官网:https://vuex.vuejs.org/zh/
参考文章:https://www.cnblogs.com/chinabin1993/p/9848720.html
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
vuex中,有默认的五种基本的对象:
- state:存储状态(变量)
- getters:对数据获取之前的再次编译,可以理解为state的计算属性。我们在组件中使用 $sotre.getters.fun()
- mutations:修改状态,并且是同步的。在组件中使用$store.commit('',params)。这个和我们组件中的自定义事件类似。
- actions:异步操作。在组件中使用是$store.dispath('')
- modules:store的子模块,为了开发大型项目,方便状态管理而使用的。
新建项目,步骤省略
安装vuex:
npm install vuex --save
1.state
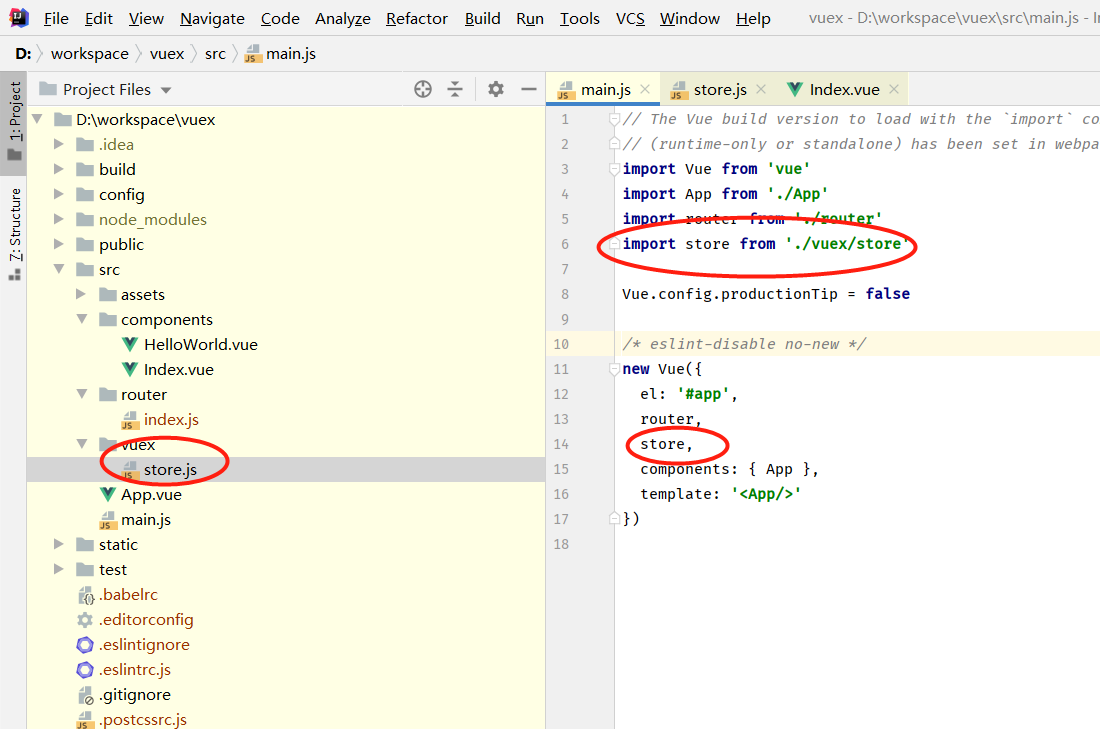
新建一个项目,main.js中引入新建的store.js

在store.js中
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
count: 5
}
export default new Vuex.Store({
state
})
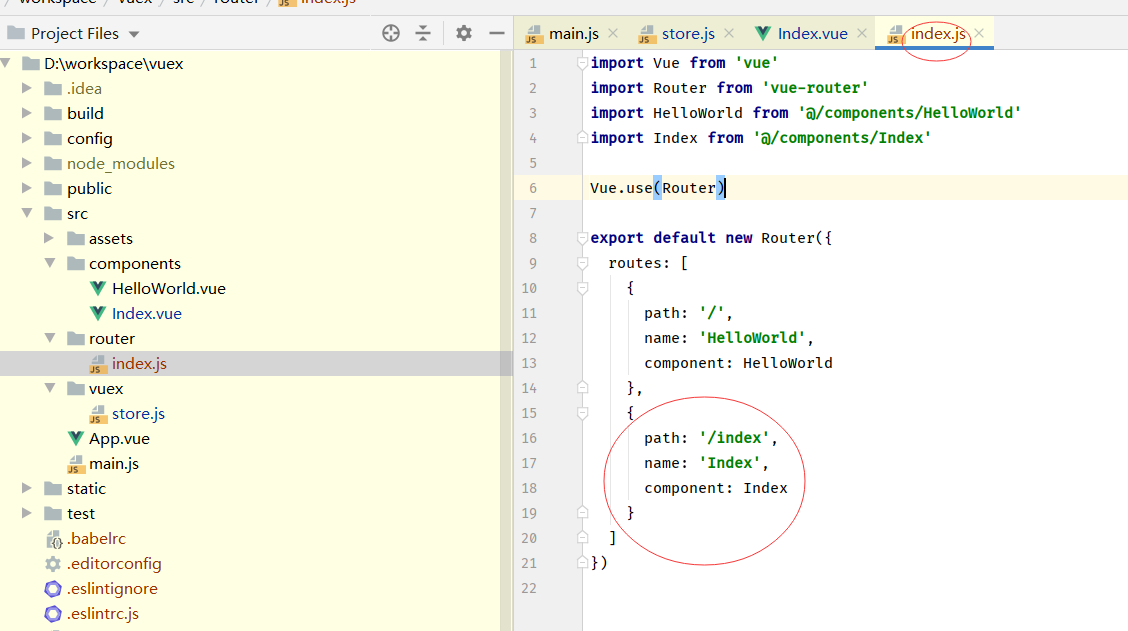
新建Index.vue,用于练习,并在路由中引入

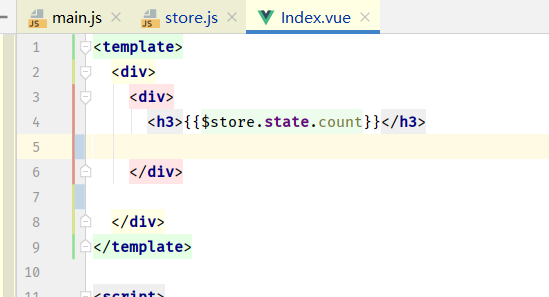
Index.vue

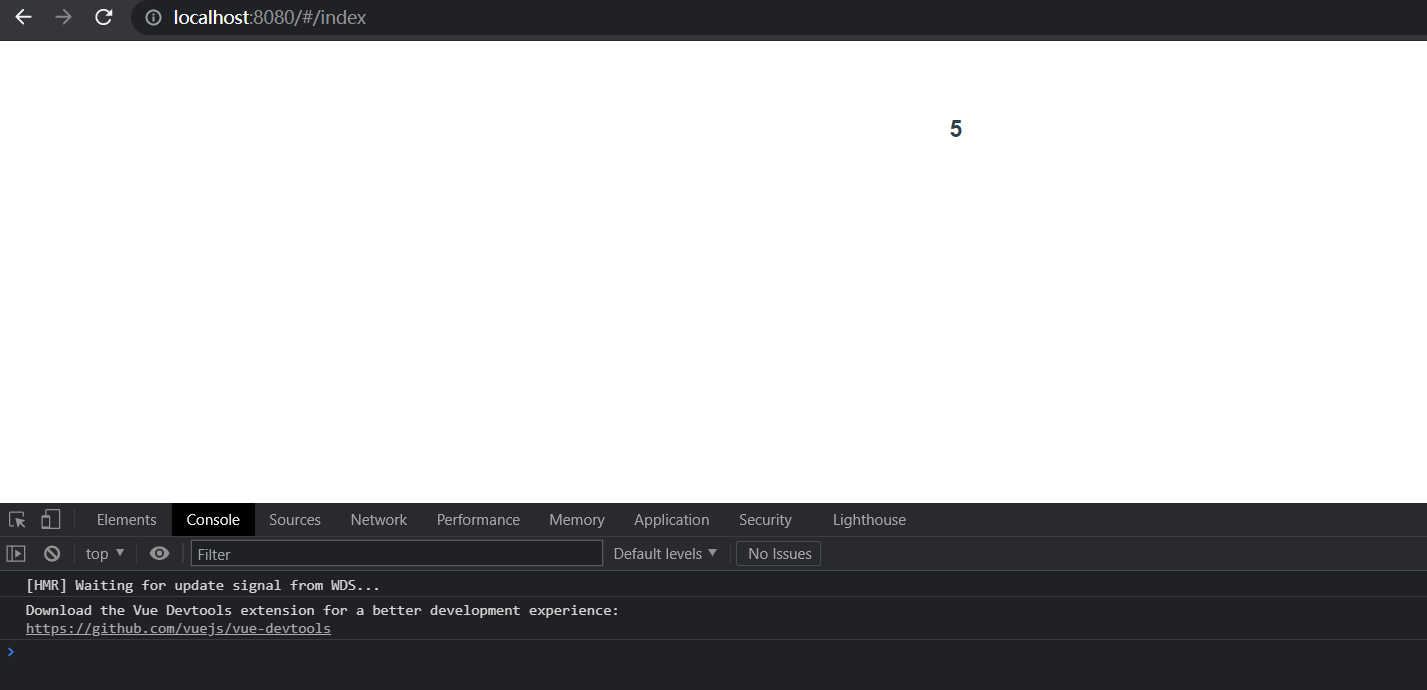
可正常显示

2.mutations
为了操作其中的值,可以使用mutations和actions
store.js中写了两个方法,操作state中的数值增加活减少
描述的有点复杂,官网解释的比较清楚:https://vuex.vuejs.org/zh/guide/mutations.html
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数:
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const state = { count: 5 } const mutations = { add(state, n) { return (state.count += n) }, des(state, n) { return (state.count -= n) } } // const actions = { // actionAdd(context, n) { // return context.commit('add', n) // }, // actionDes({commit},n) { // commit('des', n) // } // } export default new Vuex.Store({ state, mutations, })
Index.vue,增加两个按钮,做增加和减少操作
你不能直接调用一个 mutation handler。这个选项更像是事件注册:“当触发一个类型为 increment 的 mutation 时,调用此函数。”要唤醒一个 mutation handler,你需要以相应的 type 调用 store.commit 方法:
你可以向 store.commit 传入额外的参数,即 mutation 的 载荷(payload):
<template>
<div>
<div>
<h3>{{$store.state.count}}</h3>
<button v-on:click="myAdd(10)">add</button>
<button v-on:click="myDes(10)">des</button>
</div>
<!-- <div>异步操作</div>-->
<!-- <div>-->
<!-- <button @click="handleActionsAdd(10)">异步增加</button>-->
<!-- <button @click="handleActionsReduce(10)">异步减少</button>-->
<!-- </div>-->
</div>
</template>
<script>
export default {
name: 'Index',
methods:{
myAdd(n){
this.$store.commit('add',n)
},
myDes(n){
this.$store.commit('des',n)
},
handleActionsAdd(n){
this.$store.dispatch('actionAdd',n);
},
handleActionsReduce(n){
this.$store.dispatch('actionDes',n);
}
}
}
</script>
<style>
</style>
点击增加按钮与减少按钮均生效:


3.Action
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
官网:https://vuex.vuejs.org/zh/guide/actions.html
store.js,Action 通过 store.dispatch 方法触发:
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const state = { count: 5 } const mutations = { add(state, n) { return (state.count += n) }, des(state, n) { return (state.count -= n) } } const actions = { actionAdd(context, n) { return context.commit('add', n) }, actionDes({commit},n) { commit('des', n) } } export default new Vuex.Store({ state, mutations, actions })
Index.vue,在methods中,增加两个方法,使用dispath来触发
<template>
<div>
<div>
<h3>{{$store.state.count}}</h3>
<button v-on:click="myAdd(10)">add</button>
<button v-on:click="myDes(10)">des</button>
</div>
<div>异步操作</div>
<div>
<button @click="handleActionsAdd(10)">异步增加</button>
<button @click="handleActionsReduce(10)">异步减少</button>
</div>
</div>
</template>
<script>
export default {
name: 'Index',
methods:{
myAdd(n){
this.$store.commit('add',n)
},
myDes(n){
this.$store.commit('des',n)
},
handleActionsAdd(n){
this.$store.dispatch('actionAdd',n);
},
handleActionsReduce(n){
this.$store.dispatch('actionDes',n);
}
}
}
</script>
<style>
</style>


4.getters
官网:https://vuex.vuejs.org/zh/guide/getters.html
store.js
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const state = { count: 5 } const mutations = { add(state, n) { return (state.count += n) }, des(state, n) { return (state.count -= n) } } const actions = { actionAdd(context, n) { return context.commit('add', n) }, actionDes({commit}, n) { commit('des', n) } } const getters = { getCount(state) { return (state.count) } } export default new Vuex.Store({ state, mutations, actions, getters })
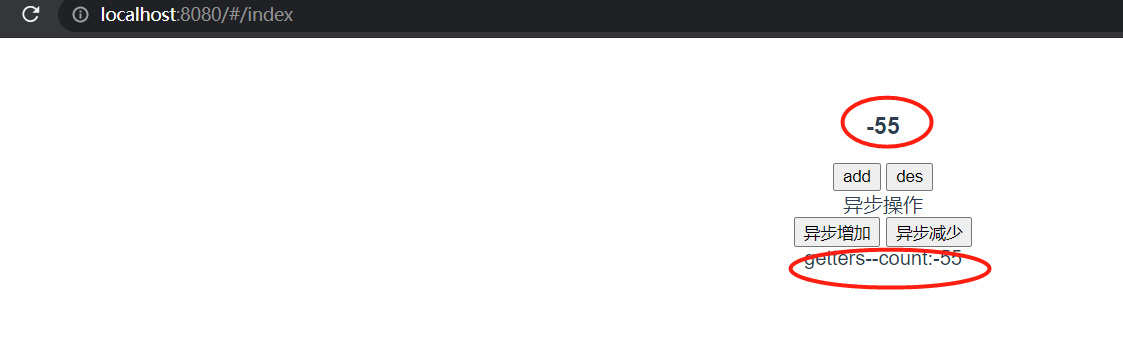
Index.vue,获取getters中的方法
<div> getters--count:{{this.$store.getters.getCount}} </div>

简单使用就到这里,听说还有一个vuex官方给了我们一个更简单的方式来使用vuex, {mapState, mapMutations, mapActions, mapGetters}
以后再看吧
代码:gitee