对于移动端的开发,rem 适配必不可少,我们可以用多种方式实现,下面给出一种方案
在 index.html 中添加如下代码
<script> let html = document.documentElement; window.rem = html.getBoundingClientRect().width / 16 ; html.style.fontSize = window.rem + 'px'; </script>
这里基于宽 320px 的屏幕分成了 16 份,也就是 1rem = 20px,目前大多数设计稿都是根据 iphone6 的宽( 375px )走的,建议大家在这里分成 25 份,也就是 1rem = 15px,计算起来方便些。
简单说下 rem 原理:根据 html 的 fontSize 属性值为基准,其它所有的 rem 值,根据这个基准计算。
我们根据屏幕宽度用 js 动态修改了 html 的 fontSize 属性值,达到移动端适配的目的
实例:
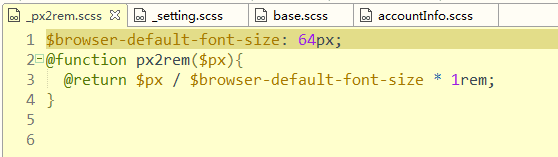
定义函数,将 px 转换为 rem

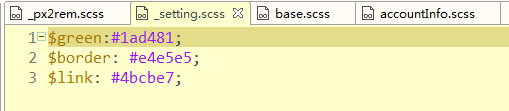
定义常用的颜色变量

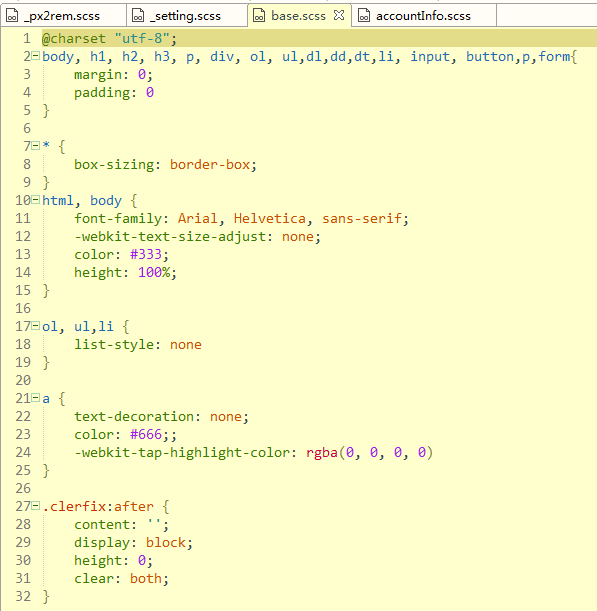
css 样式重置

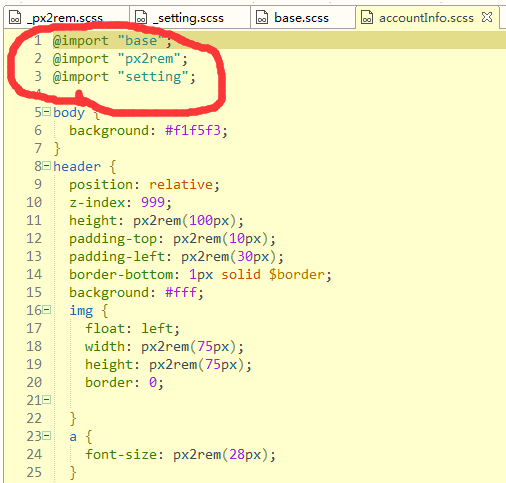
其他 css 页面引用: