HTML里几乎所有元素都属于内联元素或者块元素中的一种,下面先了解一下block、inline各自的特点:
一、block元素的特点:
高度,行高以及顶和底边距都可控制;
宽度缺省是它的容器的100%,除非设定一个宽度。
二、inline元素的特点:
高,行高及顶和底边距不可改变;
宽度就是它的文字或图片的宽度,不可改变。
我们来详细了解它们的情况。
块元素(block element)一般是其他元素的容器元素,块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签'P".
如果没有css的作用,块元素会顺序以每次另起一行的方式一直往下排。而有了css以后,我们可以改变这种html的默认布局模式,把块元素摆放到你想要的位置上去。而不是每次都愚蠢的另起一行。需要指出的是,table标签也是块元素的一种,table based layout和css based layout从一般使用者(不包括视力障碍者、盲人等)的角度来看这两种布局,除了页面载入速度的差别外,没有其他的差别。但是如果普通使用者不经意点了查看页面源代码按钮后,两者所表现出来的差异就非常大了。基于良好重构理念设计的css布局页面源码,至少也能让没有web开发经验的普通使用者把内容快速的读懂。从这个角度来说,css layout code应该有更好的美学体验。
你能够把块容器元素div想象成一个个box,或者如果你玩过剪贴文载的话,那就更加容易理解了。我们先把需要的文章从各种报纸、杂志总剪 下来。每块剪下来的内容就是一个block。然后我们把这些纸块按照自己的排版意图,用胶水重新贴到一张空白的新纸上。这样就形成了你自己独特的文摘快报了。作为一种技术的延伸,网页布局设计也遵循了同样的模式。
内联元素(inline element)一般都是基于语义级(semantic)的基本元素。内联元素只能容纳文本或者其他内联元素,常见内联元素 “a”。
需要说明的是:inline element的中文叫法,有多种内联元素、内嵌元素、行内元素、直进式元素。基本上没有统一的翻译,爱怎么叫怎么叫吧。另外提到内联元素,我们会想到有个display的属性是display:inline;这个属性能够修复著名的IE双倍浮动边界问题。
内联元素中,还是可以再区分一下的,有几个元素(<img>、<input>等)比较特别,它们可以定义宽高
块元素(block element)和内联元素(inline element)都是html规范中的概念。块元素和内联元素的基本差异是块元素一般都从新行开始。而当加入了css控制以后,块元素和内联元素的这种属性差异就不成为差异了。比如,我们完全可以把内联元素cite加上display:block这样的属性,让他也有每次都从新行开始的属性。
块元素与内联元素的嵌套规则:块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只是包含其他的内联元素。
可以把所有的块元素再次划分成几个级别的,因可视的元素只会出现在<body>里,所以我们把<body>划在第一个级里面,接着,把不可以自由嵌套的元素划在第三个级,其他的就归进第二个级。所谓的不可自由嵌套的元素就是里面只能放内联元素的,它们包括有:标题标记的<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<caption>;段落标记的<p>;分隔线<hr>和一个特别的元素<dt>,它只存在于列表元素<dl>的子一级。
为什么说第二级的元素可以自由嵌套呢?我们可以把它们看成是一些容器(或者说是盒子), 这些容器的大小可以自由变化,例如我们可以把<ul>嵌在<div>里面,也可以把<div>嵌在<li>里面。
在HTML里有几个元素是比较特别的:<ul>、<ol>、<dl>、<table>,它们的子一层必须是指定元素,<ul>、<ol>的子一级必须是<li>;<dl>的子一级必须是<dt>或者<dd>;<table>的子一层必须是<caption> 或<thead>、<tfoot>、<tbody>等,而再子一层必须是<tr> (<tr>只存在于<thead>、<tfoot>、<tbody>中),之后才是可放内容的<td>或者<th>。
