async 配合 await 使用
1、未使用 async 和 await
<el-button @click="getData">Promise</el-button> import getWeater from '@/app/login.js' methods: { getData() { // 未使用async let data = this.getWeaterData() //未使用 await console.log(data) console.log('同步,Holle') }, getWeaterData() { return getWeater().then(res => { console.log('异步请求!') return '异步返回值' }) } }

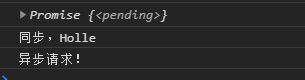
调用 getWeaterData 方法 return返回的是 getWeater 的 Promise函数, 里面“异步请求”并没有立即执行, 而是先执行了’同步,Holler‘
2、如果需求涉及到顺序执行的话,这肯定不符合要求, 隐藏需要使用 async 和 await
<el-button @click="getData">Promise</el-button> import getWeater from '@/app/login.js' methods: { async getData() { // 使用async let data = await this.getWeaterData() // 使用 await console.log(data) console.log('同步,Holle') }, getWeaterData() { return getWeater().then(res => { console.log('异步请求!') return '异步返回值' }) } }

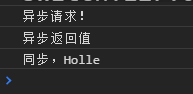
调用 getWeaterData 方法 await 会先等异步函数里面的”异步请求“执行, 然后return “异步返回值”, 然后赋值到data,最后按顺序打印 data, "同步,Holler“
这样一来就可以按照调用的顺序执行我们想要的, 把异步变成同步