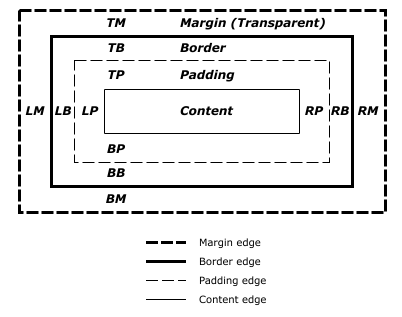
盒子模型

replaced/non-replaced元素
替换(replaced)元素:内容不在CSS修饰模型中,比如图片、嵌入的文档等。图片的内容一般是被src属性值替换。替换元素一般是有固有的维度,比如宽度、长度等。
非替换(non-replaced)元素:元素本身有实际内容,如<p>我是non-replaced</p>
display决定盒子类型
- 块级元素和block box
1. 块级元素是在文档中显式定义为块的,display属性设置为block、list-item、table
2. 块级元素 ==产生==> 块级盒子(block-level box 可包含子盒子以及内容) <==/不是等价关系==> 块容器(block container)
3. 块容器只包含块级盒子,或者建立一个内联格式化上下文,也就是只包含内联级盒子
4. 块容器不一定是块级盒子,比如table的单元格
5. 既是块级盒子也是块容器则是块盒子(block box)
-
inline级元素和inline盒子
1. inline级元素不会为内容产生新块,内容分布于行。display属性设置为inline、inline-table、inline-block
2. 行内级元素产生行内级盒。这些盒子参与行内格式化上下文
3. 行内盒子:参与生成行内格式化上下文的行内级盒称为行内盒。非替换元素且display为inline产生一个inline盒子。
4. inline级不一定是inline盒子比如inline-block元素。
5. 匿名inline盒子:任何直接包含在一个块容器元素中的文本是匿名inline元素
例:<p> Some <em>emphasized</em> text</p>
p: 产生块盒子,包含一些inline盒子
em:产生inline盒子
some,text:由p产生inline盒子。它们会从父盒子继承属性。
6. 块容器要么只包含行内级盒,要么只包含块级盒。但通常文档会同时包含两者。在这种情况下,将创建匿名块盒来包含毗邻的行内级盒
-
line盒子
包含一行的inline盒子的矩形
定位规则
一个盒子根据3种定位规则进行布局
1. 正常流display
正常流的盒子属于一种格式化的上下文,有以下两种:
block: 从容器块的顶上开始一个接一个垂直分布。垂直距离由margin确定
inline:从容器块的顶上开始一个接一个水平分布。包含这些盒子的矩形构成一行称为line盒子
display:block | inline | inline-block
-
block: width,height设置有效果,块的前后会自动换行
-
inline:widht,height设置无效果,前后不换行
-
inline-block:widht,height设置有效果,前后不换行

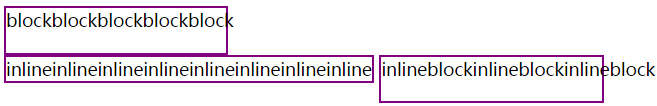
<style type="text/css"> .divDisplayClass{ width:200px; height: 40px; border: 2px solid purple; } </style> <div class="divDisplayClass" style="display: block; "">blockblockblockblockblock</div> <div class="divDisplayClass" style="display: inline; ">inlineinlineinlineinlineinlineinlineinlineinline</div> <div class="divDisplayClass" style="display: inline-block; ">inlineblockinlineblockinlineblock</div>

2. position:绝对定位
position: absolute 从正常流完全脱离出来,不对后续元素有影响,相对容器块偏移
3. float: left | right | none | both
作用:先按正常流布局,然后尽量靠左或右浮动。把另一侧的内容挤过去,但盒子没有被挤。
浮动规则:
- 不超过父级块元素边界
- 不超过之前浮动元素的边界
- 两个浮动元素不交叉
影响:
- float元素不在流中,但仍占空间
- shorten:在float盒子流的前后没有创建非定位块盒子。但是当前的以及下面一个相邻的盒子会被缩短以保证有足够的空间来给float元素的margin
- 如果一个被缩短的line盒子太小不能够包含任何内容,那么它会下移(宽度会重新计算),直到其它内容可以放进来或者不再有float出现
- 无法获取在float下面一个盒子的clientWidth,得到的值为0
- 如果在遇到一个左float前,放置了一些inline级盒子且它可以放置在line盒子的剩余空间中,那么左float就会放置在这一行
clear属性
控制在float后的流,这个属性指定元素的某一侧不出现浮动的盒子
取值: none | left | right | both | iherit
例子
- 如果父盒子的空间不足以存放float后的内容,那么float后的内容会自动换行(firefox中才会,但是chrome中还是会挤压)