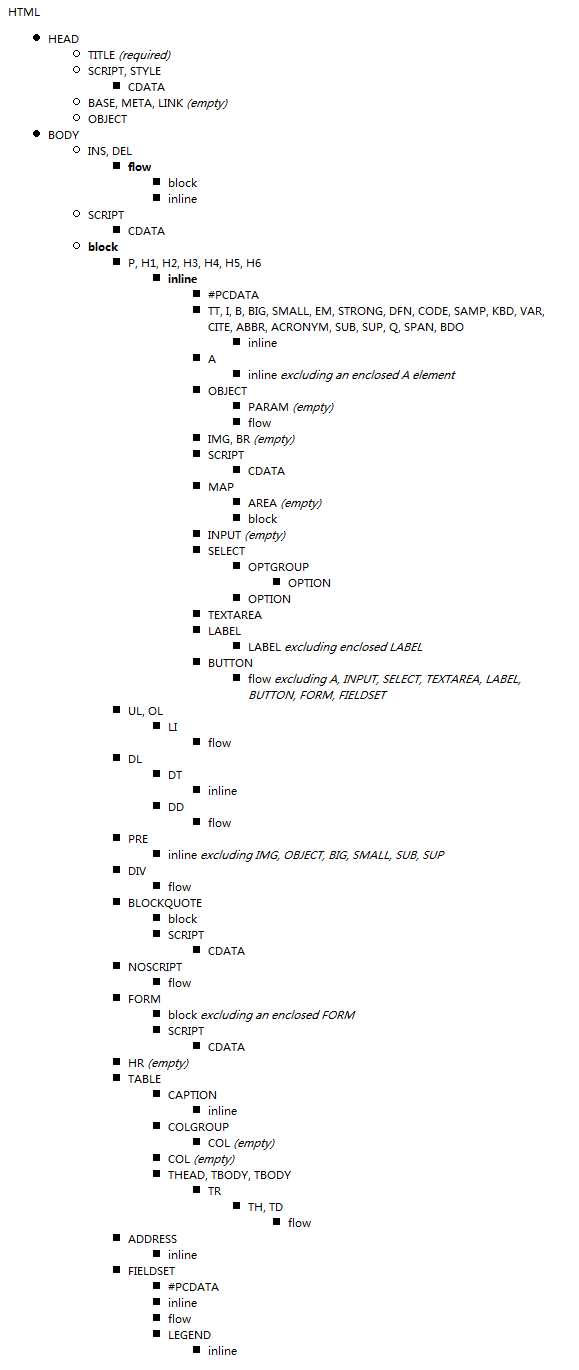
下面是一份在 HTML 4 Strict 和 XHTML 1.0 Strict 下必须遵守的标签嵌套规则,比如你不能在 <a> 里面再嵌入一个 <a> 这样的约定。
说明:
- 为了方便读者阅读,本文中的标签使用了大写(根据 XHTML 的规则,元素名必须小写,比如
<html>而不应是<HTML>) - 小写的单词表明一组或一系列 HTML 标签
- 每一项条目(标签)后都跟随一组标签列表,如果没有这个列表,那么表明该条目(标签)内部不允许包含任何标签。这意味着该条目内部只能包含纯文本内容(#PCDATA,见下文)。如果注明 (empty),这意味着该条目内部不允许包含任何形式的内容。对于 flow,inline,block,OBJECT 和 BODY,其内部允许包含的内容在文中会单独给出。
- #PCDATA 的意思是“parsed character data”,即纯文本内容(不包括任何 HTML 标签,但是转义内容可以存在,比如
ä和ä) - CDATA 的意思是“character data”,这意味着不包括转义内容的纯文本内容,详细内容可以参考CDATA Confusion
- excluding ... 意即不得直接或者间接的包含所列的元素

可变元素是基于以上两者随环境而变化的,它的基本概念就是他需要根据上下文关系确定该元素是块元素或者内联元素。可变元素还是属于上述两种元素类别,一旦上下文关系确定了他的类别,他就要遵循块元素或者内联元素的规则限制。
html标签的block、inline分类明细如下:
块元素(block element)
◎ blockquote - 块引用
◎ center - 举中对齐块
◎ dir - 目录列表
◎ div - 常用块级容易,也是css layout的主要标签
◎ dl - 定义列表
◎ fieldset - form控制组
◎ form - 交互表单
◎ h1 - 大标题
◎ h2 - 副标题
◎ h3 - 3级标题
◎ h4 - 4级标题
◎ h5 - 5级标题
◎ h6 - 6级标题
◎ hr - 水平分隔线
◎ isindex - input prompt
◎ menu - 菜单列表
◎ noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容
◎ noscript - 可选脚本内容(对于不支持script的浏览器显示此内容)
◎ ol - 排序表单
◎ p - 段落
◎ pre - 格式化文本
◎ table - 表格
◎ ul - 非排序列表
内联元素(inline element)
◎ acronym - 首字
◎ b - 粗体(不推荐)
◎ bdo - bidi override
◎ big - 大字体
◎ br - 换行
◎ cite - 引用
◎ code - 计算机代码(在引用源码的时候需要)
◎ dfn - 定义字段
◎ em - 强调
◎ font - 字体设定(不推荐)
◎ i - 斜体
◎ img - 图片
◎ input - 输入框
◎ kbd - 定义键盘文本
◎ label - 表格标签
◎ q - 短引用
◎ s - 中划线(不推荐)
◎ samp - 定义范例计算机代码
◎ select - 项目选择
◎ small - 小字体文本
◎ span - 常用内联容器,定义文本内区块
◎ strike - 中划线
◎ strong - 粗体强调
◎ sub - 下标
◎ sup - 上标
◎ textarea - 多行文本输入框
◎ tt - 电传文本
◎ u - 下划线
◎ var - 定义变量
可变元素
◎ applet - java applet
◎ button - 按钮
◎ del - 删除文本
◎ iframe - inline frame
◎ ins - 插入的文本
◎ map - 图片区块(map)
◎ object - object对象
◎ script - 客户端脚本