1、引入flutter_swiper插件
flutter最强大的siwiper, 多种布局方式,无限轮播,Android和IOS双端适配.
好牛X得介绍,一般敢用“最”的一般都是神级大神,看到这个介绍后我也是吃了碗贾玲代言的方便面(一桶半),压了压我激动的心情。
Flutter_swiper的GitHub地址:https://github.com/best-flutter/flutter_swiper
了解flutter_swiper后,需要作的第一件事就再pubspec.yaml文件中引入这个插件(录课时flutter_swiper插件的版本文v1.1.6,以后可能会有更新)。
flutter_swiper : ^1.1.6 (记得使用最新版)

引入后在右上角点击 Package get,会自动为我们下载包。
2、首页轮播效果的编写
我们新定义一个类,当然你甚至可以新起一个文件,完全独立出来。这样一个页面就可以分为多个类,然后写完后由项目组长统一整合起来。
当然作练习就没必要每一个模块都分一个dart文件了,要不太乱,自己反而降低编写效率。所以就写在同一个目录里了。
首先引入flutter_swiper插件,然后就可以编写自定义轮播类了。
新写了一个SwiperDiy的类,当然这个类用静态类就完全可以了,这个类是需要接受一个List参数的,所以我们定义了一个常量swiperDataList,然后返回一个组件,这个组件其实就是Swiper组件,不过我们在Swiper组件外边包裹了一个Container。
代码如下:
首页轮播组件编写
class SwiperDiy extends StatelessWidget {
final List swiperDataList;
SwiperDiy({Key key,this.swiperDataList}):super(key:key);
@override
Widget build(BuildContext context) {
return Container(
height: 333.0,
child: Swiper(
itemBuilder: (BuildContext context,int index){
return Image.network("${swiperDataList[index]['image']}",fit:BoxFit.fill);
},
itemCount: swiperDataList.length,
pagination: new SwiperPagination(),
autoplay: true,
),
);
}
}
3、FutureBuilder Widget
这是一个Flutter内置的组件,是用来等待异步请求的。现在可以使用FuturerBuilder来改造HomePage类里的build方法,具体代码细节在视频中进行讲解。
代码如下:
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('百姓生活+'),),
body:FutureBuilder(
future:getHomePageContent(),
builder: (context,snapshot){
if(snapshot.hasData){
var data=json.decode(snapshot.data.toString());
List<Map> swiperDataList = (data['data']['slides'] as List).cast(); // 顶部轮播组件数
return Column(
children: <Widget>[
SwiperDiy(swiperDataList:swiperDataList ), //页面顶部轮播组件
],
);
}else{
return Center(
child: Text('加载中'),
);
}
},
)
);
}
有了这个方法,我们就没必要再用initState了,删除了就可以了。全体代码如下:
import 'dart:convert';
import 'package:flutter/material.dart';
import '../service/service_method.dart';
import 'package:flutter_swiper/flutter_swiper.dart';
class HomePage extends StatefulWidget {
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
String homePageContent='正在获取数据';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('百姓生活+'),
),
body:FutureBuilder(
future: getHomePageContent(),
builder: (context,snapshot){
if(snapshot.hasData){
var data = json.decode(snapshot.data.toString());
List<Map> swiper = (data['data']['slides'] as List).cast();
return Column(
children: <Widget>[
SwiperDiy(swiperDataList: swiper,)
],
);
}else{
return Center(
child: Text("加载中"),
);
}
},
)
);
}
}
轮播组件
class SwiperDiy extends StatelessWidget {
final List swiperDataList;
SwiperDiy({Key key,this.swiperDataList}):super(key:key);
@override
Widget build(BuildContext context) {
return Container(
height: 333.0,
child: Swiper(
itemCount: swiperDataList.length,
itemBuilder: (BuildContext context,int index){
return Image.network("${swiperDataList[index]['image']}",fit:BoxFit.fill);
},
pagination: SwiperPagination(),
autoplay: true,
),
);
}
}
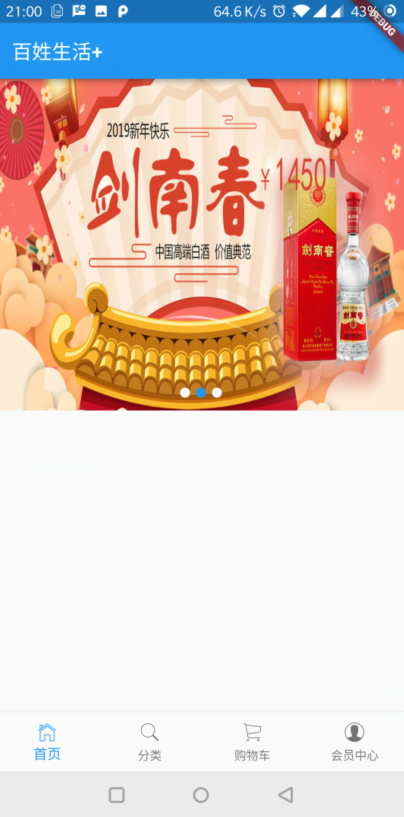
效果如下图所示:

4、课程总结:
- flutter_Swiper:学习了flutter_swiper组件的简单使用方法,当然你还可以自己学习。
- FutureBuilder: 这个布局可以很好的解决异步渲染的问,实战中我们讲了很多使用的技巧,注意反复学习。
- 自定义类接受参数:我们复习了类接受参数的方法。学会了这个技巧就可以把我们的页面分成很多份,让很多人来进行编写,最后再整合到一起。