Flask的框架结构对应关系及理解
1.简介
简单介绍下Flask是一个轻量级的web前端框架,不像django那样本身具备一套完整的页面体系,轻量级说明了完全可以自定义,从功能逻辑到业务处理,都可以自定义设计,一个词概括:灵活。就如同现实买房子装修一样,就看个人是选择装修公司全包的那种(跟你看样板图,照着来一套),还是半包自己去DIY买材料到装修的选样等等。
2.入门
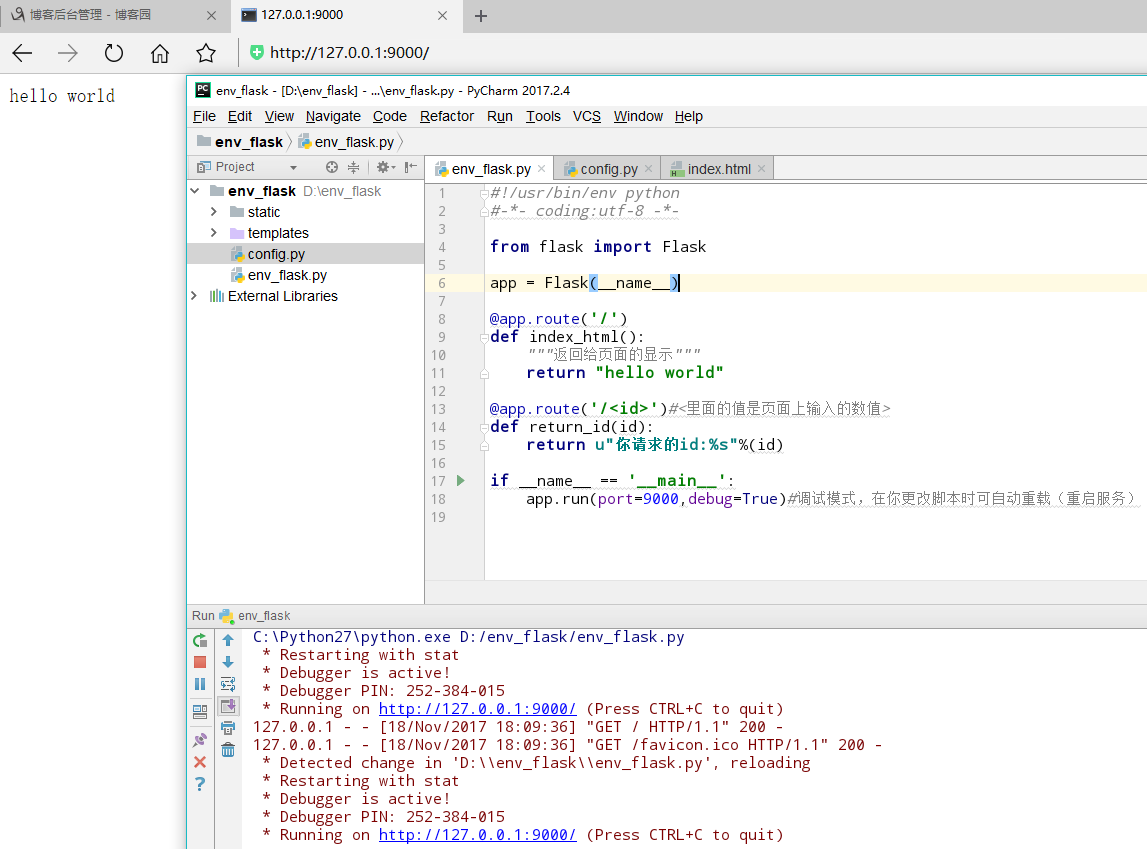
首先入门来看下怎么写一段简单的flask代码入下图(pip 安装 flask这部分直接跳过了):

上面段代码就是一个简单flask代码,首先导入import Flask类用app实例化后在用@app.route装饰器(会经常用到重点学)路由方法去加载页面中的方法及返回值
总结:
### 设置debug模式:
1.在app.run()中传入一个关键字参数debug,app.run(debug=True),这就开启了debug调试模式
2.debug模式的两大功能:
一、当程序出现问题的时候,可以在页面中看到错误信息和出错的位置
二、只要修改了项目中的Python文件,程序就会自动加载,不需要手动重启服务。
### 使用配置文件:
1.新建一个config.py文件
2.在主app文件中导入配置文件config.py,并配置到app中,示例代码如下:
"""
import config
app.config.from_object(config)
"""
3.还有许多的其他参数,后期都是放到config.py文件中,比如`SECRET_KEY`,`SQLALCHEMY`.
### url传参数:
1.参数的作用:可以在相同的URL,输入不同的参数,来返回不同的数据
2.在flask中如何使用参数:
"""
@app.route('/<str>')
def input_num(str):
return u'你输入的参数是: %s'%str
"""
* 参数需要放在两个尖括号中(也是在网页地址url要输入的字符)
* 视图函数中需要放和url中的参数同名的参数
### 反转URL:
1.说明叫反转URL:从视图函数到url的转换叫反转url
2.翻转url的用处:
* 在页面重定向的时候,会使用url反转。例如:评论完成后返回当前页面
* 在模板中,也会使用url反转。例如登陆页面时
### 页面跳转和重定向:
1.用处:在用户访问登陆的页面的时候,如果用户没有登陆,就重定向到登陆页面
2.代码如下:
"""
from flask import redirect,url_for
redirect(url_for('login'))
@app.route('/login')
def login():
pass
"""
### Flask渲染Jinja2模板和传参:
1.如何渲染模板:
* 模板放在templates文件夹下
* 从flask中导入render_template函数
* 在视图函数中,使用return render_template('index.html')来返回相应页面
2.模板传参
* 如果只有一个或者少量参数,直接render_template函数中添加关键字参数即可
* 如果有多个参数时,那么可以先把所有参数放入字典中,然后在render_template中使用两个**kwargs(可自定义名称),方便把字典转成关键参数传递进去,这样的代码更方便管理和使用。示例如下:
3.在模板(index.html)中,如果要使用一个变量,语法是{{ variable }}
4.访问模型中的属性或是字典,可以通过{{ params.property }}的形式,或则是{{ params['property'] }}
### if判断
1.语法:
"""
{% if 条件 %}
{% else %}
{% endif %}
"""
2.if的使用,可以和Python中相差无几。
### for循环遍历列表和字典:
1.字典的遍历,语法和python一样,可以使用items()、keys()、values()、iteritems()等等。
"""
{% for k,v in dict.items() %}
<p>{{ k }}:{{ v }}</p>
{% endfor %}
"""
2.列表的遍历,语法和python一样,示例如下:
"""
{% for i in list %}
<p>{{ i }}</p>
{% endfor %}
"""
### 过滤器:
1.介绍和语法:
* 介绍:过滤器可以把原始的变量经过处理后再展示出来。
2.default过滤器:如果当前变量不存在,就指定默认值展示。
* 语法
"""
{{ images | default() }}
""
3.length过滤器:求列表或者字符串或者字典或者元组长度。
"""
{{ list/dict/tuple | length }}
"""

end.abs过滤器:返回一个数值的绝对值。示例:-1|abs
### 继承与block
1.继承作用与语法
* 作用:可以把一些公共的代码放到父模板中,避免每个模板写相同的代码
* 语法是: {% extend 'base.html' %}
2.block实现:
* 作用:可以让子模板实现一些自己的需求。父模板需要提前定义好。
*注意点:子模板中的代码必须放入block块中。
### url链接:使用url_for(视图函数名称)可以反转成url
### 加载静态文件
1.语法url_for('static',filename='路径')
2.静态文件,flask会从static文件夹中开始寻找,所以不需要再写static文件路径
3.可以加载css文件,可以加载js文件,还有image文件。
"""
1.加载CSS文件写法:
<link rel="stylesheet" href="{{ url_for('static',filename='css/bootstrap.css') }}">
2.加载js文件写法:
<script src="{{ url_for('static',filename='js/jquery.js') }}"></script>
3.加载图片文件写法:
<img src="{{ url_for('static',filename='image/pic.jpg') }}" alt="">
"""
### Mysql-python中间件的介绍与安装
1.如果是在类unix系统上,直接进入虚拟环境输入sudo pip install mysql-python
2.如果是在windows系统上,那么需要下载Mysql_python-1.2.5-cp27-none-win_amd64.whl在当前目录中执行
pip install Mysql_python-1.2.5-cp27-none-win_amd64.whl安装即可
### Flask-SQLAlchemy的介绍与安装
1.ORM: object Relationship Mapping(模型关系映射)
2.flask-sqlalchemy是一套ORM框架。
3.ORM的好处:可以让我们操作数据库跟操作对象是一样的,非常方便。因为一个表就抽象成一个类,一条数据
就抽象成该类的一个对象。
4.安装flask-sqlalchemy: sudo pip install sqlalchemy
### Flask-SQLAlchemy的使用
1.初始化和设置数据库配置信息:
* 使用flask_sqlalchemy中的SQLALchemy进行初始化:
"""
from flask_sqlalchemy import SQLALchemy
app = Flask(__name__)
db = SQLALchemy(app)
"""
2.设置配置信息在config文件中添加如下配置信息:
"""
# dialect+driver://username:password@host:port/database
DIALECT = 'mysql'
DRIVER = 'mysqldb'
USERNAME = 'root'
PASSWORD = 'root'
HOST = '127.0.0.1'
PORT = '3306'
DATABASE = 'lianxi'
SQLALCHEMY_DATABASE_URI = "{}+{}://{}:{}@{}:{}/{}?charset=utf8".format(
DIALECT,DRIVER,USERNAME,PASSWORD,HOST,PORT,DATABASE)
SQLALCHEMY_TRACK_MODIFICATIONS = False
"""
### 使用Flask-SQLAlchemy创建模型与表的映射:
1.模型需要继承自db.Model,然后需要映射到表中的属性,必须写成db.Column的数据类型。
2.数据类型:
* db.Integer代表的是整形。
* db.String代码的是varchar,需要指定最长的长度。
* db.Text代码的是text。
3.其他参数:
* primary_key 代表是将这个字段设置为主键
* autoincrement 代表是将这个字段设置自增长的
* nullable 代表的是这个字段是否为空,默认可以为空,可以将这个值设置为False就是not null
4.最后需要调用db.create_all来将模型真正的创建到数据库中
### Flask-SQLAlchemy数据的增、删、改、查:
1.增:
"""
article1 = Article(title=‘aaa',content='bbb')
db.session.add(article1)
事物
db.session.commit()
"""
2.查:
"""
ret = Article.query.filter(Article.title=='aaa').first() 这里返回一个列表,first取第一个值没有
就返回None,也可以用切片[0]的方式但是没有值会报异常,还有all()取所有值
print ret.title, ret.content来输出值
"""
3.改:
"""
先把你要更改的数据查找出来
article1 = Article.query.filter(Article.title=='aaa').first()
把这条数据,你需要修改的地方进行修改
article1.title = 'new title'
把事物的提交
db.session.commit()
"""
4.删:
"""
把需要删除的数据查找出来
article1 = Article.query.filter(Article.content='bbb').first()
把这条数据删除掉
db.session.delete(article1)
做事物提交
db.session.commit()
"""