flex布局原理
1.布局原理
flex是flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。即不管是块级元素还是行内元素。
- 当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效。
- 伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex布局
采用Flex布局的元素,称为flex容器(flex container),简称“容器”。它的所在子元素自动成为容器成员,称为flex项目(flex item),简称“项目”。

- 体验中 div就是flex父容器。
- 体验中span就是子容器flex项目
- 子容器可以横向排列也可以纵向排列

总结flex布局原理:
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
2、常见父项属性
2.1 常见属性
以下由6个属性是对父元素设置的:
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的子元素排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
2.2 flex-direction设置主轴的方向
1.主轴与侧轴
在flex布局中,是分为主轴和侧轴两个方向,同时的叫法有:行和列、x轴和y轴
- 默认主轴方向就是x轴方向,水平向右
- 默认侧轴方向就是y轴方向,水平向下

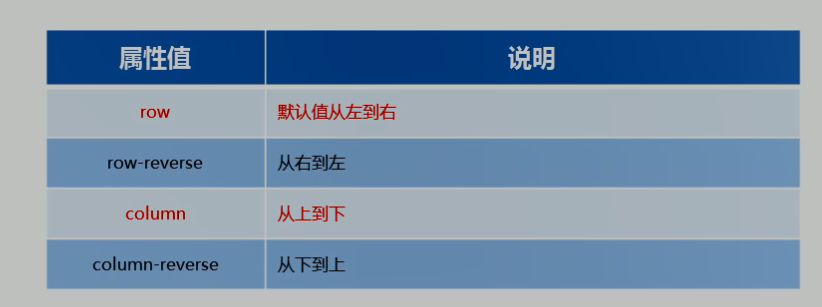
2.属性值
flex-direction属性决定主轴的方向(即项目的排列方向)
注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的

2.3justify-content 设置主轴上的子元素排列方式
justify-content属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确定好主轴是哪个

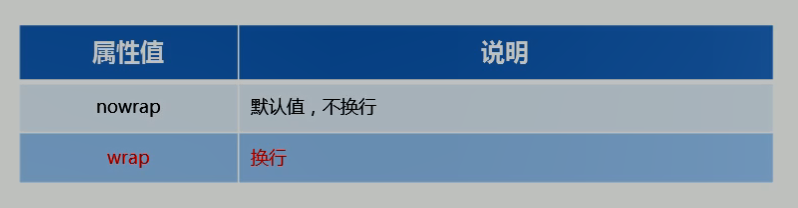
2.4 flex-wrap设置元素是否换行
默认情况下,项目都排列在一条线(又称“轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。

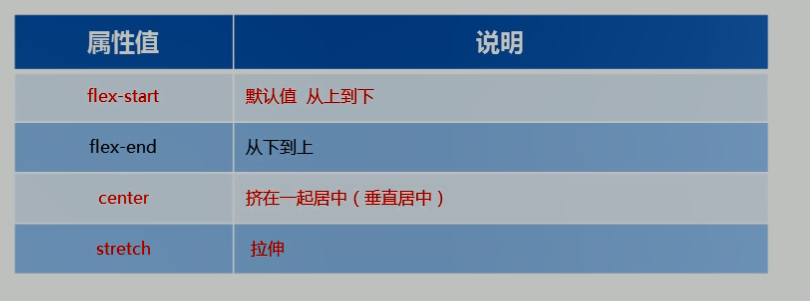
2.5 align-items 设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式,在子项目为单项的时候使用

2.6 align-content设置侧轴上的元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下没有效果。

align-items和align-content区别
- align-items 使用与单行情况下,只有上对齐、下对齐、居中和拉伸
- align-content 适用于换行(多行)的情况下(单行情况无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值
- 总结就是单行找align-items 多行找align-content
2.7 flex-flow
flex-flow属性是flex-direction和flex-wrap属性的复合属性
例如:
flex-direction: row;
flex-wrap: wrap;
可以写成
flex-flow: row wrap;
3、flex布局子项常见属性
- flex子项目占的份数
- align-self控制子项自己在侧轴的排列方式
- order属性定义子项的排列顺序(前后顺序)
3.1 flex属性
flex属性定义子项目分配剩余空间,用flex来表示占多少份数。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
section {
display: flex;
60%;
height: 150px;
background-color: pink;
margin: 0 auto;
}
section div:nth-child(1) {
100px;
height: 150px;
background-color: red;
}
section div:nth-child(2) {
flex: 1;
background-color: green;
}
section div:nth-child(3) {
100px;
height: 150px;
background-color: blue;
}
p {
display: flex;
60%;
height: 150px;
background-color: pink;
margin: 100px auto;
}
p span {
flex: 1;
background-color: purple;
}
p span:nth-child(2) {
flex: 2;
background-color: blue;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
</section>
<p>
<span>1</span>
<span>2</span>
<span>3</span>
</p>
</body>
</html>```
## 3.2 align-self控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果·没有父元素,则等同于stretch。
## 3.3 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0.
注意:和z-index不一样。