来自opencv-python官方学习文档,本人谨做翻译和注释,以及一些自己的理解
本文由作者翻译并进行代码验证,转载请注明出处~
官方文档请参阅:https://docs.opencv.org/4.0.1/db/d5b/tutorial_py_mouse_handling.html
运行环境:
windows 10+pycharm professional 2018.3+python 3.7.1+opencv 4.0.1
目标:
1,学习到如何处理鼠标事件
2,学习 cv.setMouseCallback()函数
简单示例
创建一张黑色背景的图------>处理鼠标点击事件:当鼠标点击两次时,以点击的点为圆心,创建半径为100的圆
import numpy as np
import cv2 as cv
# mouse callback function
def draw_circle(event,x,y,flags,param):
if event == cv.EVENT_LBUTTONDBLCLK:
cv.circle(img,(x,y),100,(255,0,0),-1)
# Create a black image, a window and bind the function to window
img = np.zeros((512,512,3), np.uint8)
cv.namedWindow('image')
cv.setMouseCallback('image',draw_circle)
while(1):
cv.imshow('image',img)
if cv.waitKey(20) & 0xFF == 27:
break
cv.destroyAllWindows()
复杂示例:
针对鼠标滑动、点击等产生的事件,选择不同的方法,实现绘制矩形或者是圆形的功能。
所以该鼠标回调函数由两部分组成:一是绘制矩形,一是绘制圆形。
第一次修改:cv.setMouseCallback('image',draw_circle) #这一句为image这个窗口增加了一个鼠标事件的回调函数
import numpy as np
import cv2 as cv
drawing = False # true if mouse is pressed
mode = True # if True, draw rectangle. Press 'm' to toggle to curve
ix,iy = -1,-1
# mouse callback function
# img=cv.imread('C:\Users\xjtu\Desktop\1.jpg')
def draw_circle(event,x,y,flags,param):
global ix,iy,drawing,mode
if event == cv.EVENT_LBUTTONDOWN:
drawing = True
ix,iy = x,y
elif event == cv.EVENT_MOUSEMOVE:
if drawing == True:
if mode == True:
cv.rectangle(img,(ix,iy),(x,y),(0,255,0),-1)
cv.imshow('img',img)
else:
cv.circle(img,(x,y),5,(0,0,255),-1)
cv.imshow('img', img)
elif event == cv.EVENT_LBUTTONUP:
drawing = False
if mode == True:
cv.rectangle(img,(ix,iy),(x,y),(0,255,0),-1)
cv.imshow('img', img)
else:
cv.circle(img,(x,y),5,(0,0,255),-1)
cv.imshow('img', img)
img = np.zeros((512,512,3), np.uint8)
cv.namedWindow('image')
cv.setMouseCallback('image',draw_circle)
while(1):
cv.imshow('image',img)
k = cv.waitKey(1) & 0xFF
if k == ord('m'):
mode = not mode
elif k == 27:
break
cv.destroyAllWindows()
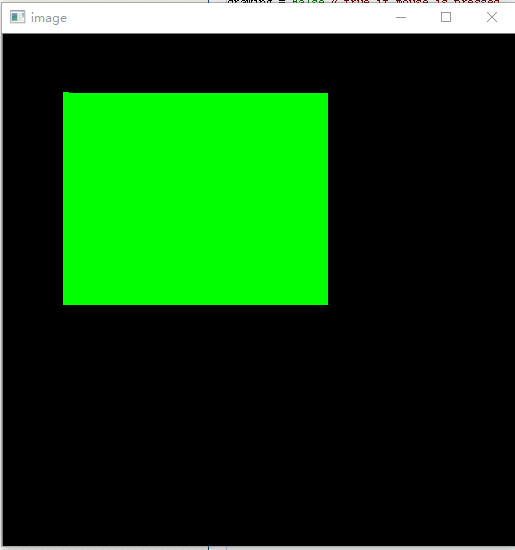
案例运行照片:
运行照片截图如下,随意点击两处,即可生成矩形

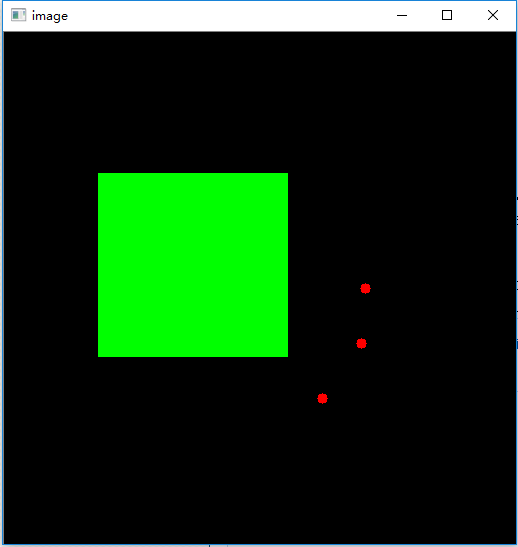
英文状态下,输入m之后,点击,即可生成圆,运行截图如下

第一次修改:
setMouseCallback(
const String winname
MouseCallback onmouse
void* userdata=0)
winname:窗口名
onmouse:鼠标事件的回调函数
userdata:回调函数的可选参数项