ES7提供了async函数,使得异步操作变得更加方便。async函数是什么?一句话,async函数就是Generator函数的语法糖。
例1:
var asyncFun = async function () {
var f1 = await function() {
console.log('aaaaaa');
}();
var f2 = await function () {
console.log('bbbbbb');
}();
console.log('执行完毕');
};
asyncFun();
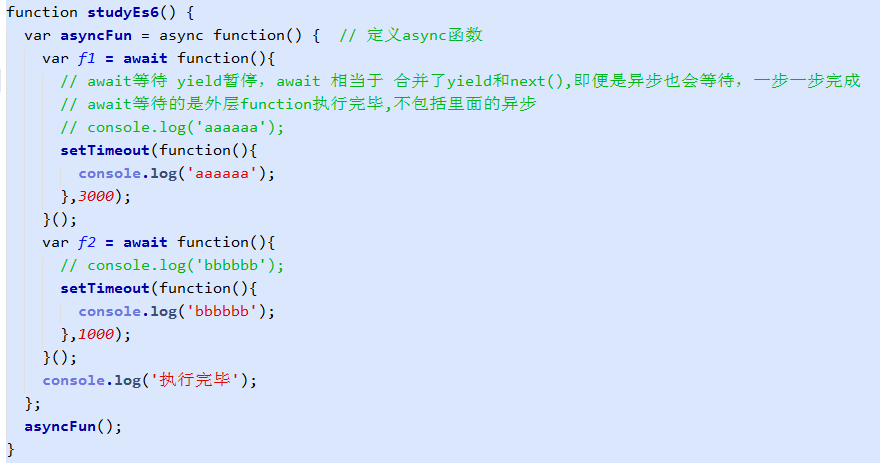
实例:

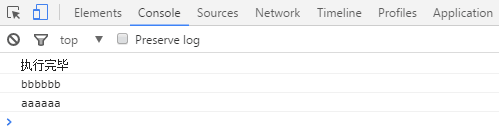
结果:

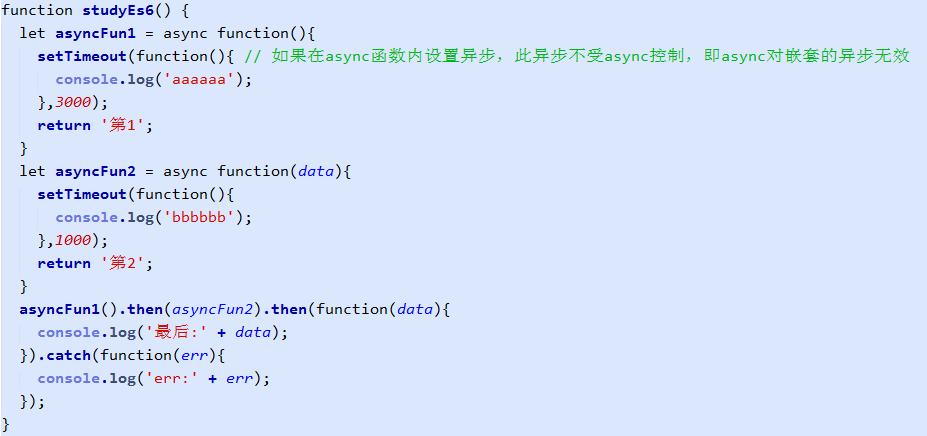
例2:
let asyncFun1 = async function(){
console.log('aaaaaa');
await Promise.reject('出错啦'); // 抛出例外,直接到例外处处理
return '第1';
}
let asyncFun2 = async function(data){
console.log('bbbbbb');
console.log('收到参数:' + data);
return '第2';
}
asyncFun1().then(asyncFun2)
.then(function(data){
console.log('data:' + data);
})
.catch(function(error){
console.log('end,error:' + error);
});
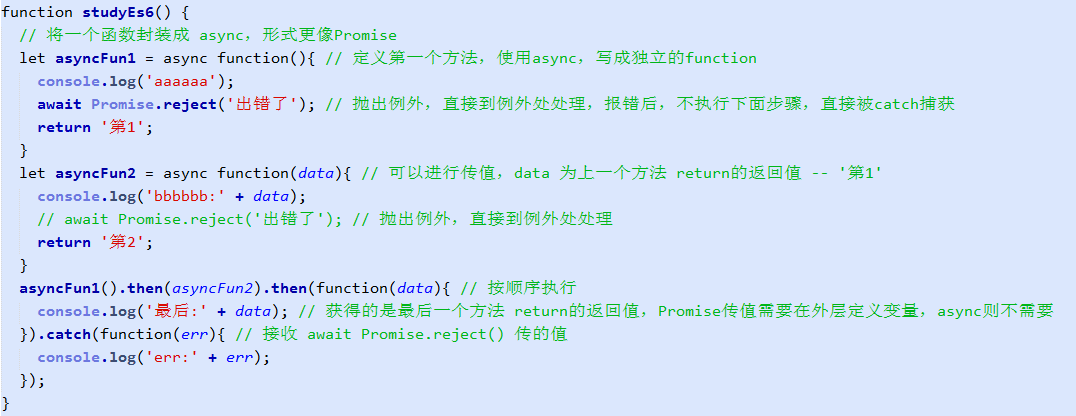
实例:

