一:基础JSON对象

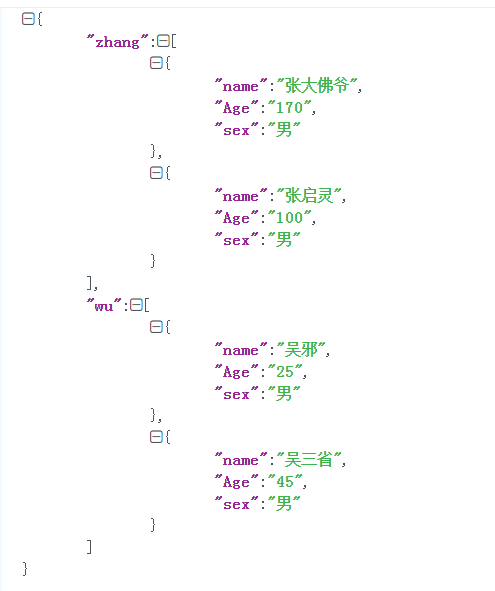
二:JSON数组数据

以下为增删修改方法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Json</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <script src="~/js/mui.min.js"></script> <link rel="stylesheet" type="text/css" href="~/css/reset.css"> <script src="~/js/jquery1.7.2.js"></script> </head> <body> <h2>清浅</h2> </body> </html> <Script> $(function () { //JsonDelete(); //JsonAdd(); //JsonArryDelete(); JsonArryAdd(); }); //json对象删除数据 function JsonDelete() { var jsonstr = '{"name":"张大佛爷", "Age":"170", "sex":"男" }'; console.log(jsonstr); var json = JSON.parse(jsonstr); delete json.sex; console.log(json); jsonstr = JSON.stringify(json); console.log(jsonstr); } //json对象添加数据 function JsonAdd() { var jsonstr = '{"name":"张大佛爷", "Age":"170" }'; console.log(jsonstr); var json = JSON.parse(jsonstr); json.sex = '男'; console.log(json); jsonstr = JSON.stringify(json); console.log(jsonstr); } //Json数组删除 function JsonArryDelete() { var jsonstr = '{"zhang":[{"name":"张大佛爷","Age":"170","sex":"男"},{"name":"张启灵","Age":"100","sex":"男"}],"wu":[{"name":"吴邪","Age":"25","sex":"男"}]}'; var json = JSON.parse(jsonstr); console.log(json); //删除张起灵 delete json.zhang[1]; console.log(json); //强迫症,去掉null var zhangstr = []; for (var i = 0; i < json.zhang.length; i++) { var obj = json.zhang[i]; if (obj != null) zhangstr.push(obj); } json.zhang = zhangstr; jsonstr = JSON.stringify(json); console.log(jsonstr); } //Json数组添加 function JsonArryAdd() { var jsonstr = '{"zhang":[{"name":"张大佛爷","Age":"170","sex":"男"},{"name":"张启灵","Age":"100","sex":"男"}],"wu":[{"name":"吴邪","Age":"25","sex":"男"}]}'; var json = JSON.parse(jsonstr); console.log(json); var people = { "name": "吴三省", "Age": "45", "sex": "男" } json.wu.push(people); console.log(json); jsonstr = JSON.stringify(json); console.log(jsonstr); } </Script>
十年一瞬如沧海,谁人还逝藏海花 。 ——篮场滑行者·库里