很久没来和大家交流业务(zhuangbi)水平了,最近实在是很忙,报名了小游戏大赛,一点时间都抽不出,已经坑了。
今天抓紧时间和大家介绍一个小效果:
新手引导的时候,我们会需要一种全屏幕黑掉,只有一个区域亮起的效果
先看效果
http://lightszero.github.io/focuswin/focuswin.html

一、首先让我们来建立基本的测试环境

建立两个Quad
把Camera配置成这样


用正交相机,尺寸设置0.5,这样quad不缩放刚好高度满屏
把Quad配置成这样

把QuadOver配置成这样

这时候Quad就在屏幕中心,和屏幕看起来一样高
看起来是这样的

制作这样一张png图片

再找张背景图,
然后给背景图一个unlit材质,给quad
给quadover一个 unlit 透明材质,给quadover

看起来就是这样的,如果你没有弄错这个样子,回头再来一遍。
然后我们给Quad加个脚本,让他随时保持全屏


二、让镂空区域动起来
让镂空区域动起来,这样就可以了,这个是对Uv的乘法和加法。
如果自己写个shader,tiling 和Offset看起来应该是这样的

不需要写shader,我们用默认的就可以了。

你就可以得到这样一个效果

聪明的你一定会发现问题所在,怎么这么多。
这里要提一下Texture的FilterMode了,让我们修改一下


这个地方Unity又弄错了,这个Clamp其实是Border,也就是当uv超出0~1范围时取贴图的边缘颜色。

来调整一下
就得到了

这样的效果
三、驱动镂空位置和大小
接下来我们就是去做一个转换,根据我们想要的区域,计算出对应的tiling和offset
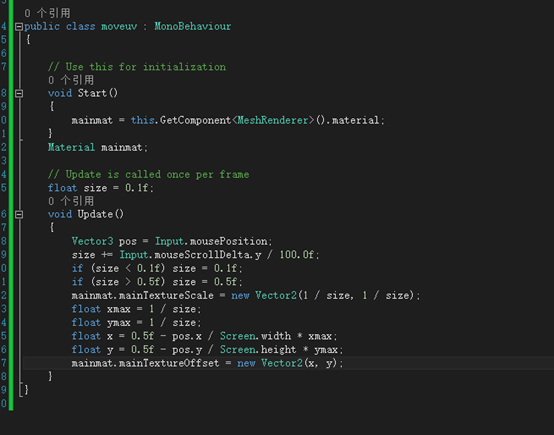
给quadover添加如下脚本

你就可以用鼠标拖动镂空区域了
用鼠标滚轮可以改变镂空区域大小