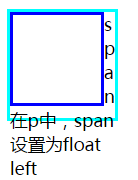
1 元素:<input id="elementId" type="text"/> 2 <button onclick="var v = document.getElementById('elementId'); var compute=document.getElementById(v.value); alert(compute.clientWidth);">计算</button> 3 </div> 4 <p id="pId" style=" 6em; height: 6em; border: solid aqua; word-wrap: break-word;"> 5 <span id="spanEmpty" style="float:left; 5em; height: 5em; border: solid blue;"></span> 6 <span id="spanId" style=" 15px">span在p中,span设置为float left</span> 7 </p>
chrome firefox


- 连续的符号被当作是一个单词,包括中文逗号,默认下是不可分割的

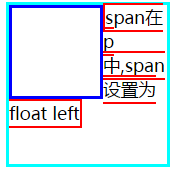
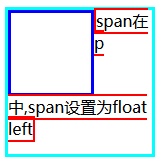
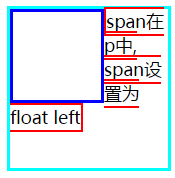
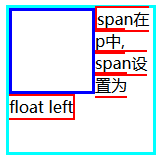
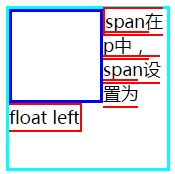
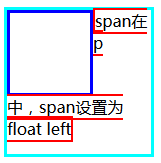
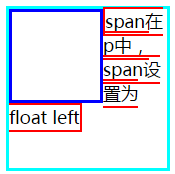
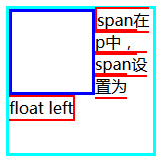
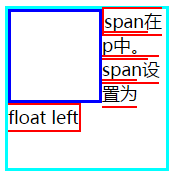
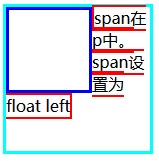
<p id="pId" style=" 9em; height: 9em; border: solid aqua;"> <span id="spanEmpty" style="float:left; 5em; height: 5em; border: solid blue;"></span> <span id="spanId" style="border: 2px solid red">span在p中,span设置为float left</span> </p>
| 字符串 | chrome显示 | firefox显示 |
span在p中,span设置为float left |
 |
 |
|
span在p中, span设置为float left 英文逗号后有一个空格 |
 |
 |
|
span在p中,span设置为float left 中文逗号,没有空格 |
 |
 |
|
span在p中,span设置为float left 中文逗号,有空格 |
 |
 |
|
span在p中。span设置为float left 中文句号,后无空格 |
 |
 |
- 不影响前面的元素,影响后面的元素

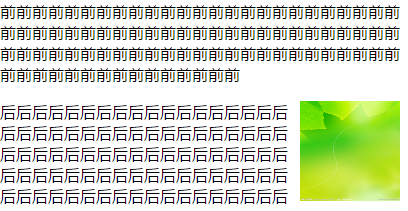
<div style=" 400px; height: 400px;word-wrap: break-word;"> <p> 前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前</p> <img style="float:right; 100px;height: 100px;" src="./greenbg.jpg"/> <p>后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后</p> </div>

specified value VS computed value
CSS属性的指定值 (specified value)通过下面3种取得:
- 在文档样式表中给这个属性赋的值,会被优先使用
- 如果没有给该属性赋值,那么它会尝试从父元素那继承一个值
- 如果上面的两种途径都不可行,则把CSS规范中针对这个元素的这个属性的初始值作为指定值
CSS属性的计算值 (computed value) 通过以下方式从指定的值计算而来:
- 处理特殊的值
inherit和initial,以及 - 进行计算,以达到属性摘要中“计算值”行中描述的值。
计算属性的"计算值"通常包括将相对值转换成绝对值(如 em 单位或百分比)。
例如,如一个元素的属性值为 font-size:16px 和 padding-top:2em, 则 padding-top 的计算值为 32px (字体大小的2倍).
然而,有些属性的百分比值会转换成百分比的计算值(这些元素的百分比相对于需要布局后才能知道的值,如 width, margin-right, text-indent, 和 top)。另外,line-height 属性值如是没有单位的数字,则该值就是其计算值。这些计算值中的相对值会在 应用值 确定后转换成绝对值。
计算值的最主要用处是 继承 , 包括 inherit 关键字。
Relationships between 'display', 'position', and 'float'
display:盒子的样式
position:盒子在流中位置怎么确定
float:是否浮动
对元素位置的决定性影响从大到小:display:none—>position: absolute | fixed —>float非none—>是根元素—>默认
下面是一个比较详细的说明伪码
if (display==none) postion和float不起作用 元素不产生盒子 else if(position == absolute || position == fixed) 盒子被绝对定位 float = none display根据设置决定 else if(float is not none) 盒子浮动 display根据设置决定 else if(元素是根元素) display根据设置决定 else//其它情况 display根据设置决定
参考
