目录
三、表格的属性——cellpadding和cellspacing
一、表格的基本构成
<table>标签用来创建表格,<tr>标签用来创建行,<td>标签用来创建列
border属性表示给表格添加边框,它的值2表示边框的宽度为2px
代码如下:
1 <table border="2"> 2 <tr> 3 <td>姓名</td> 4 <td>年龄</td> 5 </tr> 6 <tr> 7 <td>张三</td> 8 <td>18</td> 9 </tr> 10 </table>
效果如下:

二、表格的属性——宽、高
使用width和height来定义表格的宽和高,使表格更大方、美观。
这里的width和hegiht单位是px,可加可不加。
width和height的值还可以是百分比(%),这样表格就可以随着文档宽高的变化而变化。
代码如下:
1 <table border="1" width="100%" height="200"> 2 <tr> 3 <td>姓名</td> 4 <td>语文</td> 5 <td>数学</td> 6 <td>英语</td> 7 <td>合计</td> 8 </tr> 9 <tr> 10 <td>李四</td> 11 <td>90</td> 12 <td>95</td> 13 <td>80</td> 14 <td>265</td> 15 </tr> 16 </table>
效果如下:

三、表格的属性——cellpadding和cellspacing
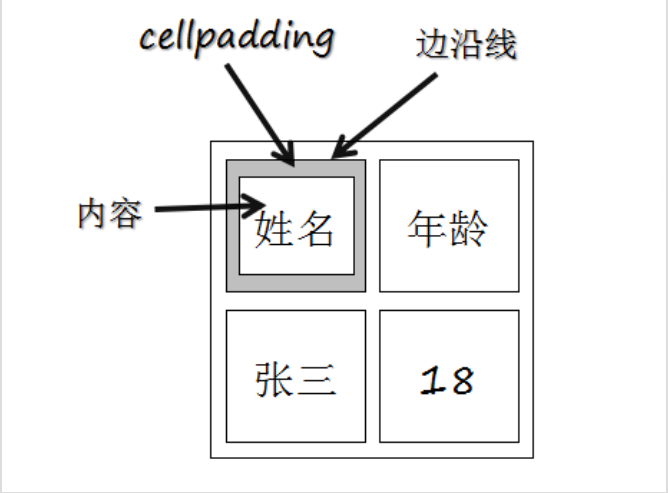
属性cellpadding,它规定了单元格边沿与其内容之间的空白。
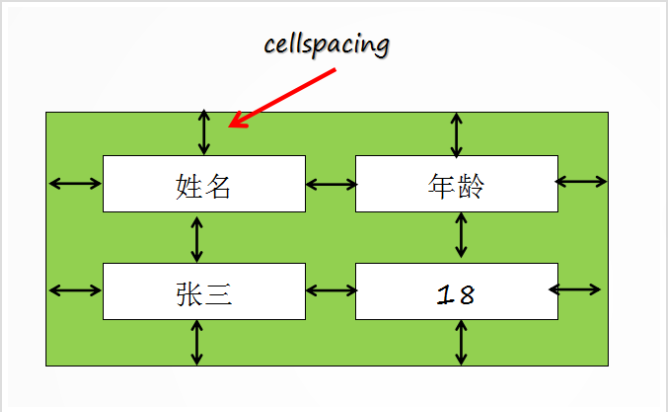
属性cellspacing,它规定了单元格之间的空间。


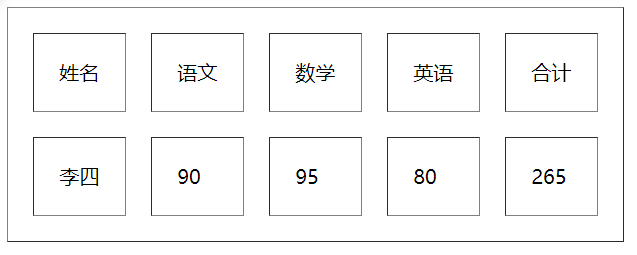
代码如下:
<table border="1" cellpadding="20" cellspacing="0" > <tr> <td>姓名</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>合计</td> </tr> <tr> <td>李四</td> <td>90</td> <td>95</td> <td>80</td> <td>265</td> </tr> </table>

代码如下:
<table border="1" cellpadding="20" cellspacing="20" > <tr> <td>姓名</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>合计</td> </tr> <tr> <td>李四</td> <td>90</td> <td>95</td> <td>80</td> <td>265</td> </tr> </table>

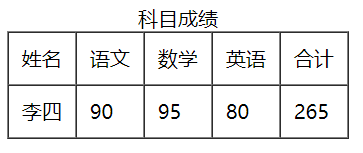
四、表格的标题
用<caption>标签来创建表格标题,需要注意的是它的位置:紧随<table>标签之后
1 <table border="1" cellpadding="10" cellspacing="0"> 2 <caption>科目成绩</caption> 3 <tr> 4 <td>姓名</td> 5 <td>语文</td> 6 <td>数学</td> 7 <td>英语</td> 8 <td>合计</td> 9 </tr> 10 <tr> 11 <td>李四</td> 12 <td>90</td> 13 <td>95</td> 14 <td>80</td> 15 <td>265</td> 16 </tr> 17 </table>

五、<td>标签的rowspan属性和colspan属性
<td>标签的rowspan属性来实现,它规定了单元格可横跨的行数。(行的合并)
<td>标签的colspan属性来实现,它规定了单元格可横跨的列数。(列的合并)
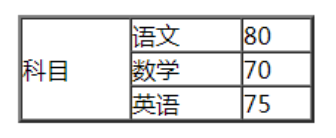
rowspan属性代码如下
1 <table border="2" cellspacing="0" width="200" > 2 <tr> 3 <td rowspan="3">科目</td> 4 <td>语文 </td> 5 <td>80</td> 6 </tr> 7 <tr> 8 <td>数学</td> 9 <td>70</td> 10 </tr> 11 <tr> 12 <td>英语</td> 13 <td>75</td> 14 </tr> 15 </table>

colspan属性代码如下:
1 <table border="2" cellspacing="0" width="200"> 2 <tr> 3 <td colspan="3">科目 </td> 4 </tr> 5 <tr> 6 <td>语文</td> 7 <td>数学</td> 8 <td>英语</td> 9 </tr> 10 <tr> 11 <td>70</td> 12 <td>80</td> 13 <td>75</td> 14 </tr> 15 </table>

添加内容:
表格有自带的属性align,也是控制文本方向的。
text-align属性有下面的几个值:
left:左对齐;center:居中对齐;right:右对齐;justify:两端对齐。
1 <style> 2 table{ 3 text-align: center; 4 } 5 </style>