1.创建项目
$ react-native init BuyDemo
2.导入图片资源
安卓:把文件夹放到/android/app/src/main/res/目录下,如图:

iOS: Xcode打开工程,把图片拖动到Images.xcassets里
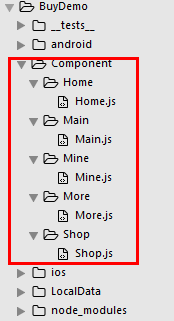
3.根据实际需求,组织项目结构,目的是更加清晰

4.Main.js
/**
* 主页面
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
// ES5
var Main = React.createClass({
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Main
</Text>
</View>
);
}
});
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
// 输出
module.exports = Main;
5.index.android.js 引入Main.js并使用这个组件
/**
* android
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
/*==============导入外部组件================*/
var Main = require('./Component/Main/Main');
class BuyDemo extends Component {
render() {
return (
<Main />
);
}
}
const styles = StyleSheet.create({
});
AppRegistry.registerComponent('BuyDemo', () => BuyDemo);
6.效果图

.