1.微信小程序 尺寸单位
rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6s | 1rpx = 0.552px | 1px = 1.81rpx |
微信小程序也支持rem尺寸单位,rem和rpx的换算关系:rem: 规定屏幕宽度为20rem;1rem = (750/20)rpx
注:开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
建议:设计稿使用设备宽度750px比较容易计算750px的话1rpx=1px,这样的话,设计图上量出来的尺寸是多少px就是多少rpx,至于在不同的设备上实际上要换算成多少个rem就交给小程序自己换算
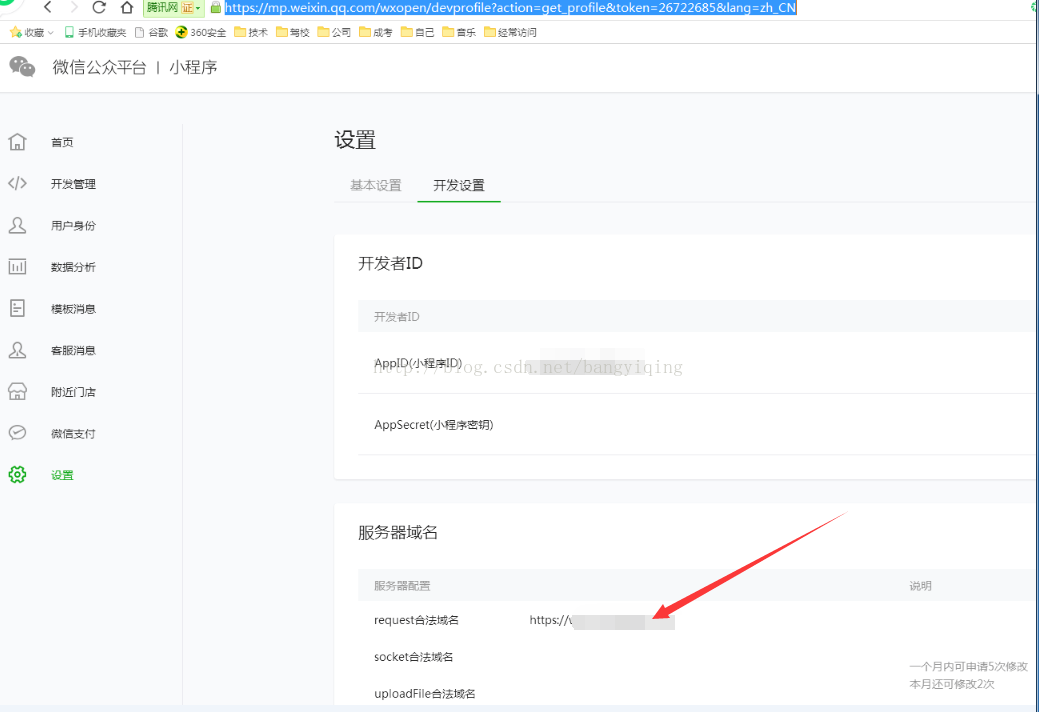
2.设置 服务器信息
注:一定要用https协议
(1)微信公众平台 https://mp.weixin.qq.com/wxopen/devprofile?action=get_profile&token=26722685&lang=zh_CN 配置一下自己服务器域名 request后面的https://域名

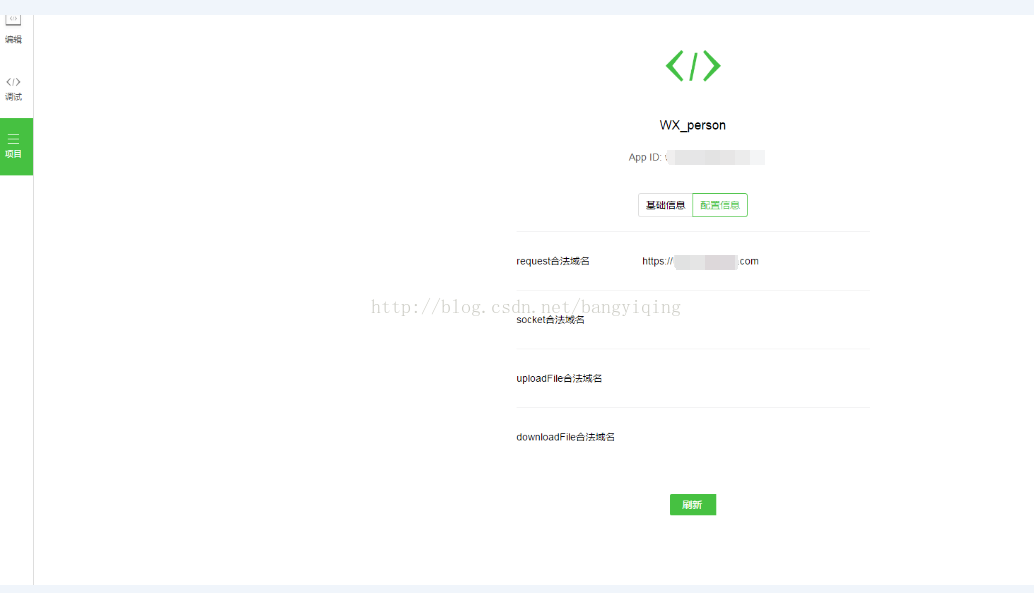
(2)在项目的配置信息哪里点击刷新,如图

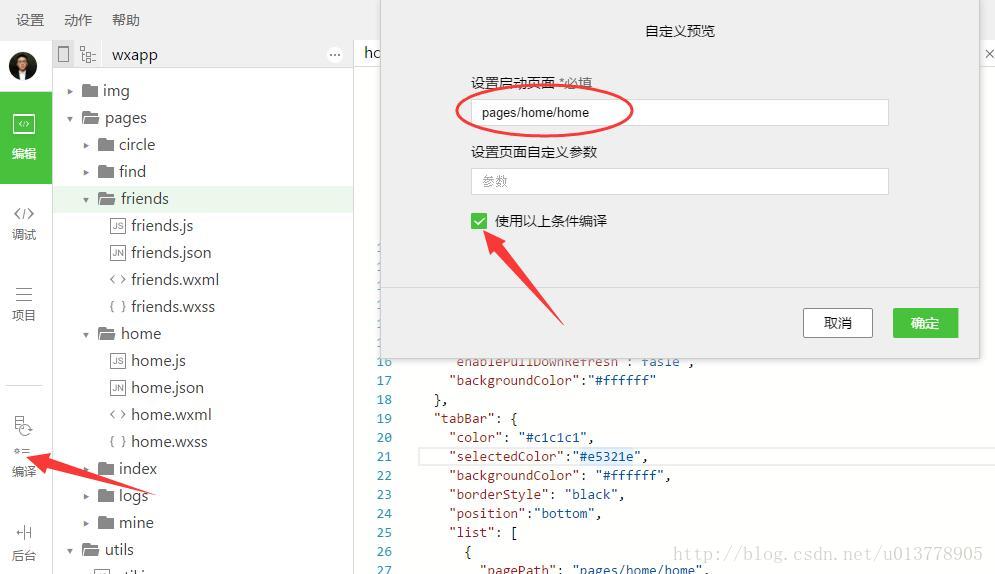
3.设置 启动页面
方法一
在app.json文件中,pages数组,设置在第一个的页面就是默认启动页面,所以你只需要调整你当前开发的页面顺序就好了。

方法二
在编译的地方设置,你只需要设置页面的路径,勾选上“使用以上条件编译”,如果页面需要参数,那可以把参数也传上。这样启动的就是你设置的页面。