1、ajax
异步的JavaScript and xml 用来和服务器进行数据的交互
当向服务器提交少量数据时 , 使用ajax实现 可以提高程序的执行效率 提高用户体验 减少带宽
作用 : 页面无刷新 (局部刷新)
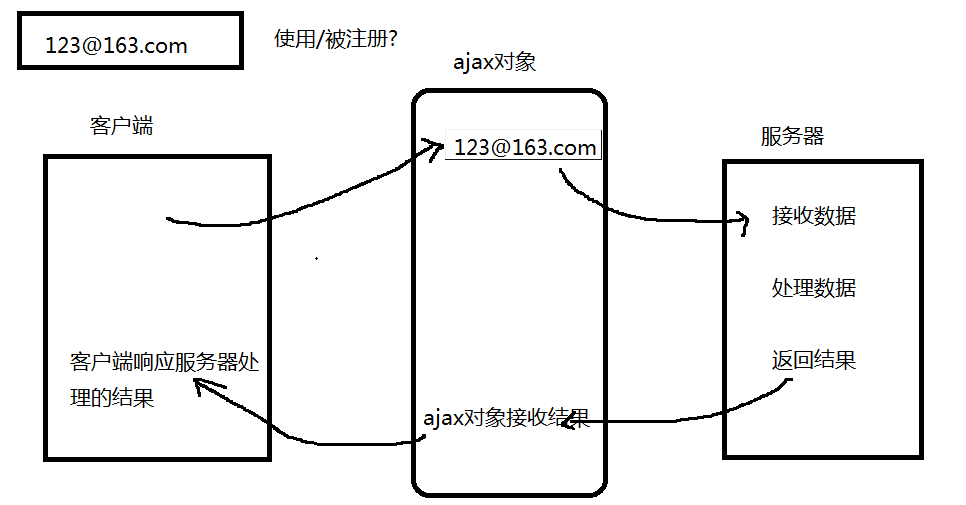
2、ajax工作原理

3、异步和同步
异步现象 : 定时器 事件 回调函数 ajax
var num = 10;
setTimeout(function(){
num = 20
console.log( num )
},1000)
num = 30
console.log( num )
for( var i = 1 ; i <= 5 ; i++ ){
setTimeout( function(){
console.log( i )
},1000 )
}
异步 : 同时分开执行 (生活中的同步) 非阻塞模式
同步 : 按顺序执行 (生活中的异步) 阻塞模式
4、ajax操作步骤
①创建ajax对象
var xhr = null;
if( XMLHttpRequest ){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
②建立和服务器的连接
open( "get/post" , 请求文件路径 url , 布尔值 )
第三个参数 : 表示同步 / 异步 true 默认
get和post区别 :
get 路径传值 数据对用户是可见的 传递的数据量少 安全性低 便于调试
post 非路径传值 数据对用户是不可见的 传递的数据量大 安全性高
③发送请求
send()
④服务器响应客户端的结果 (返回结果)
使用状态改变事件 onreadystatechange 处理服务器返回的结果
状态值 readyState
0 请求还没有初始化 还没有open()
1 请求已发送 服务器还没有开始处理
2 服务器接收请求后 没有处理数据
3 开始处理请求 部分请求已完成
4 所有请求全部完成
状态码 :status
200 交易成功
404 文件路径错误
500 服务器错误
400 服务器语法错误
服务器响应客户端请求时需要注意的两个问题 :
1、状态值判断
2、状态码的判断
5、解决ie的中文编码 当向服务器传递中文时,需要通过 encodeURI()方法 对中文进行编码处理
6、ajax中的缓存
当多次请求服务器上的同一个文件时,如果路径不变,后面的多次请求直接从浏览器的缓存上获取数据
导致 当服务器的数据发生更改时,无法拿到服务器更新后的数据
解决方案一 :
在路径上加一个可变的参数
url ? id = Math.random()
url ? id = new Date().getTime()
解决方案二 : 比较服务器上文件的最后修改时间
当使用ajax请求服务器数据时,会将服务器文件最后一次的修改时间发送到服务器上
比较服务器文件两次的修改时间
如果相等 直接从浏览器的缓存上获取数据
如果不相等, 先删除浏览器缓存的数据 在获取服务器上更新后的数据
xhr.setRequestHeader("if-modified-since","0"); 设置文件修改时间
7、字符串和对象的转换问题
原生ajax获取服务器的数据 是字符串
字符串转对象 : JSON.parse()
对象转字符串 : JSON.stringify() cookie中使用
8、接口
接口 : 后台程序员为前端提供的一个路径url
接口信息 :
1、接口路径
2、接口路径上是否有参数
3、接口返回值
例如 :
接口url: http://10.9.47.180/ajax1824/checkName.php
接口参数 : uname 用户名
接口返回值 :
1--可以使用
0--被占用
举例:
登录注册接口:
url : http://10.9.47.180/ajax1824/reg_login.php
参数 :
status (login 登录 register 注册)
email 邮箱
pwd 密码
返回值 :
登录功能 :
1--登录成功
0--密码错误
2--用户名不存在
注册功能
1--注册成功
0--注册失败
9、ajaxPost
从服务器获取数据 同get
向服务器发送数据时 需要设置请求头 ajax.setRequestHeader("content-type","application/x-www-form-urlencoded");
(ajax使用post提交数据需要设置请求头)
10、同源策略
同源 :同一个来源 , 协议 域名 端口号
http://localhost:80
http://localhost:8020
同源策略 是浏览器的一个最基本的安全机制 , 为了保证用户数据的安全
当使用ajax请求服务器数据时,需要保证 协议 域名 和端口号要和ajax请求的路径保持一致
因此ajax受 同源策略的影响 不能跨域(会有解决跨域的方法,在下一篇会列举)
11、promise对象 (ajax封装,使用promise对象)
promise :承诺 构造函数
promise对象的三个状态 :
pending 进行中
resolved 已解决
rejected 失败
promise对象承诺执行成功后,会自动执行then方法 then方法第一个参数表示成功后执行参数,第二个参数表示失败后执行的参数(一般都不写catch都用then的第二个参数)
失败后还有可能会执行catch方法
promise对象的状态一旦发生改变 就不可逆
ajax封装
function ajaxGet(url,callback){
var xhr = null;
if( window.XMLHttpRequest ){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open("get",url);
xhr.send();
xhr.onreadystatechange = function(){
if( xhr.readyState==4 && xhr.status == 200 ){
//服务器返回的数据 var res = xhr.responseText;
//当得到服务器返回的结果后 处理的功能是可变
callback(xhr.responseText);
}
}
}
//ajax封装 使用promise对象
function ajaxPromise(url){
var pro = new Promise(function(succ,failed){
var ajax = new XMLHttpRequest();
ajax.open( "get" , url );
ajax.send();
ajax.onreadystatechange = function(){
if( ajax.readyState == 4 && ajax.status == 200 ){
//成功了 ajax.responseText
succ(ajax.responseText);//通知promise对象ajax请求服务器的数据成功了
}
}
//承诺多久后如果没有通知promise对象成功 就通知失败
setTimeout( function(){
failed("请求服务器失败");
},5000 )
})
return pro;
}