Javascript交叉编译方案很多了,工业级品质的也不是没有,但前两年我从事html5 3d引擎开发时,做过一圈评估,没有可用的。
作为一个c#爱好者,我自然是很希望能最大限度的利用c#的生产力,之前经过评估,我们选择了typescript 作为开发工具,确实也产生了一些收效。
时过境迁,虽然很久不做h5方面的开发,但任然关注,偶然发现bridge.net的发展速度相当的不错,今日观之,社区已经相当成熟。就手痒,又评估了一把。
先上源码
https://github.com/lightszero/bridge.net.study
也直接有生成的页面
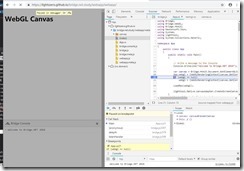
https://lightszero.github.io/bridge.net.study/webapp/webapp/index.html
先说结论
Bridge.net成熟度很高,我尝试了一些c#的语法,都可以正常工作。
也发现了一些小小的问题,懂一些js一对比很容易解决。
会带入一个bridge.js 1M多,压缩版800k
Bridge采取的方案是直接将c#代码编译为js,准确的说是IL代码。而且采用的方法比较暴力,对无法直接对应的一些c#常用功能,直接写了一套js底层类库来支撑。
这就是那1M的来历,好处是编译过程就会相对比较简单,越简单的机制越容易稳定。
对比typescript方案主要有3个优点
1. 有整数,在语法表达方面会更清晰
2. 有struct,这个我就不多言战术价值了
3. C#,这就仁者见仁了
主要有两个缺点
1. 多了1M的依赖库
2. 生成的代码多了一层包装,没有typescript生成的代码干净。
老有人拿untiy的webgl方案说事,我只说一条。
Unity的webgl方案是构筑在webassembly基础上的,微信小游戏不支持。
现在来说说bridge.net 怎么用
0. 首先你得是个Visual studio 用户,不是当我没说
1. 根本不用安装,因为他的原理就是一个c#dll 和 编译相关的dll,只需要dll和csproj的相关配置,这个工作nuget就可以完成。
你随便建立一个c#项目,然后nuget 安装 bridge.net 就行了
我是用一个asp.net项目做模板,然后nuget安装bridge.net,因为asp.net 项目 按F5 就可以直接启动页面呀,就这么简单。
2. 然后只要build项目的时候bridge.net就会自动给你生成js了,他会使用bridge.js来做一些配置选项
3. 关于功能
前面安装的briage.net 只是安装环境,首先要使用html5自己的接口,就是访问 window 呀这些,需要再nuget安装 bridge.html5.
我要开发个webgl接口来试试,就nuget安装bridge.webgl
4. 关于调试
浏览器调试,略。
因为html 有map文件标准,所以你浏览器调试也是可以看到c#的,而且可以下断电,观测值
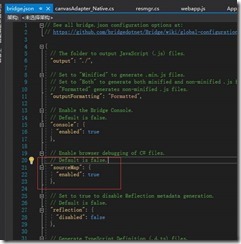
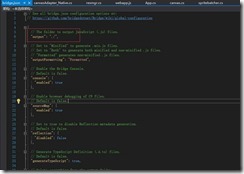
你要确认的事情就是bridge.json打开了map的输出
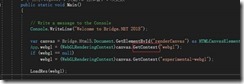
不过bridge.net有一点不好,他提供的功能,对命名做了修改
就比如这个GetContext,在js里是getContext
因为这个修改,对调试造成了一些小小的麻烦,浏览器调试工具是针对js的,还要用原来的名字才能找到。因为浏览器的map文件只有js和源文件行数的映射,没有变量名函数名这些。
但问题不大,我们知道它主要就改了大小写而已,调试的时候多敲一下的问题
那么可不可以直接在vs里面下断点调试呢,也是可以的。因为bridge输出的map文件用的相对路径,只要把bridge.json的输出路径改一下,就行
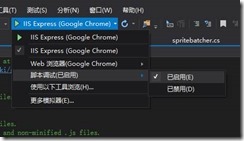
然后打开vs的脚本调试功能
注意vs2017才有google chrome的调试功能(印象中),vs2015只能调试ie去
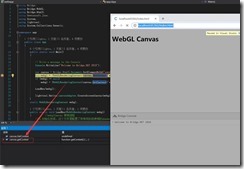
然后就可以直接在vs里面断点了,需注意因为他做了一个改名的动作,调试的时候对监视器产生了影响