一、概述
参看地址:https://pro.ant.design/docs/layout-cn
其实在上述地址ant-design上已经有详细介绍,本文知识简述概要。
页面整体布局是一个产品最外层的框架结构,往往会包含导航、页脚、侧边栏、通知栏以及内容等。在页面之中,也有很多区块的布局结构。Ant Design 目前提供了两套布局方案:Layout 和 Grid 。
二、布局
2.1、根据不同场景区分抽离布局组件
在大部分场景下,我们需要基于上面两个组件封装一些适用于当下具体业务的组件,包含了通用的导航、侧边栏、顶部通知、页面标题等元素。例如 Ant Design Pro 的 BasicLayout。
通常,我们会把抽象出来的布局组件,放到跟 routes、 components 平行的 layouts 文件夹中方便管理。需要注意的是,这些布局组件和我们平时使用的其它组件并没有什么不同,只不过功能性上是为了处理布局问题。
2.2、处理 this.props.children 属性
在抽离的过程中,往往需要处理布局包含的内容组件,而 this.props.children 就代表了标签中的内容,如果你需要对其子元素进行筛选处理,可以使用 React.children.forEach 方法。
2.3、Ant Design Pro 的布局
在 Ant Design Pro 中,我们抽离了使用过程中的通用布局,都放在 layouts 目录中,分别为:
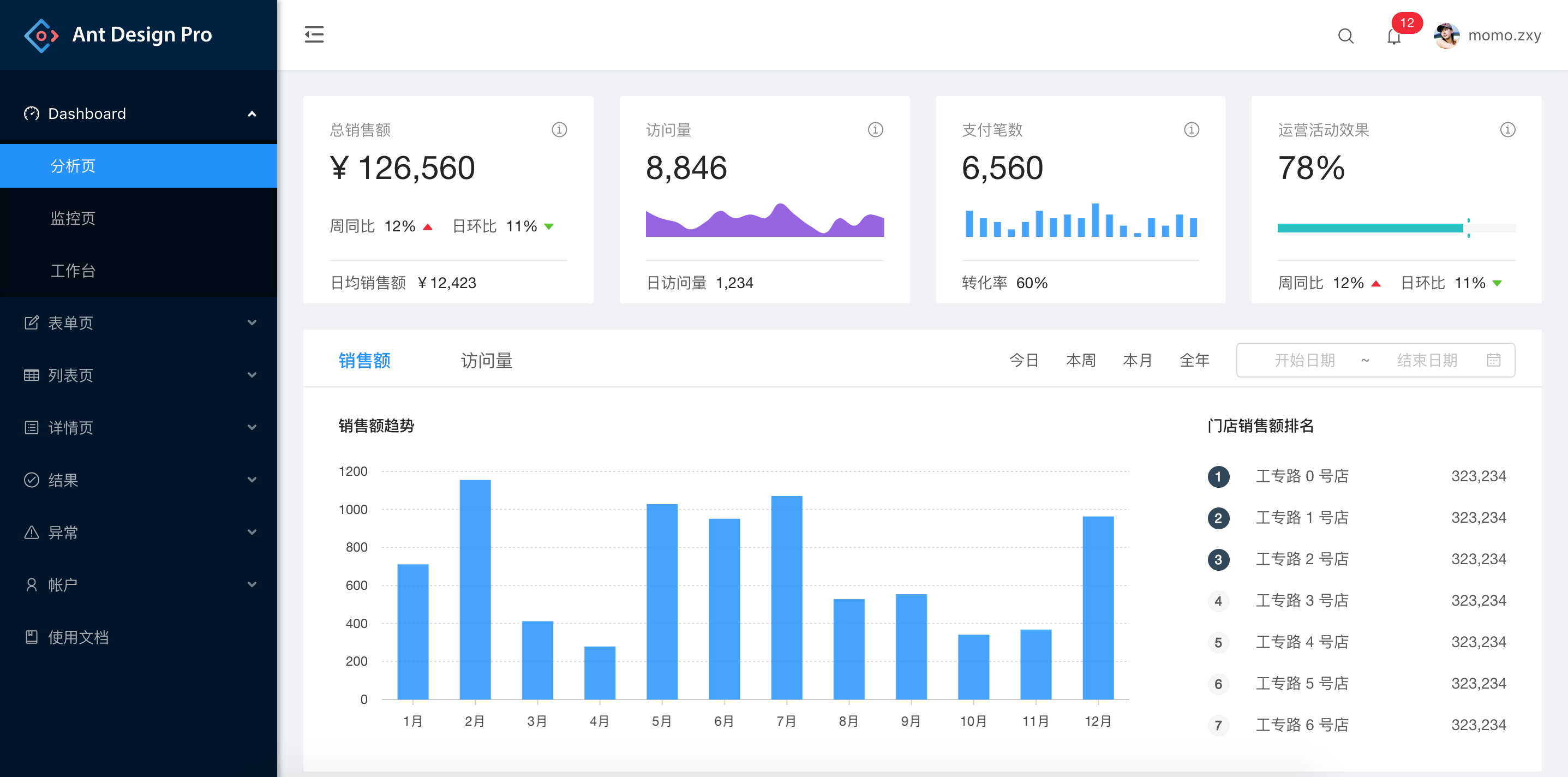
BasicLayout:基础页面布局,包含了头部导航,侧边栏和通知栏:

