box-shadow用来设置阴影,基本的设置为
box-shadow: 水平偏移量 垂直偏移量 模糊距离 阴影大小 颜色 向内/向外(默认向外)
- 对图形进行变形的同时,阴影也会做相应的变形
- 除颜色外,其它值都取0,阴影与图形完全重合且不可见,可以通过对x/y偏移量来看看
首先设置一个圆形div
<div style=" 100px; height: 100px; border-radius: 50px; border: 2px solid black;></div>

下面对各个参数分别做说明
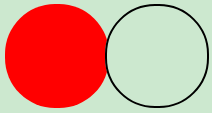
1. 设置水平偏移量
正值向右 box-shadow: 100px 0px 0px 0px red

负值向左 box-shadow: -100px 0px 0px 0px red

2. 垂直偏移量与水平偏移效果类似
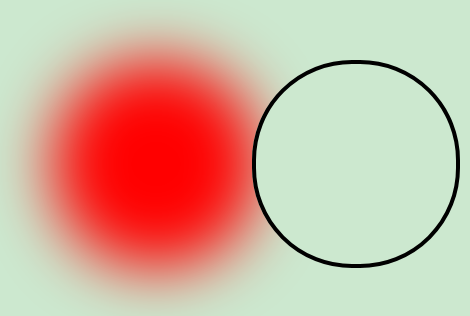
3. 模糊距离
- 原图形大小为(x,y)设置模糊距离为blur,则阴影变化的起始点(或终点)为从图形边缘到blur距离位置
- 颜色从水平(垂直方向)的中点向外变化透明度,最外层为完全透明
- 不可以为负
box-shadow: -100px 0px 50px 0px red

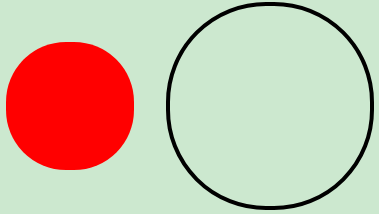
4. 阴影大小
- 对阴影进行扩展(正值),收缩(负值)
- 设置阴影大小为blur,从原图形的边缘再扩展(收缩)blur距离
正值扩展 box-shadow: -100px 0px 0px 20px red

负值收缩 box-shadow: -100px 0px 0px -20px red

5. 颜色
设置阴影的颜色,上面我都是设置为red
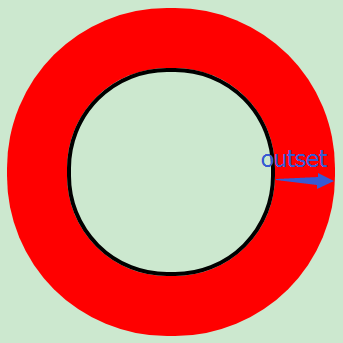
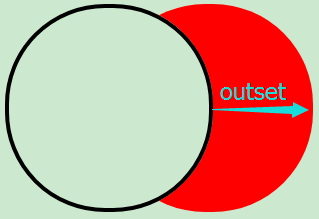
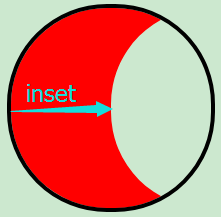
6. 向内/向外
- 初始状态阴影的边框和图形的边框一致
- 定义阴影从边框位置向内还是向外拉出
- 如果不设置,表示向外,那么阴影部分是从图形边框向外到阴影边框
- 如果设置inset,表示向内,那么阴影部分是从图形边框向内到阴影边框。不占order的区域
水平偏移量为50px box-shadow: 5


模糊距离50px box-shadow:


阴影大小 box-shadow: