
1.创建豆瓣项目
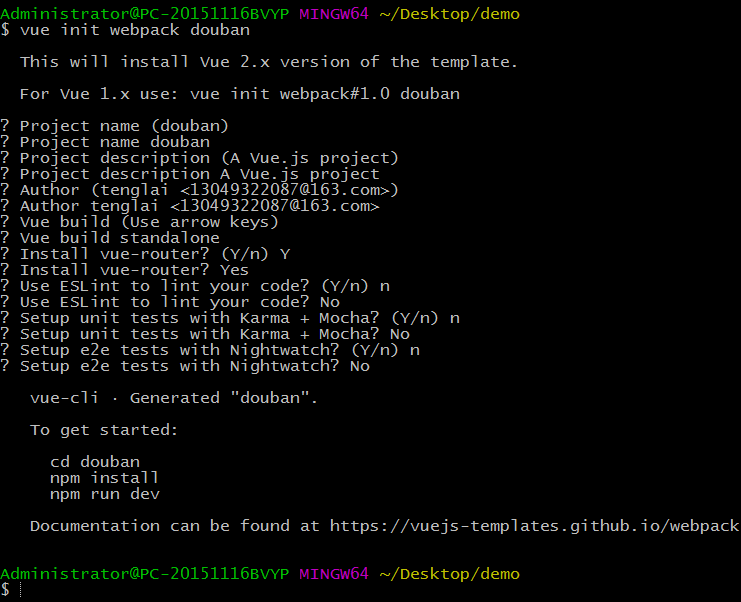
我们通过官方vue-cli初始化项目
vue init webpack douban
填写项目描述,作者,安装vue-router

初始化后,通过npm install安装依赖
cd douban npm install
由于我们是做的移动端,所以在index.html里面加上meta
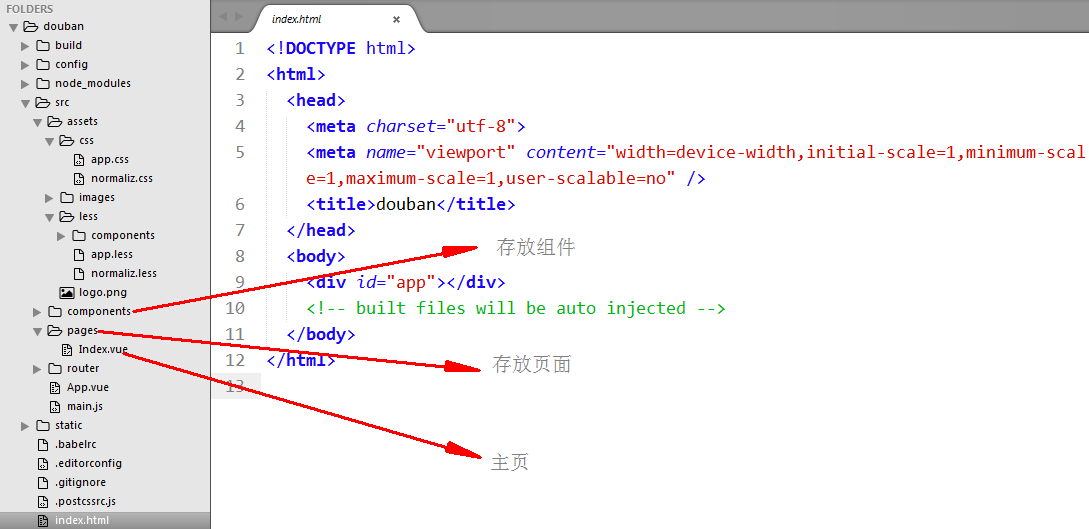
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
运行项目
npm run dev

2.布局
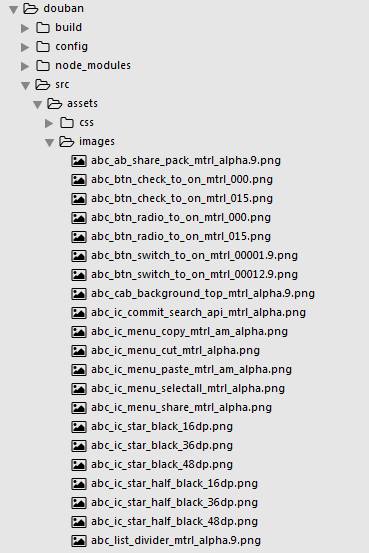
解压豆瓣app获得他的一些图片素材,拷入到src/assets/images目录里

在src下,新建了一个pages目录,存放每一个页面组件

在src下,新建了一个pages目录,存放每一个页面组件
index.js
import Vue from 'vue'
import Router from 'vue-router'
import Index from '../pages/Index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Index',
component: Index
}
]
})
每一个组件的css我们通过less来编写,所有需要通过npm安装less插件
npm install less less-loader --save
使用less预处理器需要在页面添加 lang='less'
<style scoped lang="less"> </style>
安装 mint-ui 组件
npm install mint-ui --save
.