官方文档 要认真看一遍之后,开始搞
JSSDK是网页调用微信功能的配置文件。在这里浪费了大量时间 所以记录一下。(吐槽下微信返回的错误信息,也是没谁了。。。)
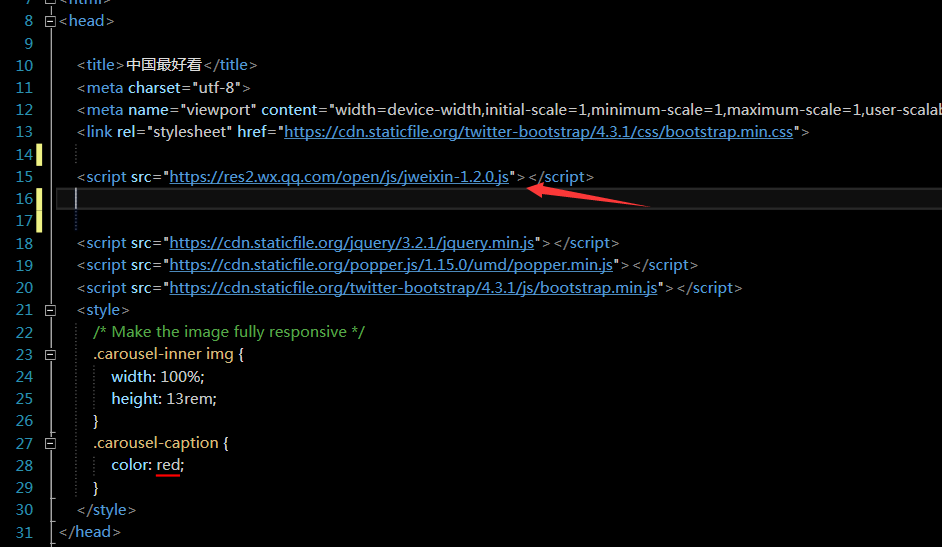
页面先配置一下。注释里几个参数,可以用ajax会获取。

<script type="text/javascript"> wx.config({ debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '@ViewBag.AppID', // 必填,公众号的唯一标识 timestamp: @ViewBag.timestamp, // 必填,生成签名的时间戳 <%= Html.Encode(ViewData["timestamp" ]) %> nonceStr: '@ViewBag.nonceStr', // 必填,生成签名的随机串 signature: '@ViewBag.signature', // 必填,签名 jsApiList: ['scanQRCode'] // 必填,需要使用的JS接口列表, 这里只需要调用扫一扫 }); $(function() { //console.log(location.href); //alert(location.href.split('#')[0]); $(".btnsis").click(function() { alert('ee'); var ua = navigator.userAgent.toLowerCase(); var isWeixin = ua.indexOf('micromessenger') !== -1; if (!isWeixin) { alert('请用微信打开连接,才可使用扫一扫'); } qrCode(); }); function qrCode() { wx.scanQRCode({ needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果, scanType: ["qrCode"], // 可以指定扫二维码还是一维码,默认二者都有 success: function (res) { var result = res.resultStr; // 当needResult 为 1 时,扫码返回的结果 alert(result); }, error:function(res) { if (res.errMsg.indexOf('function_not_exist') > 0) { alert('当前版本过低,请进行升级'); } } }); } }); </script>
官方常见错误处理方式:
invalid signature签名错误。建议按如下顺序检查:
-
确认签名算法正确,可用http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 页面工具进行校验。
-
确认config中nonceStr(js中驼峰标准大写S), timestamp与用以签名中的对应noncestr, timestamp一致。
-
确认url是页面完整的url(请在当前页面alert(location.href.split('#')[0])确认),包括
'http(s)://'部分,以及'?'后面的GET参数部分,但不包括'#'hash后面的部分。 -
确认 config 中的 appid 与用来获取 jsapi_ticket 的 appid 一致。
-
确保一定缓存access_token和jsapi_ticket。
-
确保你获取用来签名的url是动态获取的,动态页面可参见实例代码中php的实现方式。如果是html的静态页面在前端通过ajax将url传到后台签名,前端需要用js获取当前页面除去'#'hash部分的链接(可用location.href.split('#')[0]获取,而且需要encodeURIComponent),因为页面一旦分享,微信客户端会在你的链接末尾加入其它参数,如果不是动态获取当前链接,将导致分享后的页面签名失败。
个人有关错误经验整理:
1.时间戳与签名是对应的,用同一时间,不能timestamp用了 datetime.now,签名(signature)不能再重新取了 datetime.now。会造成签名错误(可能时而正确,时而错误的情况)
用http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign验证签名算法正确之后,还是出现错误:
2.前端wx.config里的 nonceStr, 这个S是大写的,这个坑了很多开发者
3.appid保持一致,正式appid与测试appid可能会搞混淆的,打日志看一下。
4. 注意请求参数,不要写错了

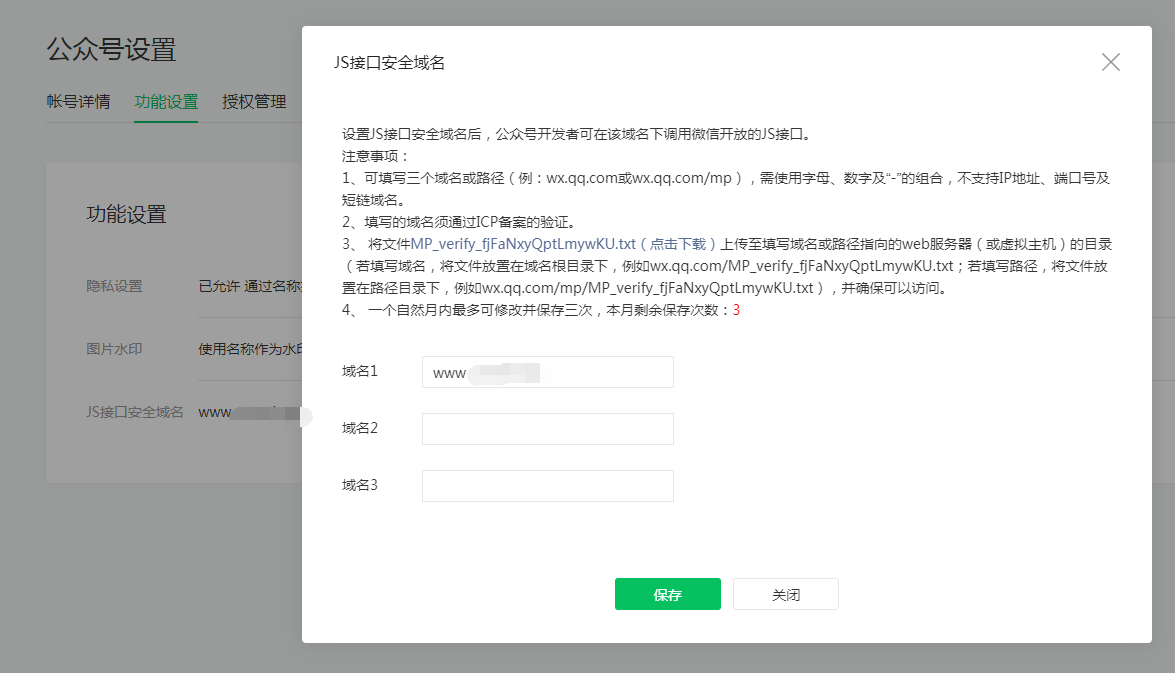
5.服务器JS域名是否配置: