一、Git版本控制工具与svn的区别
官网:http://www.bootcss.com/p/git-guide/
如果你在读这篇文章,说明你跟大多数开发者一样对GIT感兴趣,如果你还没有机会来试一试GIT,我想现在你就要了解它了。
GIT不仅仅是个版本控制系统,它也是个内容管理系统(CMS),工作管理系统等。如果你是一个具有使用SVN背景的人,你需要做一定的思想转换,来适应GIT提供的一些概念和特征。所以,这篇文章的主要目的就是通过介绍GIT能做什么、它和SVN在深层次上究竟有什么不同来帮助你认识它。
那好,这就开始吧…
1.GIT是分布式的,SVN不是:
这是GIT和其它非分布式的版本控制系统,例如SVN,CVS等,最核心的区别。如果你能理解这个概念,那么你就已经上手一半了。需要做一点声明,GIT并不是目前第一个或唯一的分布式版本控制系统。还有一些系统,例如Bitkeeper, Mercurial等,也是运行在分布式模式上的。但GIT在这方面做的更好,而且有更多强大的功能特征。
GIT跟SVN一样有自己的集中式版本库或服务器。但,GIT更倾向于被使用于分布式模式,也就是每个开发人员从中心版本库/服务器上chect out代码后会在自己的机器上克隆一个自己的版本库。可以这样说,如果你被困在一个不能连接网络的地方时,就像在飞机上,地下室,电梯里等,你仍然能够提 交文件,查看历史版本记录,创建项目分支,等。对一些人来说,这好像没多大用处,但当你突然遇到没有网络的环境时,这个将解决你的大麻烦。
同样,这种分布式的操作模式对于开源软件社区的开发来说也是个巨大的恩赐,你不必再像以前那样做出补丁包,通过email方式发送出去,你只需要创建一个分支,向项目团队发送一个推请求。这能让你的代码保持最新,而且不会在传输过程中丢失。GitHub.com就是一个这样的优秀案例。
有些谣言传出来说subversion将来的版本也会基于分布式模式。但至少目前还看不出来。
2.GIT把内容按元数据方式存储,而SVN是按文件:
所有的资源控制系统都是把文件的元信息隐藏在一个类似.svn,.cvs等的文件夹里。如果你把.git目录的 体积大小跟.svn比较,你会发现它们差距很大。因为,.git目录是处于你的机器上的一个克隆版的版本库,它拥有中心版本库上所有的东西,例如标签,分 支,版本记录等。
3.GIT分支和SVN的分支不同:
分支在SVN中一点不特别,就是版本库中的另外的一个目录。如果你想知道是否合并了一个分支,你需要手工运行像这样的命令svn propget svn:mergeinfo,来确认代码是否被合并。感谢Ben同学指出这个特征。所以,经常会发生有些分支被遗漏的情况。
然而,处理GIT的分支却是相当的简单和有趣。你可以从同一个工作目录下快速的在几个分支间切换。你很容易发现未被合并的分支,你能简单而快捷的合并这些文件。
4.GIT没有一个全局的版本号,而SVN有:
目前为止这是跟SVN相比GIT缺少的最大的一个特征。你也知道,SVN的版本号实际是任何一个相应时间的源代 码快照。我认为它是从CVS进化到SVN的最大的一个突破。因为GIT和SVN从概念上就不同,我不知道GIT里是什么特征与之对应。如果你有任何的线 索,请在评论里奉献出来与大家共享。
更新:有些读者指出,我们可以使用GIT的SHA-1来唯一的标识一个代码快照。这个并不能完全的代替SVN里容易阅读的数字版本号。但,用途应该是相同的。
5.GIT的内容完整性要优于SVN:
GIT的内容存储使用的是SHA-1哈希算法。这能确保代码内容的完整性,确保在遇到磁盘故障和网络问题时降低对版本库的破坏。这里有一个很好的关于GIT内容完整性的讨论 –http://stackoverflow.com/questions/964331/git-file-integrity
GIT和SVN之间只有这五处不同吗?当然不是。我想这5个只是“最基本的”和“最吸引人”的,我只想到这5点。如果你发现有比这5点更有趣的,请共享出来,欢迎。
还有git是压缩后传输
svn是一个一个文件传输
所以git的网络流量比svn少很多
二、GRUNT和npm
1、Grunt是前端javascript的构造工具
2、Grunt和 Grunt 插件是通过 npm 安装并管理的,npm是 Node.js 的包管理器。
Grunt是什么?
Grunt是一个自动化的项目构建工具。如果你需要重复的执行像压缩,编译,单元测试,代码检查以及打包发布的任务。那么你可以使用Grunt来处理这些任务,你所需要做的只是配置好Grunt,这样能很大程度的简化你的工作。
如果在团队中使用Grunt,你只需要与其他人员约定好使用Grunt应该规避的问题,就能够很方便的自动化的处理大部分的常见工作任务,你所付出的努力几乎为0。
为什么要使用Grunt?
Grunt是一个庞大的生态系统,每天都在成长。你可以自由的选择数以百计的插件以帮助你自动化的处理任务。
如果你所需要的插件还没有被人创建, 那么你可以自己创建插件并通过npm很方便的发布以供更多人使用并一起完善.
Grunt都有哪些插件?
大多数的任务Grunt都提供了可用的Grunt插件,并且每天都有插件诞生并发布到社区中。我想你所熟悉的有:
- JSHint
- Uglify npm install grunt-contrib-uglify
- cssmin grunt-contrib-cssmin
- copy
- clean
- concat
- Less
- Sass
- CoffeeScript
- CSSLint
- grunt-contrib-concat
等等。更多的插件可以在Grunt官方的插件清单中查看。
插件安装命令:在控制台中找到指定的项目目录
插件安装在当前项目:npm install grunt-contrib-uglify
-g 安装在所有项目中:npm install -g grunt-cli
压缩合并js文件
1、grunt-contrib-concat
2、grunt-contrib-uglify
3、grunt-init
Grunt任务配置
Grunt项目是通过Gruntfile.js来配置的
你也可以通过Gruntinit来进行配置,安装npm install grunt-init
一、配置中的符号
你只需要知道如何在文件路径匹配过程中使用它们即可:
*:匹配任意数量的字符,但不匹配/?:匹配单个字符,但不匹配/**:匹配任意数量的字符,包括/,只要它是路径中唯一的一部分{}:允许使用一个逗号分割的列表或者表达式!:在模式的开头用于否定一个匹配模式(即排除与模式匹配的信息)
二、配置的属性
expand:设置true用于启用下面的选项:cwd:相对于当前路径所匹配的所有src路径(但不包括当前路径。)src:相对于cwd路径的匹配模式。dest:目标文件路径前缀。ext:使用这个属性值替换生成的dest路径中所有实际存在文件的扩展名(比如我们通常将压缩后的文件命名为.min.js)。flatten:从生成的dest路径中移除所有的路径部分。rename:对每个匹配的src文件调用这个函数(在执行ext和flatten之后)。传递dest和匹配的src路径给它,这个函数应该返回一个新的dest值。 如果相同的dest返回不止一次,每个使用它的src来源都将被添加到一个数组中。
三、配置基础框架
1 module.exports = function(grunt) { 2 3 // 配置项目 4 grunt.initConfig({ 5 // 配置任务 6 }); 7 8 // 加载任务 9 grunt.loadNpmTasks('grunt任务插件名'); 10 11 // 默认任务. 12 grunt.registerTask('default', ['任务名']); 13 14 };
哪些人都在使用Grunt?
众所周知的有:
- jQuery
- Modernizr
- Adobe
等等。还有更多的人在使用Grunt,比如:你。
新手上路
如何配置grunt建议阅读:http://www.gruntjs.org/article/getting_started.html
grunt使用小记之uglify:最全的uglify使用DEMO:
grunt-contrib-uglify
uglify是一个文件压缩插件,项目地址:https://github.com/gruntjs/grunt-contrib-uglify
本文将以一个DEMO来展示如何使用uglify插件。
DEMO环境
package.json:
{ "name": "grunt-demo", "version": "0.1.0", "devDependencies": { "grunt": "~0.4.2", "grunt-contrib-jshint": "~0.6.0", "grunt-contrib-nodeunit": "~0.2.0", "grunt-contrib-uglify": "~0.2.2" } }
DEMO文件结构:

其中js文件夹就是用来测试的,Gruntfile.js稍后介绍,其中a.js内容如下:
(function() { //output hello grunt var helloGrunt = "Hello Grunt!(From a.js)"; console.log(helloGrunt); })();
b.js内容如下:
(function() { //output hello world var helloWorld = "Hello World!(From b.js)"; console.log(helloWorld); })();
下面我们来配置四个任务:
- 压缩a.js,不混淆变量名,保留注释,添加banner和footer
- 压缩b.js,输出压缩信息
- 按原文件结构压缩js文件夹内所有JS文件
- 合并压缩a.js和b.js
Gruntfile.js
现在直接通过Gruntfile.js来看看这四个任务的配置:
module.exports = function(grunt){ // 项目配置 grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), uglify: { options: { banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */ '//添加banner }, builda: {//任务一:压缩a.js,不混淆变量名,保留注释,添加banner和footer options: { mangle: false, //不混淆变量名 preserveComments: 'all', //不删除注释,还可以为 false(删除全部注释),some(保留@preserve @license @cc_on等注释) footer:' /*! <%= pkg.name %> 最后修改于: <%= grunt.template.today("yyyy-mm-dd") %> */'//添加footer }, files: { 'output/js/a.min.js': ['js/a.js'] } }, buildb:{//任务二:压缩b.js,输出压缩信息 options: { report: "min"//输出压缩率,可选的值有 false(不输出信息),gzip }, files: { 'output/js/b.min.js': ['js/main/b.js'] } }, buildall: {//任务三:按原文件结构压缩js文件夹内所有JS文件 files: [{ expand:true, cwd:'js',//js目录下 src:'**/*.js',//所有js文件 dest: 'output/js'//输出到此目录下 }] }, release: {//任务四:合并压缩a.js和b.js files: { 'output/js/index.min.js': ['js/a.js', 'js/main/b.js'] } } } }); // 加载提供"uglify"任务的插件 grunt.loadNpmTasks('grunt-contrib-uglify'); // 默认任务 grunt.registerTask('default', ['uglify:release']); grunt.registerTask('mina', ['uglify:builda']); grunt.registerTask('minb', ['uglify:buildb']); grunt.registerTask('minall', ['uglify:buildall']); }
通过上面的代码,我们很容易就可以看到上面四个任务的配置方式。
运行结果
任务一:压缩a.js,不混淆变量名,保留注释,添加banner和footer
运行 grunt mina 命令,生成的a.min.js如下:
/*! grunt-demo 2013-11-29 */ !function(){//output hello grunt var helloGrunt="Hello Grunt!(From a.js)";console.log(helloGrunt)}(); /*! grunt-demo 最后修改于: 2013-11-29 */
跟我们的目标一致。
任务二:压缩b.js,输出压缩信息
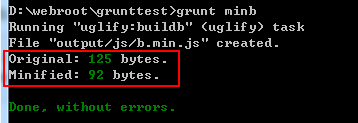
运行 grunt minb 命令,生成的b.min.js如下:
/*! grunt-demo 2013-11-29 */ !function(){var a="Hello World!(From b.js)";console.log(a)}();
命令执行情况:

我们可以看到输出了压缩信息
任务三:按原文件结构压缩js文件夹内所有JS文件
运行 grunt minall 命令,生成目录结构如下:

其中a.min.js和b.min.js是任务一和任务二生成的,压缩后的output/js/a.js内容如下:
/*! grunt-demo 2013-11-29 */ !function(){var a="Hello Grunt!(From a.js)";console.log(a)}();
output/js/main/b.js内容如下:
/*! grunt-demo 2013-11-29 */ !function(){var a="Hello World!(From b.js)";console.log(a)}();
任务四:合并压缩a.js和b.js
运行 grunt命令,生成的output/index.min.js内容如下:
/*! grunt-demo 2013-11-29 */ !function(){var a="Hello Grunt!(From a.js)";console.log(a)}(),function(){var a="Hello World!(From b.js)";console.log(a)}();
至此,本节uglify插件的介绍就结束了,对本文或使用过程中有任何问题,欢迎留言讨论。
---------------------------------------------------------------------------------------------------------------------------------------
一、Grunt这货是啥?
最近很火的前端自动化小工具,基于任务的命令行构建工具 http://gruntjs.com
二、Grunt能帮我们干啥?
在开始介绍前,先向大家描述下面的场景:
【场景1:项目开始前】
- 先建立一个 projA 的文件夹 再建 html css js images (建5个或以上文件夹,花费1分钟)
- 拷贝 CSS库(Yui Reset bootstrap)JS库(Requiet.js Seajs jQuery jQuery插件 ) 进相应目录(拷贝 N个文件,花费N分钟)
- 再新建 html/index.html js/comm.js css/base.css css/comm.css css/module-A.css …… (建N个文件,花费N分钟)
【场景2:编码中】
编辑器编码 => 切换到浏览器F5 => 编辑器编码 => 切换到浏览器F5 => 编辑器编码 => 切换到浏览器F5 => 编辑器编码 => 切换到浏览器F5 …………

键盘就这样杯具了….
【场景3:编码完成】
- HTML去掉注析、换行符 – HtmlMin
- CSS文件压缩合并 – CssMinify
- JS代码风格检查 – JsHint
- JS代码压缩 – Uglyfy
- image压缩 – imagemin
在一个项目过程中,重复而枯燥的工作太多了…. 绳命就这样浪费了。
我们需要一个自动化的工作流程,让我们更专注于coding,而不是coding外的繁琐工作。于是Grunt应运而生。可以想像,如果在node环境下,一行命令搞定一个场景,So Cool…
三、Grunt安装配置
1、安装 grunt-cli
- 1. 自备node环境(>0.8.0), npm包管理
- 2. 卸载旧版本grunt(<0.4.0) (没装过请忽略)
<code>npm uninstall grunt -g</code>
- 安装grunt-cli
<code>npm install grunt-cli -g</code>
2、安装 grunt-init(可选)
npm install grunt-init -g
可选安装,grunt-init是个脚手架工具,它可以帮你完成项目的自动化创建,包括项目的目录结构,每个目录里的文件等。具体情况要看你运行grunt-init指定的模板,以及创建过程中你对问题的回答。由于篇幅且配置 grunt-init 模板较为复杂,本章暂不展开讨论,有兴趣的童鞋可私下了解。
3、配置 grunt
从官网下载package.json Gruntfile.js 文件放到项目根目录,并对文件进行修改配置.

package.json//项目自动化所依赖的相关插件。Gruntfile.js//项目自动化工作流配置文件,重要
1. package.json 文件修改 官方文件地址

2. Gruntfile.js 文件修改 官方文件地址

四、开始一个实例
这里以projA为例子,实现的自动化功能如下:
- 编码过程中自动监控projA目录,如果 .html/ .css/ .js文件变更时,自动刷新浏览器。
- 编码完成后,压缩html、css、js、img文件,并存放到dist/目录下。

对应的操作步骤如下:
- 先配置好package.json、Gruntfile.js两个文件,projA文件打包下载
- 执行命令自动下载相对应的Grunt插件【视频演示戳这里】
命令行执行:<code>npm install</code>
- 启动文件变更监控(livereload)【视频演示戳这里】
命令行执行:<code>grunt live</code>
- 编码完成后Build【视频演示戳这里】
命令行执行:<code>grunt build</code>
五、Grunt使用总结
- 配置简单,配置文件Gruntfile.js是JS格式,比较贴近前端知识点。相对Ant之类基于JAVA,又是xml配置,相对来说学习成本低。
- Grunt能为我们做的远不只这么多,很多Grunt插件待我们去挖掘使用。
比如:haml less coffeeScript dataURI html2json - 每个人的具体需求不一样,可以按自己的习惯合理配置,组合成最适合自己的自动化工作流。
- Grunt团队很勤劳,社区活跃,有兴趣可以持续关注。
三、spm的安装和使用
一、使用spm的原因
项目中使用seajs来模块化开发,使用grunt进行压缩合并会有问题,然后就解决方法搜索中...
http://www.zhangxinxu.com/wordpress/2012/07/seajs-node-nodejs-spm-npm/,在这里发现seajs与spm是个完美的结合
二、安装spm
spm需要先安装node环境和git版本控制工具
1、cmd打开控制台,要安装spm的目录下,输入安装命令 npm install spm -g
2、配置压缩合并
seajs自带的spm打包工具相关文档略少,在粗读了一点源代码之后,我摸索出了spm使用上的一些要点,记录为此文
压缩JS文件
只需要执行这个命令即可 spm build xxx.js
这时候你将得到一个压缩过的__build/xxx.js文件
合并JS文件
如果希望将JS文件中require的其他模块都合并到这个文件中,我们可以加上--combine参数,另外记得这时候必须传递--app_url参数,用于生成module的id,如
spm build xxx.js --combine --app_url http://x.com
你将与上面一样得到一个__build/xxx.js文件,但是这个js中require的模块也都合并在这个文件中了
合并JS文件的规则
一般说来,前端优化时,并非链接数越少越好,对于通用JS类库,由于在多个页面中都会被引用,单独加载可以利用到浏览器缓存
spm在合并时,也考虑到了这种情况,因此它遵循这样一个规则,即只合并require的“相对标识”的模块,而不合并require的“顶级标识”的模块
对“相对标识”和“顶级标识”不了解的参见http://seajs.com/docs/zh-cn/module-identifier.html
为什么是这样一条规则呢?因为seajs的作者推荐使用这样一条规则来require模块:推荐使用 require('xxx') 这种方式引用通用类库,使用 require('./xx') 或 require('../path/to/yy') 引用业务模块”
所以,spm在合并时,不会合并通用类库的模块,而判断是否是通用类库的依据就是“相对标识”与“顶级标识”,因此这也要求我们在书写代码时,需要遵守以上的规则
强制合并通用类库
某些特殊情况下,我们希望将通用类库也合并进来,当然最简单的办法就是在代码中使用“相对标识”来require通用类库,不过这个办法实在太蠢
而且spm也有相应的处理方案,我们需要添加--combine_all参数,但是这时候我们还必须传递--base_path参数,指定通用类库所在的文件夹,也就是seajs的base路径
命令参考如下
spm build xxx.js --combine_all --app_url http://x.com --base_path ./lib/
输出文件路径
默认情况下,spm会把文件输出到当前文件同级的__build子文件夹下,在以上几点的例子里面已经看到了
spm也支持用--out_path参数自定义路径,而且如果有同名文件的话会自动覆盖,这点在部署时候做自动化替换很有用
命令参考如下
spm build xxx.js --combine --app_url http://x.com --out_path .
以上命令会将当前的xxx.js替换为合并后的
app_path参数
以上的讨论,都是假设JS文件位于“根”下面,也就是说
假设js在文件系统的目录为D:projectxxx.js,而未来部署后,访问路径为http://x.com/xxx.js
那么进入D:project目录,执行spm build xxx.js --combine --app_url http://x.com命令,这时候build出的文件是没有问题的
下面考虑一下复杂的情况:
假设js在文件系统中位于D:projectjavascriptxxx.js,而部署后,访问路径为http://x.com/javascript/xxx.js
那么如果我们进入D:projectjavascript目录,执行上述同样命令,这时候build出的文件是有问题的,哪里有问题呢?打开build出的文件一看就知道了
一般这时候文件中define的id语句是这样的
define("http://x.com/xxx.js", //省略
明显这是有问题,我们期望编译出的id应该是http://x.com/javascript/xxx.js,假设路径再深一点,如果存在两个同名而目录不同的js,就会存在define id重复了
那么如何解决呢?我发现spm还提供一个--app_path参数,尝试执行以下命令,将项目的“根”路径做为--app_path参数
cd D:project
spm build javascriptxxx.js --combine --app_url http://x.com --app_path D:project --out_path .
这时候因为out_path为. 所以xxx.js已经被替换掉了,打开发现define id正确无误,是http://x.com/javascript/xxx.js
这是因为当传递了--app_path参数时,spm会计算要合并的js文件的路径与这个路径的相对路径,举例来说,就是计算出D:projectjavascriptxxx.js与D:project的相对路径,也就是javascriptxxx.js,然后将这个路径再与--app_url参数连接,作为define的id
注意:但是这里有个问题,如果不指定--out_path时,spm会出错,因为这时候--out_path默认为D:projectjavascript_buildjavascript,而似乎spm只能新建_build文件夹,对于下级文件夹不会再新建,所以会报错
使用build-config.js
如果不希望在敲命令时候传那么多乱七八糟的参数,可以将这些参数写在build-config.js里面,如下
module.exports = {
"base_path": "../",
"app_url": "http://x.com",
"app_path": "../../"
};
当你在某个目录下执行spm build命令时,spm会自动寻找当前目录下有没有build-config.js文件,如果有则将内容解析为参数
当然如果你不喜欢这个名字,你还可以在执行spm命令时,用--config指定build配置文件
loader_config参数
如果你在某个js文件中,使用了seajs.config做了alias的配置,则打包时,需要传递--loader_config参数,将文件传给spm
五、seajs 压缩打包部署实例
1、安装nodejs(详情见百度)
2、下载官方示例
解压到桌面
在C:UsersAdministratorDesktopexamples-masterstatic文件新建文件夹login(例),然后在login文件夹下新建src,拷入相关js
注意:js需要模块化
jquery 模块化 方法一:打开jquery文件,最后添加;$.noConflict();
方法二:用cmd命令或用linux系统终端命令在C:UsersAdministratorDesktopexamples-master文件夹下,输入 spm install jquery
方法三:打开jquery文件,打开文件添加以下内容:
1 define(function(require,exports,module){ 2 // 添加jquery源码 3 return $.noConflict(); 4 }); 5 6 jquery 插件模块化 从jquery官网下载相关插件,打开文件添加以下内容: 7 8 define(function(require,exports,module){ 9 10 // 如果要引用jquery,添加 var $ = require('jquery'); 11 12 // 添加插件源码 13 14 });
自己写的js模块化,打开文件添加以下内容:
1 define(function(require,exports,module){ 2 3 // 如果要引用jquery,添加 var $ = require('jquery'); 4 5 // 添加插件源码 6 });
如果没有添加seajs,用cmd命令或用linux系统终端命令在C:UsersAdministratorDesktopexamples-master文件夹下,输入 spm install seajs
2. 用cmd命令或用linux系统终端命令在C:UsersAdministratorDesktopexamples-masterstaticlogin两个文件Makefile和package.json,从hello文件夹下拷贝即可
3.编写package.json内容如下:
1 { 2 "name": "login",// 当前目录 3 "family": "cp",// 父目录 4 "description": "JavaScript library for DOM operations", 5 "version": "0.0.1",// 版本号,没有多大意思,就当成文件夹 6 "spm": { 7 "alias" : { 8 "jquery" : "jquery",// 引入jquery 9 "slide" : "slide",// 引入jquery插件 10 "cookie" : "cookie",// 引入jquery插件 11 "encrypt" : "encrypt"// 引入普通 12 }, 13 "output": ["*.js"] // *.js 是指单独压缩当前文件夹下每个js文件,也可以压缩css,即*.css,将所有js或css合并压缩,即"output": ["main.js","main.css"] 14 } 15 }
注意:name,family,version三个属性命名缺一不可,name,family命名不能重复与C:UsersAdministratorDesktopexamples-mastersea-modules文件的相对应,sea-modules文件夹为部署文件夹
用cmd命令或用linux系统终端命令在C:UsersAdministratorDesktopexamples-masterstaticlogin下输入命令spm-build(linux下),spm build(windows下)
4.编写Makefile内容如下
1 build: 2 @spm build 3 4 deploy: 5 @rm -rf ../../sea-modules/cp 6 @mkdir ../../sea-modules/cp 7 @mkdir ../../sea-modules/cp/login 8 @mkdir ../../sea-modules/cp/login/0.0.1 9 @cp dist/*.* ../../sea-modules/cp/login/0.0.1 10 @echo 11 @echo " deploy to seajs-modules/cp/login/0.0.1" 12 @echo
注:4.1 rm:删除命令,mkdir:创建文件夹,cp:拷贝文件,echo:注解
4.2 删除文件和创建文件与package.json中name,family,version一一对应
用cmd命令或用linux系统终端命令在C:UsersAdministratorDesktopexamples-masterstaticlogin下输入命令make deploy,执行完此命令就可以在sea-modules文件夹下生成相应部署文件
5.编写正式文件login.jsp
1 <script type="text/javascript" src="module/sea-modules/seajs/seajs/2.2.1/sea.js"></script> 2 <script type="text/javascript"> 3 // For development 4 if (location.href.indexOf("?dev") > 0) { 5 seajs.config({ 6 alias : { 7 'jquery-debug' : 'jquery/jquery/1.10.1/jquery-debug.js', 8 'slide-debug' : 'common/util/0.0.1/jquery.slide-debug.js', 9 'cookie-debug' : 'common/util/0.0.1/jquery.cookie-debug.js', 10 'encrypt-debug' : 'common/util/0.0.1/encrypt-debug.js', 11 'common-bsk-debug' : 'common/util/0.0.1/common-bsk-debug.js' 12 }, 13 charset : 'utf-8', 14 preload : [Array.isArray ? '' : 'jquery-debug'] 15 }); 16 seajs.use("cp/login/0.0.1/client_login-debug.js"); 17 } 18 // For production 19 else { 20 seajs.config({ 21 alias : { 22 'jquery' : 'jquery/jquery/1.10.1/jquery.js', 23 'slide' : 'common/util/0.0.1/jquery.slide.js', 24 'cookie' : 'common/util/0.0.1/jquery.cookie.js', 25 'encrypt' : 'common/util/0.0.1/encrypt.js', 26 'common-bsk' : 'common/util/0.0.1/common-bsk.js' 27 }, 28 charset : 'utf-8', 29 preload : [Array.isArray ? '' : 'jquery'] 30 }); 31 seajs.use("cp/login/0.0.1/client_login.js"); 32 } 33 </script> 34 注:为了兼容ie6、7、8,这里使用jquery1.10.1版本
6.enjoy it!!!