BlankLayout:空白的布局、
PageHeaderLayout:带有标准 PageHeader 的布局
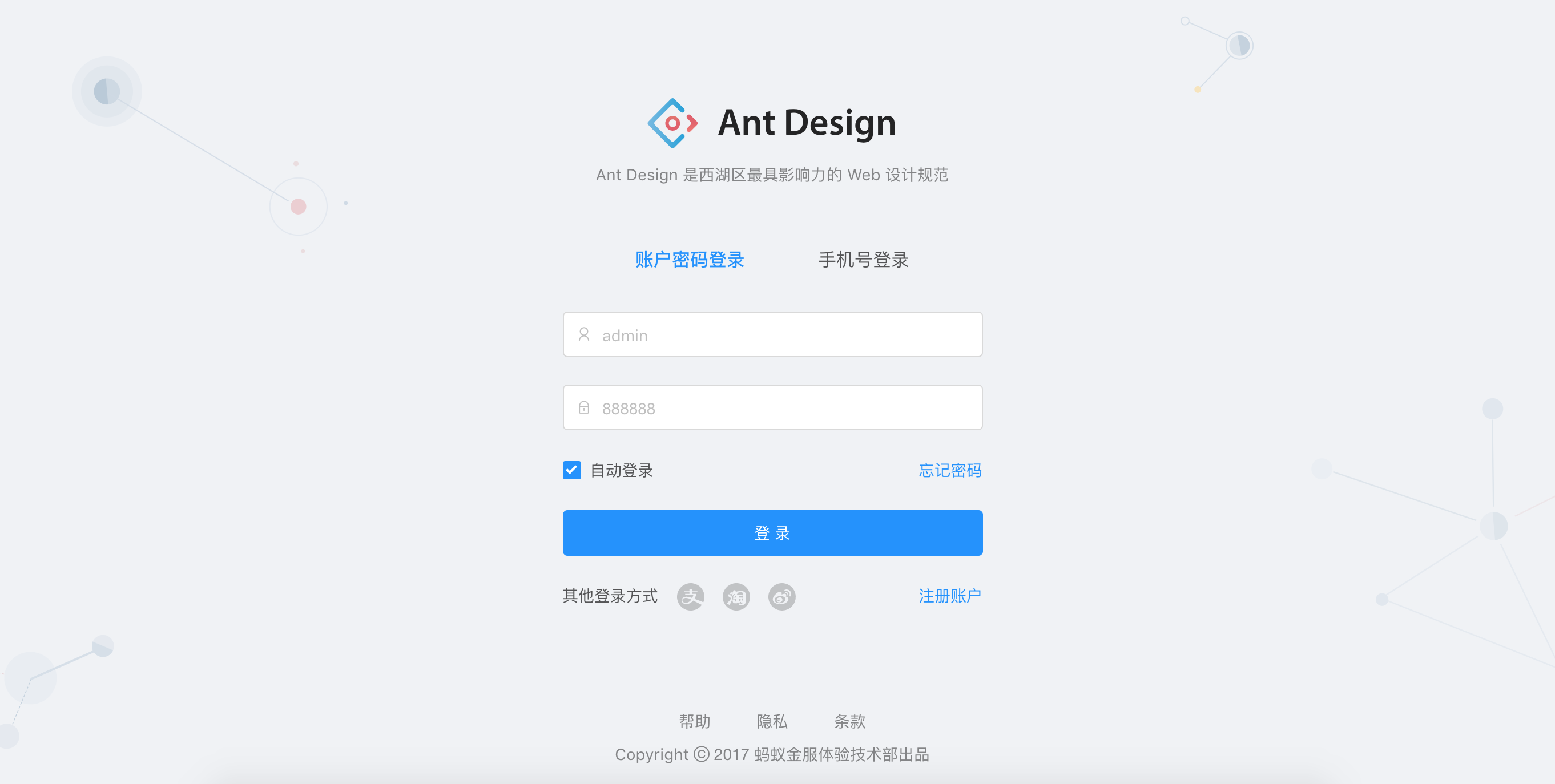
UserLayout:抽离出用于登陆注册页面的通用布局

2.4、如何使用 Ant Design Pro 布局
我们为了统一方便的管理路由和页面的关系,将配置信息统一抽离到 src/common/router.js 下,同时应用动态路由,通过如下配置:
const routerConfig = {
'/': {
component: dynamicWrapper(app, ['user', 'login'], () => import('../layouts/BasicLayout')),
},
'/dashboard/analysis': {
component: dynamicWrapper(app, ['chart'], () => import('../routes/Dashboard/Analysis')),
},
'/user': {
component: dynamicWrapper(app, [], () => import('../layouts/UserLayout')),
},
'/user/login': {
component: dynamicWrapper(app, ['login'], () => import('../routes/User/Login')),
},
};
映射路由和页面布局(组件)的关系。详细的映射转换实现,参看 router.js。