前段时间测试人员报了一个flash的xss bug,经分析用了Loader.loadBytes且没做数据流格式校验的程序都会中招,自测方法只需一行代码:
ExternalInterface.call('alert', ‘msg from flash’);
编译后把后缀名改为jpg或png等图片格式,去新浪微博主站选择第一种图片上传方式……
虽然用户一般不会上传来历不明的图片,但是本着好奇心还是搞了一下怎么防止。用Flash的FileReference的type判断文件格式很原始,真的只是从文件的后缀名判断的,所以改了后缀很明显会有问题……
解决方法只能是读取数据流里面真实的格式数据了。用winHex看了一下各种图片的文件流,文件头的不定长度(24位至64位二进制数据)的数据是标识文件格式的数据块。所以用ByteArray读取这部分数据即可判断文件格式。由于需要鉴定的图片格式是固定的几种,所以只取前面24位二进制数据即可判断这几种格式。
代码:
var file: FileReference = new FileReference(); var fileFilter:FileFilter = new FileFilter('图片文件:(*.jpg, *.jpeg, *.gif, *.png, *.bmp)','*.jpg; *.jpeg; *.gif; *.png; *.bmp'); stage.addEventListener(MouseEvent.CLICK, function(evt: MouseEvent) { file.browse([fileFilter]); }); file.addEventListener(Event.SELECT, function(evt: Event) { file.addEventListener(Event.COMPLETE, onLoadCpl); file.load(); }); function onLoadCpl(evt: Event): void { file.removeEventListener(Event.COMPLETE, onLoadCpl); var byteArray:ByteArray = evt.target.data as ByteArray; var fileTypeHex: String = byteArray.readUnsignedByte().toString(16) + byteArray.readUnsignedByte().toString(16) + byteArray.readUnsignedByte().toString(16); trace(fileTypeHex); if(fileTypeHex == ‘ffd8ff’ || fileTypeHex == ‘89504e’ || fileTypeHex == ‘474946’ || fileTypeHex == ‘424de8’) { //分别是jpg&jpeg、png、gif、bmp的hex
loadByte(byteArray);
} else {
trace(‘文件格式不正确’);
}
}
function loadByte(byteArray: ByteArray): void {
var loader: Loader = new Loader();
//loader.contentLoaderInfo.addEventListener(Event.COMPLETE, function(e: Event) {});//加载图片
loader.loadBytes(byteArray);
}
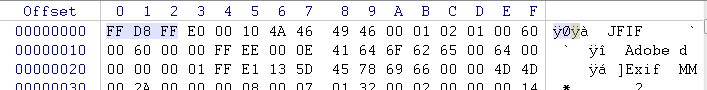
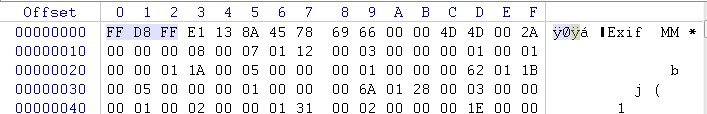
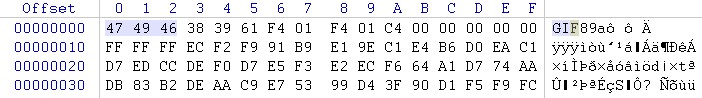
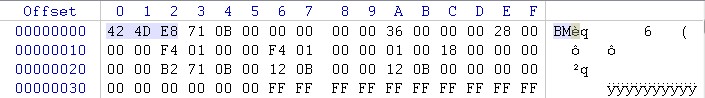
对比一下用winHex读取的文件数据:
jpg&jpeg:


png:

gif:

bmp:

完全一致,大功告成~
==================================================
作者:hotcho
出处:http://www.cnblogs.com/cos2004/p/3198244.html
==================================================