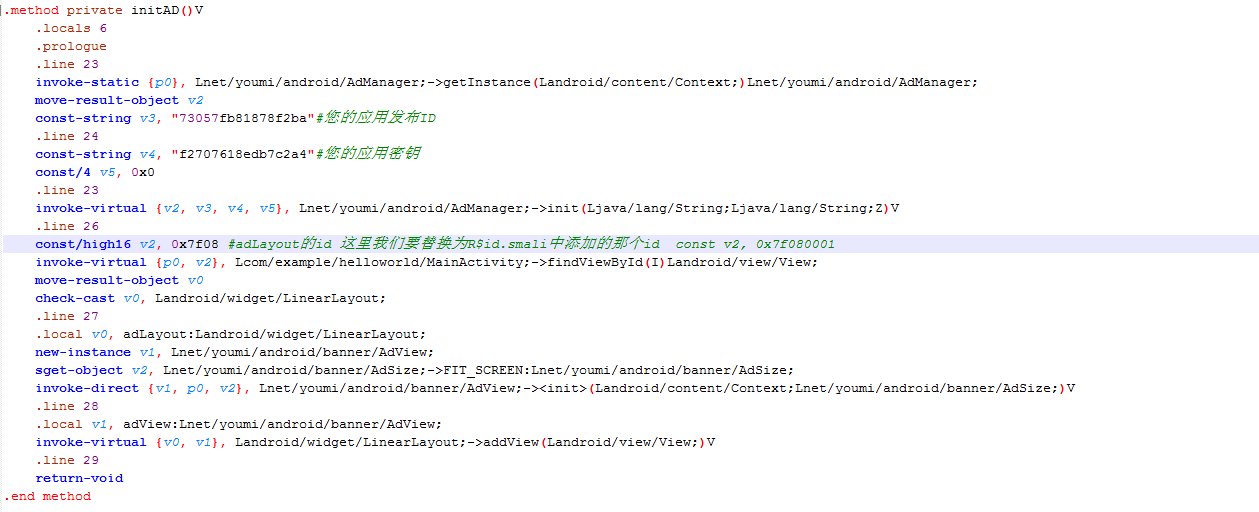
然后反编译得到对应的smali代码。

把initAD()对应的smali代码添加到MainActivity中 ,并在onCreate()方法中调用initAD()显示广告。(invoke-direct {p0}, Lcom/example/helloworld/MainActivity;->initAD()V

最后,编译代码生成apk。(顶部导航->编译->编译生成apk),安装生成的apk(顶部导航->ADB->安装生成的apk)。
代码植入前后对比。