作为前端开发者的伙伴们,肯定对Promise,Generator,async/await非常熟悉不过了。Promise绝对是烂记于心,而async/await却让使大伙们感觉到爽(原来异步可以这么简单)。可回头来梳理他们的关联时,你惊讶的发现,他们是如此的密切相关。
一、三者关系与发展史

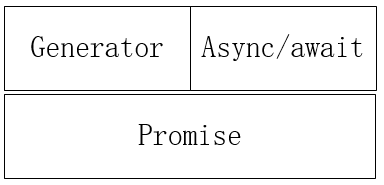
我对他们三者之间的关联理解如上图所示,Promise是基础,Generator和async/await串连多个Promise的同步执行,也就是把Promise的异步特性变为同步,编程更爽。当然Generator的yield也可以跟非Promise类型的对象,对于Generator更可以理解为迭代器。而async/await则是多个Promise同步执行的简单方法。
但我们不难发现在处理Promise的时候generator和asnyc/await的返回结果也会一个Promise,你可以按照一个标准的Promise进行处理。
发展史:
本人最先接触Promise是Jquery的Deferred对象,然后就出现了bluebird这类实现Promise A+规范的库,在后来就是ES6对他的原生实现,以及对Generator的加入,再后来async/await又出现了。
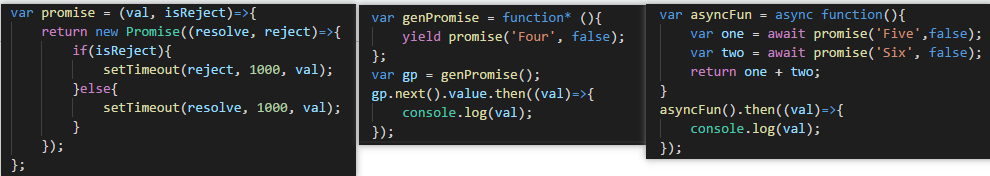
二、实例代码对比

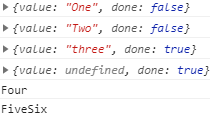
从看到上述代码,对多个异步请求的处理方案从promise->generator->async/await的变迁,代码量越来越少,理解起来也更为简单。当然输出结果如下:

1. Four:延迟一秒输出
2. FiveSix:延迟两秒输出,说明await真实同步执行的
三、其他
1. 本文章只是本人对Promise,generator,async/await的简单理解,希望对部分小伙伴所有帮助。
2. 当然async/await不是javascript的特色,在其他语言中也是有实现的,如:java, c#。有兴趣的朋友可以查看《async和await之异步编程学习》文章,对c#与javascript的对比。