注意及事项:
1:注意缩进,看好符号的完整性
2:理清逻辑思维,明白每个循环要实现什么功能
3:注意嵌套及公式格式
4:在for循环里, 判断语句写在最后一个循环里
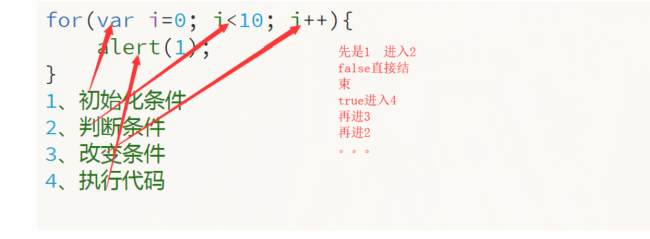
for循环正确的格式及常用代码:
var a=" "(定义可能出现的情况)
for ( var i=1; i<10(循环多少次);i++){
(里面写判断语句 if)
}

console.log("牙刷"+i+"香皂"+j+"洗发水"+k) 在控制台显示
关键字:
break 结束循环
continue 跳过本次循环

//100元购物卡,牙刷5元,香皂2元、洗发水15元 100元正好花完有多少种可能 //给价格赋值 var gwk=0; // 给牙刷设置循环 for( var i=0;i<=20;i++){ // 给香皂设置循环 for(var j=0;j<=50;j++){ // 给洗发水设置循环 for( var k=0;k<=6;k++){ // 设置三种物品加起来等于100 if(i*5+j*2+k*15===100){ // 设置在控制台输出 console.log("牙刷"+i+"香皂"+j+"洗发水"+k); gwk++; } } } }alert(gwk);

var g, s, b, sxh = " "; for (var i = 100; i < 1000; ++i) { g = i % 10; s = ((i / 10) % 10); s = parseInt(s); b = i / 100; b = parseInt(b); if (i === g * g * g + s * s * s + b * b * b) {sxh += ","+i;} } alert(sxh);

//100元购物卡,牙刷5元,香皂2元、洗发水15元 100元正好花完有多少种可能 //给价格赋值 var gwk=0; // 给牙刷设置循环 for( var i=0;i<=20;i++){ // 给香皂设置循环 for(var j=0;j<=50;j++){ // 给洗发水设置循环 for( var k=0;k<=6;k++){ // 设置三种物品加起来等于100 if(i*5+j*2+k*15===100){ // 设置在控制台输出 console.log("牙刷"+i+"香皂"+j+"洗发水"+k); gwk++; } } } }alert(gwk);
