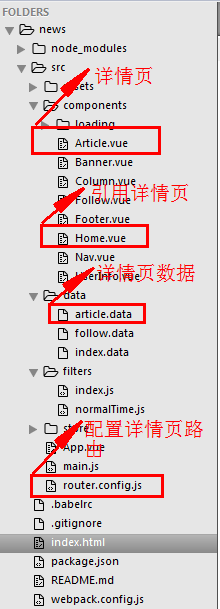
1.结构

2.配置详情页路由


router.config.js
/**
* 配置 路由
*/
// 导入组件
import Home from './components/Home.vue'
import Follow from './components/Follow.vue'
import Column from './components/Column.vue'
import UserInfo from './components/UserInfo.vue'
import Article from './components/Article.vue'
// 导出路由数组
export default [
{ // 首页
path:'/home',
component:Home
},
{ // 关注页
path:'/follow',
component:Follow
},
{ // 栏目页
path:'/column',
component:Column
},
{ // 我的页
path:'/user-info',
component:UserInfo
},
{ // 文章详情页
path:'/article/:id',
component:Article
},
{ // 配置默认路由
path:'/',
redirect:'/home' // 路由重定向
},
{
path:'*',
redirect:'/home' // 路由重定向
}
]
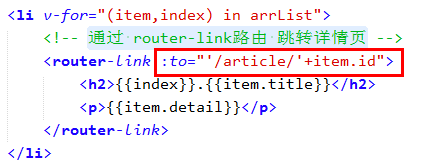
3.通过 router-link路由 跳转详情页
Home.vue

<!-- 首页 -->
<template>
<div id="home">
<div class="content mt30">
<div class="newsList">
<ul>
<li v-for="(item,index) in arrList">
<!-- 通过 router-link路由 跳转详情页 -->
<router-link :to="'/article/'+item.id">
<h2>{{index}}.{{item.title}}</h2>
<p>{{item.detail}}</p>
</router-link>
</li>
</ul>
</div>
</div>
</div>
</template>
<script>
export default{
data(){
return {
arrList:[]
}
},
mounted(){
// 获取数据
this.fetchData();
},
methods:{
fetchData(){
var _this = this;
// this 为 vue的实例
this.$http.get('src/data/index.data').then(function(res){
_this.arrList = res.data;
}).catch(function(err){
console.log('Home',err);
});
}
}
}
</script>
<style scoped>
.mt30{
margin-top: 30px;
}
</style>
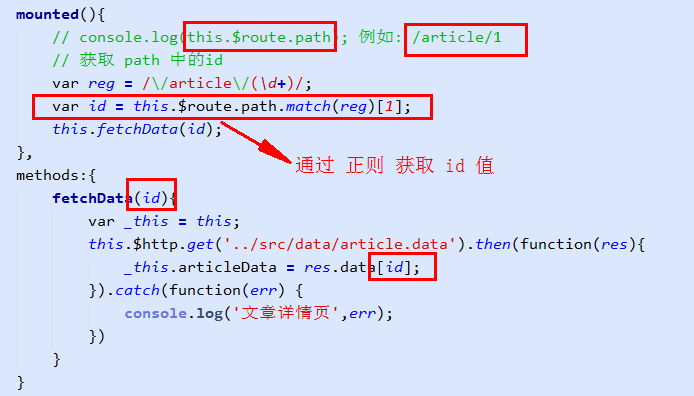
4.通过 正则 获取 path 中的 id, 并 通过 id 获取该详情页信息

