本文开始通过ASP.NET MVC创建一个博客应用,该应用是通过默认的MVC模板修改而来,所以创建的过程和代码都与默认模板一致,然后通过修改的方式将默认模板改为博客的主页,并添加博客列表、内容等页面。
本文主要内容有:
●创建一个ASP.NET MVC应用程序
●ASP.NET MVC默认代码介绍
●修改ASP.NET MVC模板的默认页面
●创建博客Controller
●创建博客页面
●创建ViewModel来表示文章数据
创建一个ASP.NET MVC应用程序
在之前文章中介绍了ASP.NET中提供了3个开发动态网页的框架,分别是Web Form、MVC以及Web Pages,也大概介绍了它们的特点。
其中MVC对于其它两种框来来说更容易测试并且也更容易维护,MVC是一种开发模式MVC分别表示model(模型)-view(视图)-controller(控制器)。
Controller:这个类型用于处理来自浏览器的请求,获取数据发送给指定的View的类。
Model:它代表应用程序里的数据模型的类。
View:它是一个用于动态生产HTML的模板文件。
本章将开始介绍如何使用ASP.NET MVC来搭建一个博客系统。
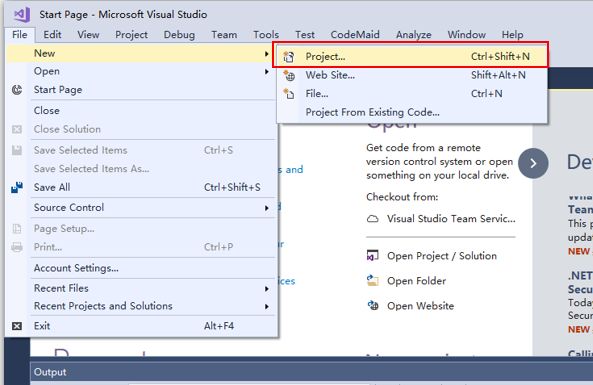
1. 使用VS2017创建一个MVC项目(注意不是ASP.NET Core):

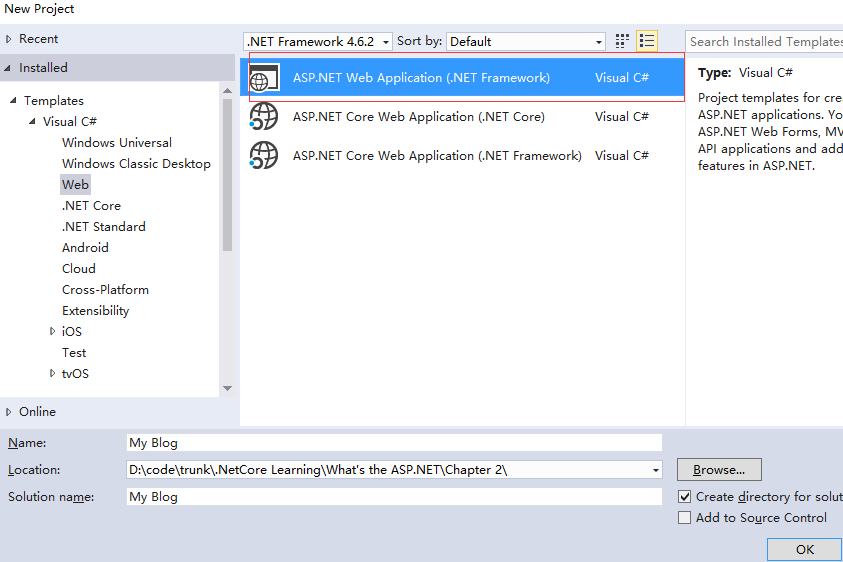
2. 选择ASP.NET Web Application(.NET Framework)并输入项目名称:

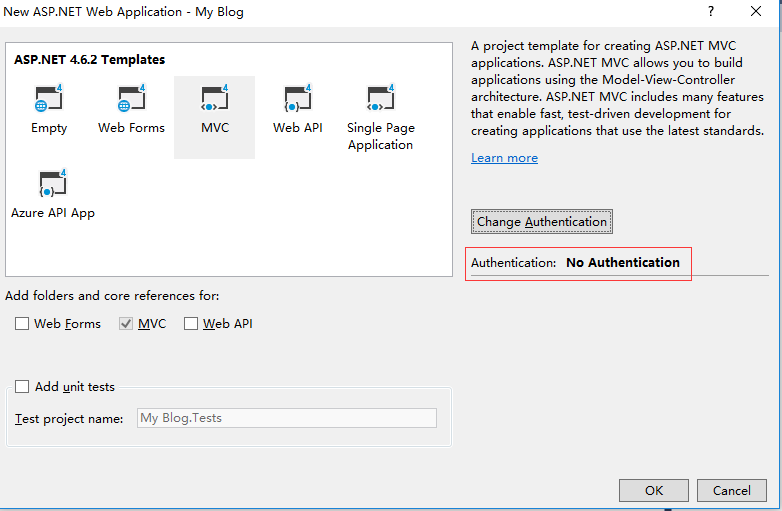
3. 选择MVC模板,身份验证使用无身份验证(注:身份验证功能会在后续添加,此处无需添加此功能)。

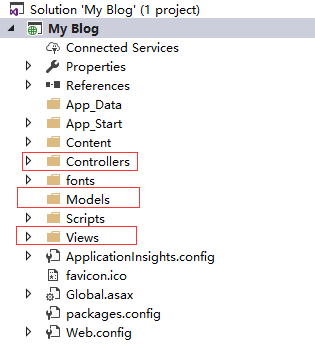
4. 完成后将生成My Blog项目,以下是项目的默认目录结构:

上面3个红框框出的目录分别保存Controller、Mode、View的内容,其余Content、fonts、Scripts分别对应前端页面需要用到的样式表、字体和Javascript。其余目录和文件暂时不需了解。
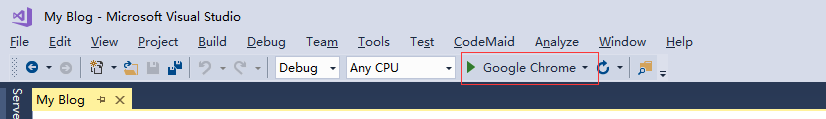
5. 点击VS2017的调试按钮调试程序:

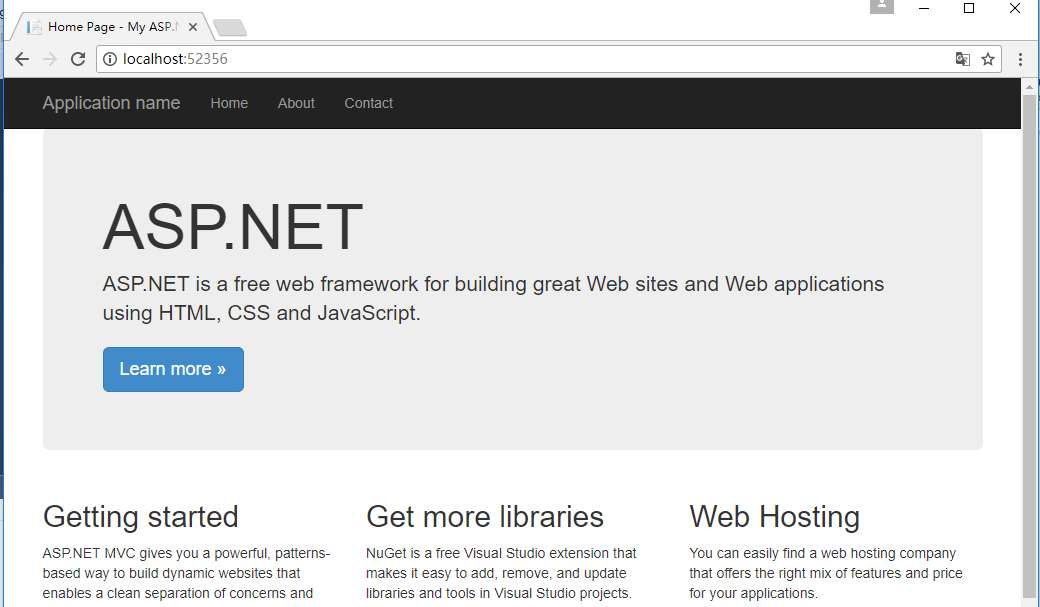
6. 运行结果:

ASP.NET MVC默认代码介绍
ASP.NET MVC已经为我们搭建了一个默认模板,提供了三个页面分别是Home、About以及Contact。

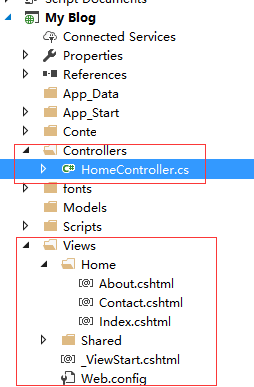
从代码结构来看,项目中存在一个HomeController和ViewsHome目录下面的三个cshtml文件(注:Model在controller和view之间没有任何数据交换的情况下是可以省略的)。
这里需要说明的是_ViewStart.cshtml是默认的布局文件,当存在全局_ViewStart.cshtml或者当前目录下存在该文件的时候会自动引用该文件(如果不同层级都存在该文件,那么使用离该页面最近的一个),具体内容后续说明,这里仅需要知道该文件为整个项目默认引用了一个布局文件。

布局文件是Shared目录下的_Layout.cshtml:

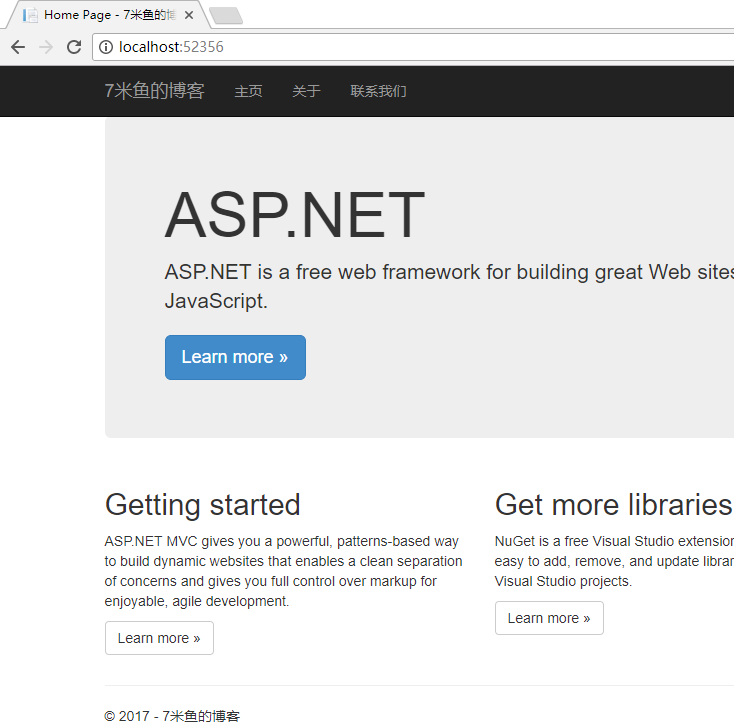
(在调试状态下)修改一下这个布局文件,或者说汉化一下,然后刷新:

可以看到标题、导航和页脚的变化。
到此为止,已经为博客系统创建了一个ASP.NET MVC的项目。接下来将根据博客系统的需求来设计博客的列表页和文章页面。
修改ASP.NET MVC模板的默认页面
1.修改默认主页为列表页面:
打开View目录下的Index,对其进行修改,修改效果如下:

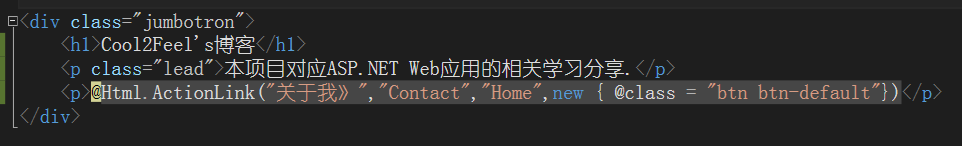
部分代码如下:

此处是主页banner,其中"@Html.ActionLink("关于我»", "Contact", "Home", new { @class = "btn btn-default" })"这句代码是用于生成一个连接到HomeController,Contact方法的连接。

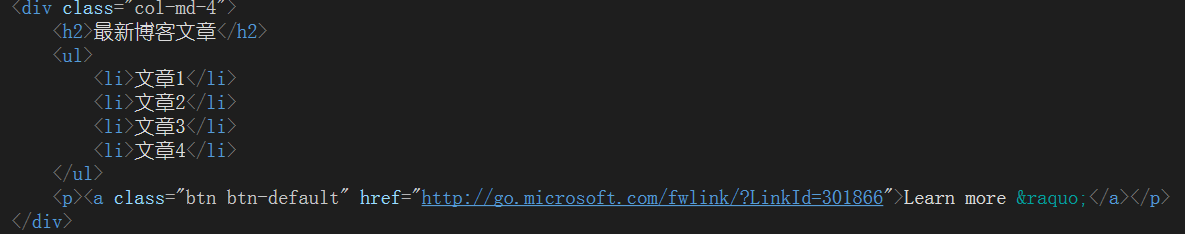
上面代码是一个列表区域(连接仍然是微软的)。
2. 最后把关于和联系我们的页面也修改为我们想要的内容(About和Contact页面):


注:到此为止的页面修改操作均可以在调试状态下修改,修改保存后刷新页面即可看到修改。
文章到这里可能会发现这还是静态的呀,和之前的有什么区别?都是修改HTML文件。
而且还缺少文章查看页面,要如何实现?
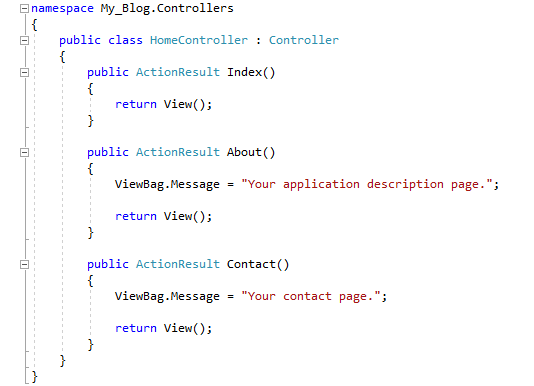
接下来先析一下Controller,看一下现有的3个页面(主页、关于、联系我们)在Controller中是如何处理的,在默认创建的项目中只有一个HomeController:

文章最开始的时候对Controller进行了说明:

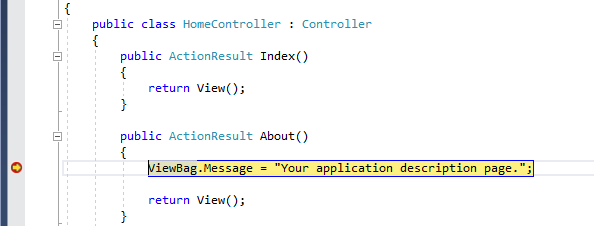
它用于处理来自浏览器的请求,上面上个方法刚好表示了之前页面上的主页--Index、关于--About、联系我们--Contact,这些方法也叫Action,在Controller中的Public方法会被自动识别为Action。如果在调试状态下可以在上面三个方法中设置断点、然后再次访问相应页面,相应的断点就会被命中:

还记得最开始的关于页面有一个"Your application description page"的信息吗?这个信息就来自于这里,而不是直接录在页面上的。
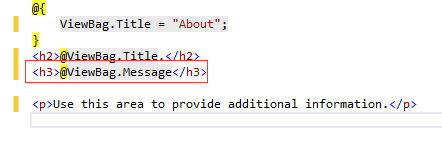
最初的页面代码:

是不是感觉网站已经“动”起来了,它不再是HTML的硬编码,设想一下如果这个Message来自数据库或者一些配置文件,那么只需要修改数据库或者配置文件的值,那么页面也就随之而变了。
创建博客Controller
了解了View和Controller,那么就可以来考虑博客的需求了,文章列表和文章阅读,创建一个PostController:
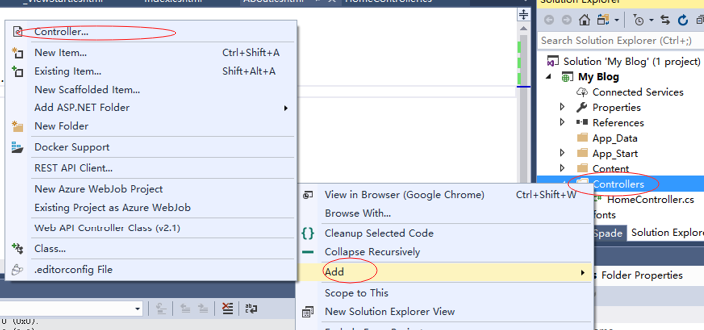
1. 右键Controllers目录--->Add--->Controller:

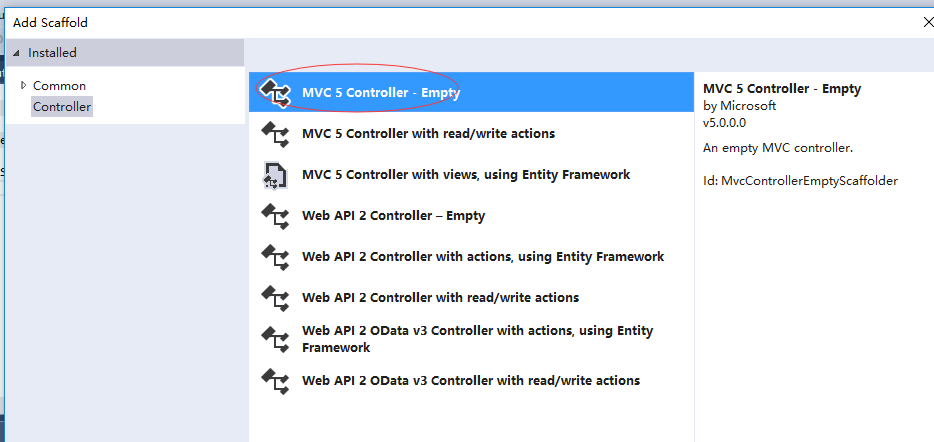
2. 添加一个空的MVC5 Controller(注Add Scaffold译为添加脚手架,脚手架用于根据T4模板动态生成代码,VS默认有两个脚手架,一个是带有read、write活动(action)的以及使用Entity Framework并且生成View的。更多可参考http://jingpin.jikexueyuan.com/article/9058.html):

为Controller命名:

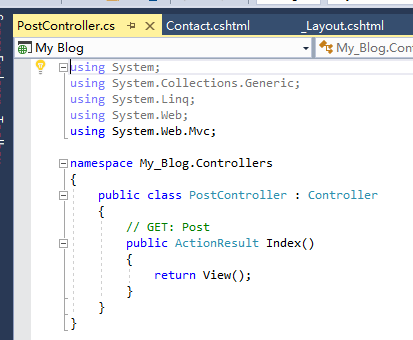
PostController代码:

同时也可以看到Views目录下创建了一个名为Post的空目录,现在还没有Post的View的。
现在为了实现需求,需要一个获取文章列表的方法和一个查看文章内容的方法(注:一般使用Index作为默认页面,而对于文章功能来说列表页面就是默认页面,所以添加一个文章获取方法即可):

创建文章页面
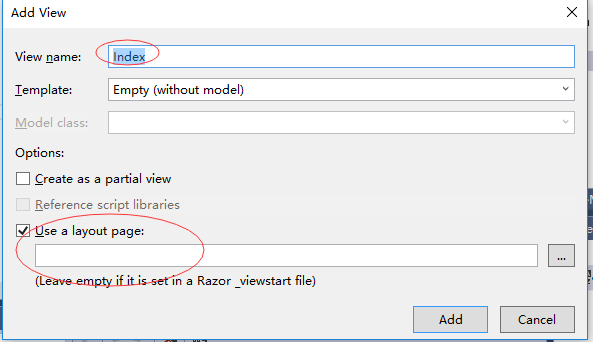
为PostController的Index及Get Action方法添加页面:

使用默认设置即可(Action在调用return View()方法的时候会去查找与Action名称匹配的View)。另外从使用布局文件的选项那里可以看到,如果使用默认的_viewstart布局文件那么留空即可,这里为了保持页面一致性,所以默认使用之前的布局文件(如果取消勾选“使用布局文件”,那么生成的View将会是一个完整的HTML文件,包含head、body等标签)。

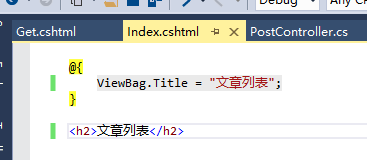
页面代码:


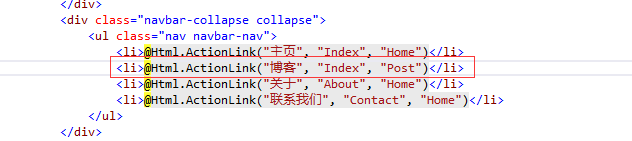
将文章列表页面添加到导航上(布局文件_Layout.cshtml):

运行结果:

点击跳转到博客列表页面:

创建View Model来表示文章数据
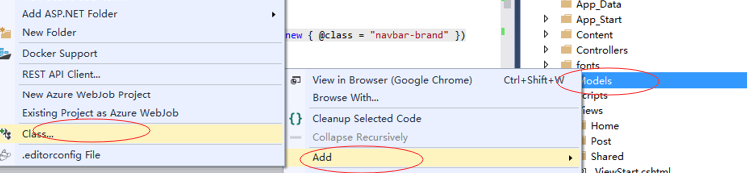
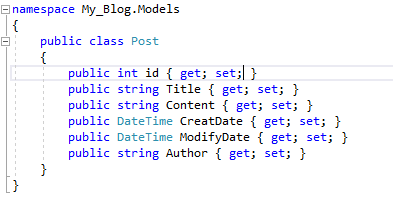
1. 在Models目录下添加一个Post类,并为其添加必要的属性:


2. 在Controller中准备数据:
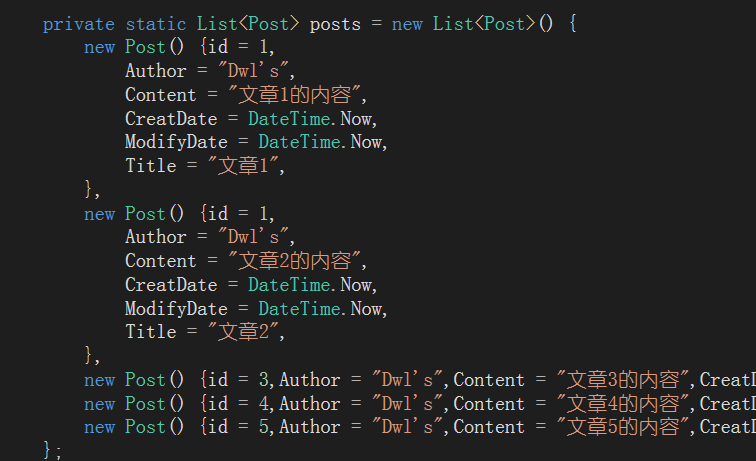
首先定义一个静态Post列表,并往里添加多条数据作为数据源:

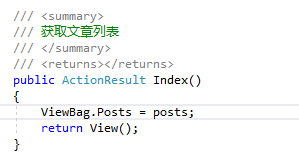
然后在获取列表的方法中,将该列表的数据"传到"页面上:
还记得之前的ViewBag.Message吗?

这里要注意的是ViewBag是一个动态对象,可以对它添加任何的属性,所有属性在运行时解析:


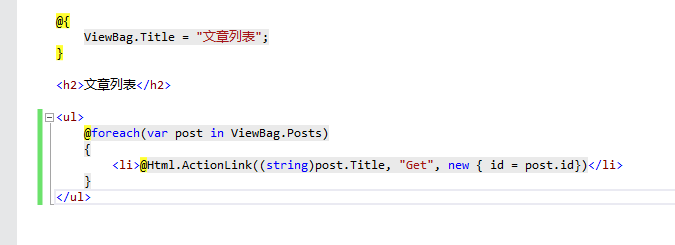
页面如何修改呢,直接上代码?(Razor语法参考:http://www.cnblogs.com/dengxinglin/p/3352078.html)

运行结果:

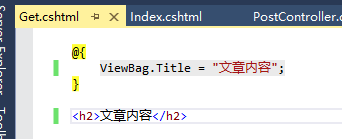
同理修改文章查看action和页面:

注:posts.where方法使用了.net提供的Linq功能,用来根据文章ID在文章集合中查找对应的文章对象,关于Linq可参考:https://baike.baidu.com/item/LINQ/4462670?fr=aladdin
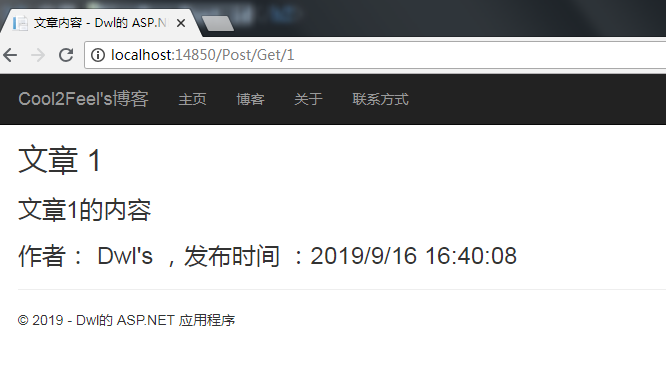
运行结果:

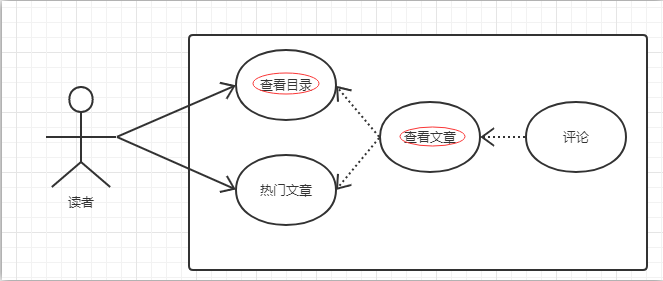
功能完成,第一个ASP.NET MVC应用程序也就介绍到这里,这里实现最初分析的“读者”的查看目录和查看文章功能:

文章的最后来解释一下为什么“localhost:52356/Post/Get/1”能够访问到文章1:
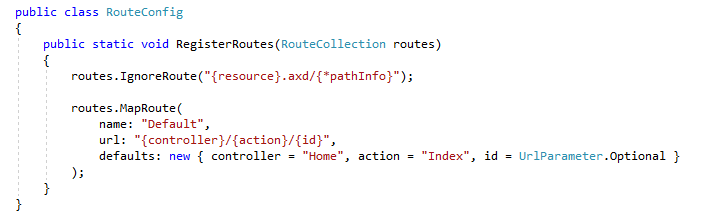
在App_Start目录下RouteConfig.cs中有这样一段代码:

这段代码是为MVC应用程序注册了一个路由,这个路由根据url所指的模板去匹配,然后映射到相应的Controller和Action上,并且默认的Controller和Action是Home和Index,这也是为什么直接访问地址时会自动打开主页面的原因,而/Post/Get/1就代表了Controller是Post、Action是Get、参数id为1,这样就能找到上面定义的Controller和Action然后进行调用,如果Controller和Action不存在则会抛出异常,更多关于路由的内容后续会详细介绍。
小结:
本文主要简述了ASP.NET MVC是什么并演示了如何使用VS2017创建一个ASP.NET MVC应用程序,并对默认创建的应用程序进行了修改,添加了自己的信息。另外创建了Post相关的Controller、View和Model,实现了文章列表的显示和查看功能。后续文章将会继续完善这个应用程序。
欢迎添加个人微信号:Like若所思。
欢迎关注我的公众号,不仅为你推荐最新的博文,还有更多惊喜和资源在等着你!一起学习共同进步!