结果:

实例:

结果:

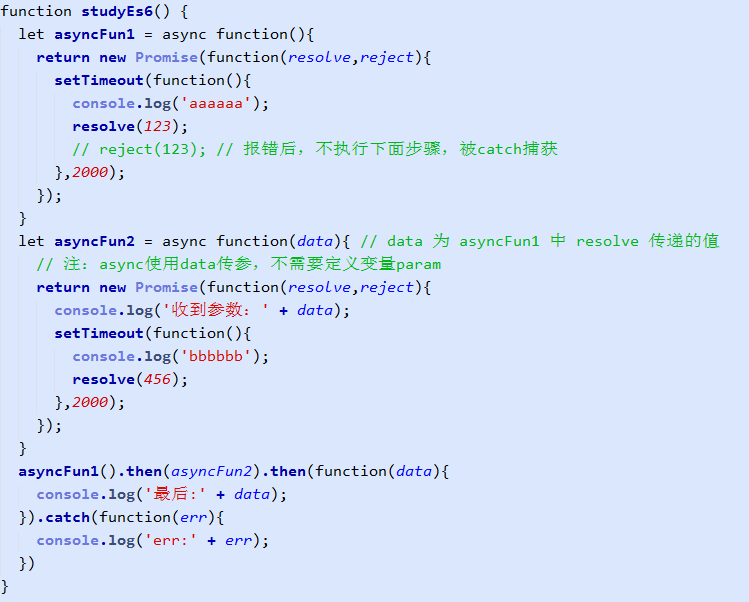
例3:异步处理(最彻底的解决方案)
async函数返回的Promise对象,必须等到内部所有 await 命令的Promise对象执行完,才会发生状态改变。也就是说,只有async函数内部的异步操作执行完,才会执行then方法指定的回调函数。
let asyncFun1 = async function(){
return new Promise(function(resolve,reject){
setTimeout(function(){
console.log('aaaaaa');
resolve(123);
},2000);
});
};
let asyncFun2 = async function(data){
return new Promise(function(resolve,reject){
setTimeout(function(){
console.log('bbb收到数据:' + data);
resolve(456);
},1000);
});
};
asyncFun1().then(asyncFun2)
.then(function(data){
console.log('data:' + data);
})
.catch(function(error){
console.log('end,error:' + error);
});
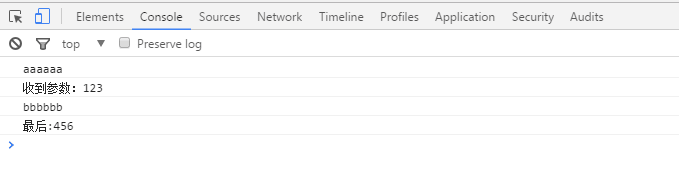
实例:

结果: