记录一下,方便查找。
配置好JSSDK 增加SDK音频和地理位置的接口权限。
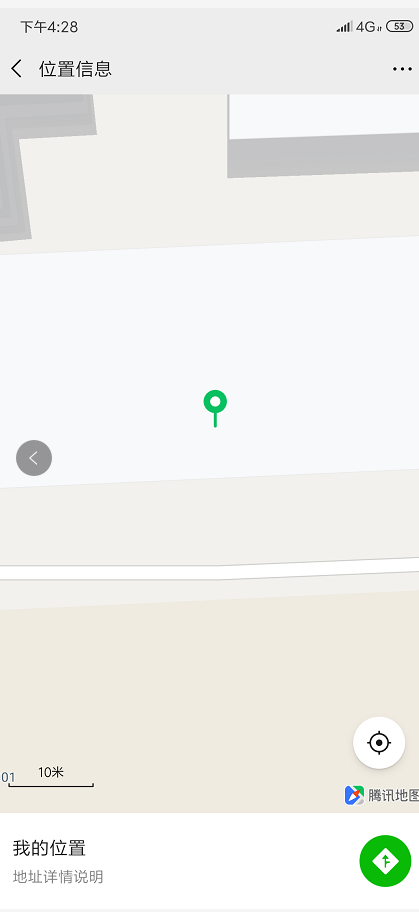
效果:



地理位置代码:
<h4>扫一扫</h4> <button type="button" class="btnsis">扫一扫</button> <br/> <br /> <h4>获取位置信息</h4> <button type="button" class="Location">位置</button>
<script type="text/javascript"> wx.config({ debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '@ViewBag.AppID', // 必填,公众号的唯一标识 timestamp: @ViewBag.timestamp, // 必填,生成签名的时间戳 <%= Html.Encode(ViewData["timestamp" ]) %> nonceStr: '@ViewBag.nonceStr', // 必填,生成签名的随机串 signature: '@ViewBag.signature', // 必填,签名 jsApiList: ['scanQRCode','getLocation','openLocation'] // 必填,需要使用的JS接口列表, 这里只需要调用扫一扫 }); $(function() { function qrCode() { wx.scanQRCode({ needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果, scanType: ["qrCode"], // 可以指定扫二维码还是一维码,默认二者都有 success: function (res) { var result = res.resultStr; // 当needResult 为 1 时,扫码返回的结果 alert(result); }, error:function(res) { if (res.errMsg.indexOf('function_not_exist') > 0) { alert('当前版本过低,请进行升级'); } } }); } $(".btnsis").click(function() { alert('ee'); var ua = navigator.userAgent.toLowerCase(); var isWeixin = ua.indexOf('micromessenger') !== -1; if (!isWeixin) { alert('请用微信打开连接,才可使用扫一扫'); } qrCode(); }); $(".Location").click(function() { alert('aa'); var ua = navigator.userAgent.toLowerCase(); var isWeixin = ua.indexOf('micromessenger') !== -1; if (!isWeixin) { alert('请用微信打开连接,才可获取位置'); } wx.getLocation({ type: 'wgs84', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02' success: function (res) { var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90 var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。 var speed = res.speed; // 速度,以米/每秒计 var accuracy = res.accuracy; // 位置精度 wx.openLocation({ latitude: latitude, // 纬度,浮点数,范围为90 ~ -90 longitude: longitude, // 经度,浮点数,范围为180 ~ -180。 name: '我的位置', // 位置名 address: '地址详情说明', // 地址详情说明 scale: 20, // 地图缩放级别,整形值,范围从1~28。默认为最大 infoUrl: 'https://www.baidu.com/' // 在查看位置界面底部显示的超链接,可点击跳转 }); } }); }); }); </script>
音频代码:
<div type="button" class="start_btn">开始录音</div> <br/> <br/> <div type="button" class="play_btn">播放录音</div> <br/> <br /> <div type="button" class="send_btn">上传录音</div> <br/> <br /> <button type="button" class="downrecording">下载录音</button>
<script type="text/javascript"> wx.config({ debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '@ViewBag.AppID', // 必填,公众号的唯一标识 timestamp: @ViewBag.timestamp, // 必填,生成签名的时间戳 <%= Html.Encode(ViewData["timestamp" ]) %> nonceStr: '@ViewBag.nonceStr', // 必填,生成签名的随机串 signature: '@ViewBag.signature', // 必填,签名 jsApiList: ['startRecord','stopRecord','onVoiceRecordEnd','playVoice','pauseVoice','stopVoice','onVoicePlayEnd','uploadVoice','downloadVoice'] // 必填,音频接口权限 }); wx.ready(function() { //返回音频的本地ID var localId; //返回音频的服务器端ID var serverId; //录音计时,小于指定秒数(minTime = 10)则设置用户未录音 var startTime , endTime , minTime = 2; //***********************************// //开始录音 $('.start_btn').on('touchstart',function(e){ e.preventDefault(); var $this = $(this); $this.addClass('start_btn_in'); startTime = new Date().getTime(); //开始录音 wx.startRecord(); }); //***********************************// //停止录音接口 $('.start_btn').on('touchend', function(){ var $this = $(this); $this.removeClass('start_btn_in'); //停止录音接口 wx.stopRecord({ success: function (res) { localId = res.localId; } }); endTime = new Date().getTime(); alert((endTime - startTime) / 1000); if((endTime - startTime) / 1000 < minTime){ localId = ''; alert('录音少于' + minTime + '秒,录音失败,请重新录音'); } }); //监听录音自动停止接口 wx.onVoiceRecordEnd({ //录音时间超过一分钟没有停止的时候会执行 complete 回调 complete: function (res) { localId = res.localId; $('.start_btn').removeClass('start_btn_in'); } }); //***********************************// $('.play_btn').on('click',function(){ if(!localId){ alert('您还未录音,请录音后再点击播放'); return; } var $this = $(this); if($this.hasClass('stop_btn')){ $(this).removeClass('stop_btn').text('点我播放'); // //暂停播放接口 // wx.pauseVoice({ // //需要暂停的音频的本地ID,由 stopRecord 或 onVoiceRecordEnd 接口获得 // localId: localId // }); //停止播放接口 wx.stopVoice({ //需要停止的音频的本地ID,由 stopRecord 或 onVoiceRecordEnd 接口获得 localId: localId }); }else{ $this.addClass('stop_btn').text('点我停止'); //播放语音接口 wx.playVoice({ //需要播放的音频的本地ID,由 stopRecord 或 onVoiceRecordEnd 接口获得 localId: localId }); } }); //监听语音播放完毕接口 wx.onVoicePlayEnd({ //需要下载的音频的服务器端ID,由uploadVoice接口获得 serverId: localId, success: function (res) { $('.play_btn').removeClass('stop_btn').text('点我播放'); //返回音频的本地ID //localId = res.localId; } }); //***********************************// //上传语音接口 $('.send_btn').on('click',function(){ if(!localId){ alert('您还未录音,请录音后再保存'); return; } alert('上传语音,测试,并未提交保存'); return; //上传语音接口 wx.uploadVoice({ //需要上传的音频的本地ID,由 stopRecord 或 onVoiceRecordEnd 接口获得 localId: localId, //默认为1,显示进度提示 isShowProgressTips: 1, success: function (res) { //返回音频的服务器端ID serverId = res.serverId; } }); }); }); </script>
与百度地图接口获取数据对比了多次,微信内置地图经纬度实际误差较大。 大概有一公里的误差。