Article.vue
<!-- 文章详情页 -->
<template>
<div id="article">
<div class="nav">
<ul>
<li class="l-btn" onclick="window.history.go(-1)"></li>
</ul>
</div>
<!-- 内容部分 -->
<div class="content">
<div class="header clear">
<h2><img :src="articleData.author_face" alt="" /></h2>
<p>百度</p>
</div>
<div class="cont">
<h3>{{articleData.title}}</h3>
<div class="time">
<p>{{articleData.time}}<span><img src="../assets/img/zan.png" alt="" /></span></p>
</div>
<div class="text-box" v-html="articleData.content"></div>
</div>
</div>
<!-- 底部 -->
<div class="foot-btn">
<ul>
<li class="say"><a href="javascript:;">
<i></i><span>0</span>
</a></li>
<li class="zan"><a href="javascript:;">
<i></i><span>0</span>
</a></li>
<li class="xing"><a href="javascript:;">
<i><img src="../assets/img/xing.png" alt="" /></i>
</a></li>
<li class="fx"><a href="javascript:;">
<i><img src="../assets/img/fx.png" alt="" /></i>
</a></li>
</ul>
</div>
</div>
</template>
<script>
export default{
data(){
return{
// articleData 是个json
articleData:{}
}
},
mounted(){
// console.log(this.$route.path); 例如: /article/1
// 获取 path 中的id
var reg = //article/(d+)/;
var id = this.$route.path.match(reg)[1];
console.log(id);
this.fetchData(id);
},
methods:{
fetchData(id){
var _this = this;
this.$http.get('../src/data/article.data').then(function(res){
_this.articleData = res.data[id];
}).catch(function(err) {
console.log('文章详情页',err);
})
}
}
}
</script>
<style scoped>
html,body{ overflow-x: hidden; }
.nav{100%; position:fixed;top:0;left:0; background:#fff; border-bottom:1px solid #e8eaec; z-index:99;}
.nav ul{6.4rem;height:0.45rem; padding-top:0.15rem; margin:0 auto;}
.nav ul li{0.29rem;height:0.31rem; background:url(../assets/img/history.png) no-repeat 0 0; background-size:100%; margin:0 0 0 0.38rem;}
.content{max-6.4rem; margin:0 auto; margin-top:0.6rem; background:#f2f4f5; padding-bottom:0.85rem;}
.content .header{ padding:0.39rem 0.28rem 0.15rem 0.28rem; height:auto; background: none}
.header h2{ float:left; margin-right:0.18rem;}
.header p{ float:left; margin-top:0.18rem; font-size:0.3rem;}
.content .cont{ padding:0 0.38rem; color:#494d4d;}
.cont h3{ font-size:0.4rem; line-height:0.6rem; padding-bottom:0.25rem; border-bottom:1px solid #494d4d;}
.cont .time{height:0.24rem; line-height:0.24rem; margin:0.26rem 0; }
.time p{ float:left;position:relative;}
.time span{0.33rem;height:0.32rem; position:absolute; top:-0.02rem;right:-0.35rem;}
.time span img{100%;height:100%;}
.cont .text-box{ font-size:0.25rem;}
.text-box p{ line-height:0.45rem; margin-bottom:0.1rem;}
.foot-btn{100%;height:0.8rem; background:#fff; border-top:1px solid #e8eaec; position:fixed; left:0;bottom:0;}
.foot-btn ul{6.4rem; margin:0 auto;height:0.52rem; margin-top:0.16rem;}
.foot-btn ul li{ float:left;}
.foot-btn ul li a{100%;height:100%; display:block;}
.foot-btn ul .say{2.03rem;height:0.52rem; border-right:1px solid #e8eaec;}
.say i{0.36rem;height:0.26rem; background:url(../assets/img/say.png) no-repeat 0 0; background-size:100%; float:left; margin-left:0.7rem; margin-top:0.13rem;}
.say span{height:0.26rem; float:left; line-height:0.26rem; margin-left:0.16rem; margin-top:0.13rem;}
.foot-btn ul .zan{1.86rem;height:0.52rem; border-right:1px solid #e8eaec;}
.zan i{0.36rem;height:0.28rem; background:url(../assets/img/zan1.png) no-repeat 0 0; background-size:100%; float:left; margin-left:0.54rem; margin-top:0.13rem;}
.zan span{height:0.26rem; float:left; line-height:0.26rem; margin-left:0.16rem; margin-top:0.13rem;}
.foot-btn ul .xing{1.2rem;height:0.52rem; border-right:1px solid #e8eaec;}
.xing i{0.34rem;height:0.24rem; margin:0 auto; display:block; padding-top:0.1rem;}
.xing i img{100%;}
.foot-btn ul .fx{1.25rem;height:0.52rem;}
.fx i{0.33rem;height:0.08rem;display:block; margin:0 auto; padding-top:0.15rem;}
.fx i img{100%;}
</style>
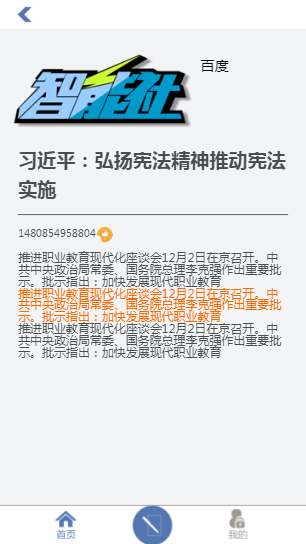
5.效果图