1.model类的设计
class MyLunchProduction(osv.Model): _name = "mylunch.production" _description = "My Lunch Production" _columns = { 'name': fields.char('Production', required=True), 'category_id': fields.many2one('mylunch.production.category', 'Category', required=True), 'description': fields.text('Description', size=256), 'price': fields.float('Price', digits=(16, 2)), 'supplier_id': fields.many2one('res.partner', 'Supplier'), }
2.Tree视图的设计
<record model="ir.ui.view" id="mylunch_production_tree"> <field name="name">MyLunch Production Tree</field> <field name="model">mylunch.production</field> <field name="arch" type="xml"> <tree string="Production Tree"> <field name="name"></field> <field name="category_id"></field> <field name="supplier_id"></field> <field name="description"></field> <field name="price"></field> </tree> </field> </record>
3.Form视图
<record model="ir.ui.view" id="mylunch_production_form" > <field name="name">MyLunch Production Form</field> <field name="model">mylunch.production</field> <field name="arch" type="xml"> <form string="MyLunch Production Form"> <sheet> <group> <group> <field name="name"></field> <field name="category_id"></field> </group> <group> <field name="supplier_id"></field> <field name="price"></field> </group> </group> <label for="description"></label> <field name="description"></field> </sheet> </form> </field> </record>
4.action动作关联的form与tree视图
<record model="ir.actions.act_window" id="action_mylunch_production"> <field name="name">MyLunch Production</field> <field name="res_model">mylunch.production</field> <field name="view_mode">tree,form</field> <field name="help" type="xml"> <p class="oe_view_nocontent_create"> Click to create a mylunch product for lunch. </p> <p> A product is defined by its name, category, price and supplier. </p> </field> </record>
5.menuitem菜单
<menuitem name="MyLunch Production" parent="menu_lunch_config" id="menu_mylunch_production" action="action_mylunch_production"></menuitem>
6.设置model类的权限
id,name,model_id/id,group_id/id,perm_read,perm_write,perm_create,perm_unlink mylunch_product_manager,"MyLunch Product user",model_mylunch_production,group_my_lunch_manager,1,1,1,1 mylunch_product_user,"MyLunch Product user",model_mylunch_production,group_my_lunch_user,1,0,0,0
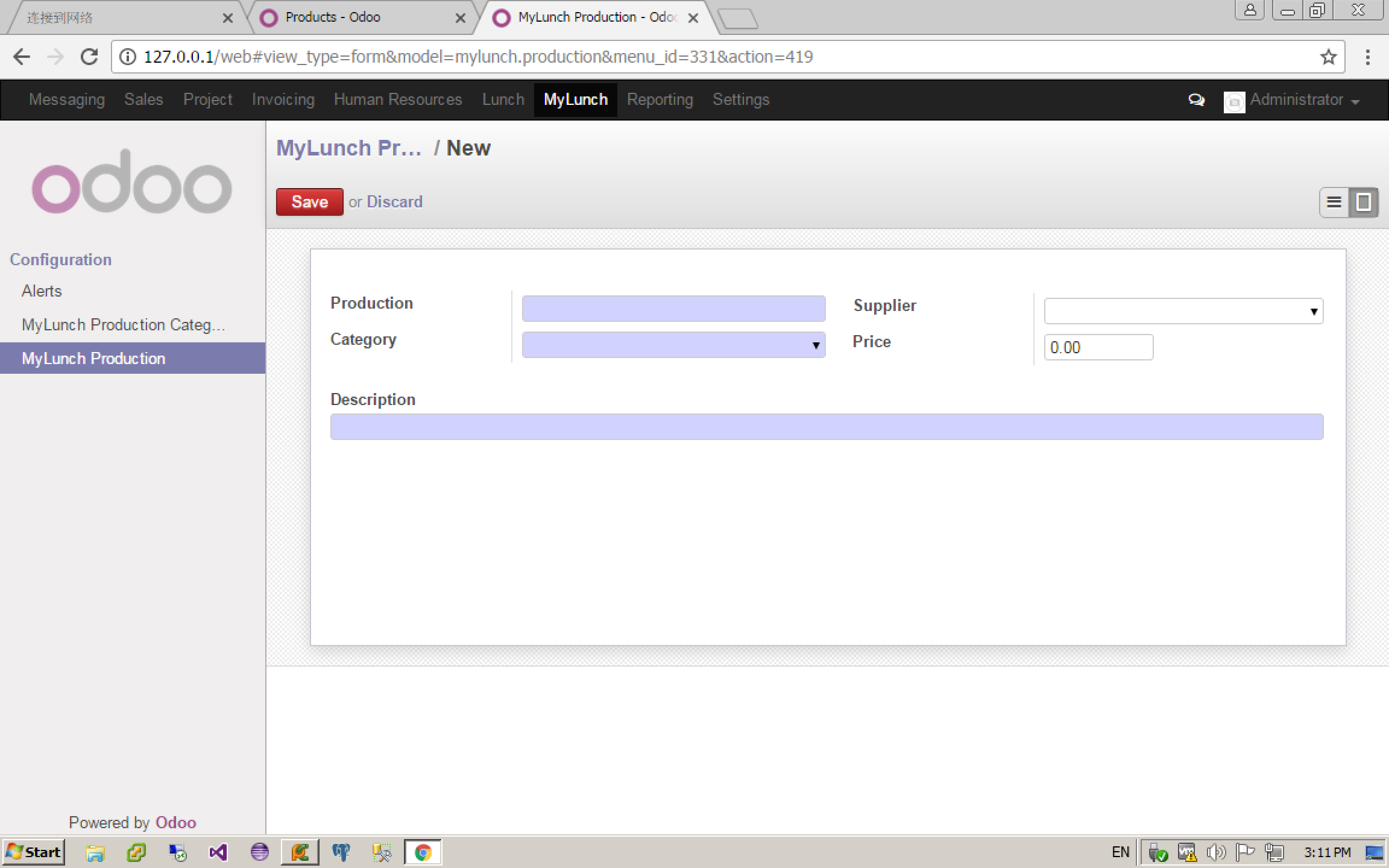
升级应用程序并运行查看效果如下图:

但是这边有一个不完美的地方,description这个字段想变得更高一些,所以这里需要设计对应的css。步骤如下:
1.建立mylunch.css文件,路径是static/src/css/mylunch.css,内容如下:
@charset "utf-8"; .openerp .oe_mylunch textarea { background-color: #ffc7c7; padding: 10px; height: 1em; margin-bottom: 20px; }
2.引入mylunch.css的地方,建立mylunch.xml,路径为views/mylunch.xml,内容如下:
<?xml version="1.0" encoding="utf-8"?> <!-- vim:fdn=3: --> <openerp> <data> <template id="assets_backend" name="lunch assets" inherit_id="web.assets_backend"> <xpath expr="." position="inside"> <link rel="stylesheet" href="/mylunch/static/src/css/mylunch.css"/> </xpath> </template> </data> </openerp>
3.在__openerp__.py中加入views/mylunch.xml,程序最终间接引入了我们的css文件,内容如下:
{ 'name': 'MyLunch Order System', 'description': 'I used the system to practice odoo development skills.', 'author': 'Matthew Guo', 'version': '0.1.0', 'depends': ['base'], 'application': True, 'summary': 'I good plan to write codes to study step by step', 'data': ['security/mylunch_security.xml', 'security/ir.model.access.csv', 'mylunch_view.xml', 'views/mylunch.xml', ], }
4.在form视图需要自定义样式的地方,引入对应的class类即可。此处我们是对textarea直接设置的样式,不需指明。
升级后的应用运行的效果如下图所示:
