app.component.html
|
<div class="body_container">
<div class="topbar">
<div class="top_left">
<div *ngFor="let item of topbarItems"
class="border rounded item">{{item}}</div>
</div>
<div class="tool_right">
<div *ngFor="let item of topbarItems"
class="border rounded item">{{item}}</div>
</div>
</div>
<div class="nav_content_row">
<div class="vert_nav border rounded">
<div *ngFor="let item of navItems"
class="border rounded item">{{item}}</div>
</div>
<div class="vert_scrollable">
<router-outlet></router-outlet>
</div>
</div>
</div>
|
Styles.css
|
/* You can add global styles to this file, and also import other style files */
.body_container {
background-color: coral;
position: absolute;
top: 0;
bottom: 0;
left: 0;
100%;
display: flex;
flex-direction: column;
overflow-y: hidden;
}
.topbar {
background-color: antiquewhite;
margin: 5px;
padding: 5px;
display: flex;
flex-direction: row;
justify-content: space-between
}
.topbar .top_left {
padding: 5px;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.topbar .tool_right {
padding: 5px;
display: flex;
flex-direction: row-reverse;
flex-wrap: wrap-reverse;
}
.nav_content_row {
margin: 5;
/* flex-grow: 1; */
display: flex;
flex-direction: row;
background-color: red;
height: 100%;
}
.child_body_container {
background-color: greenyellow;
flex-grow: 1;
100%;
height: 100%;
display: flex;
flex-direction: column;
}
.vert_nav {
background-color: aquamarine;
padding: 5px;
120px;
height: 100%;
flex-grow: 0;
flex-shrink: 0;
overflow-y: auto;
/* for firfox */
min-height: 0;
}
.vert_section {
margin: 5px;
background-color: blueviolet;
padding: 5px;
flex-grow: 1;
display: flex;
flex-direction: column;
/* for firfox */
min-height: 0;
}
.vert_scrollable {
margin: 5px;
padding: 5px;
background: yellow;
flex-grow: 1;
overflow-x: hidden;
overflow-y: auto;
/* for Firefox */
min-height: 0;
auto;
}
.center {
justify-content: center
}
/* test help */
.item {
background-color: cyan;
100px;
height: 50px;
padding: 5px;
margin: 5px;
}
|
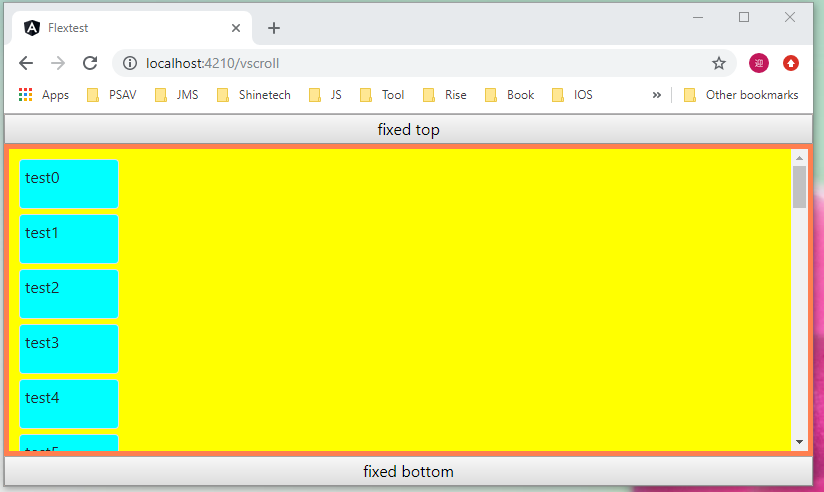
效果1:
上下都可固定显示内容,中间区域根据浏览器尺寸自动出现滚动条

|
<div class="body_container">
<button> fixed top</button>
<div class="vert_scrollable">
<div *ngFor="let item of contentItems"
class="border rounded item">{{item}}</div>
</div>
<button> fixed bottom</button>
</div>
|
效果2:
顶部工具栏,自动适应宽度并元素换行。左边菜单栏根据窗口尺寸,自动出现滚动条。右边内容区根据窗口尺寸自动出现滚动条


|
<div class="body_container">
<div class="topbar">
<div class="top_left">
<div *ngFor="let item of topbarItems"
class="border rounded item">{{item}}</div>
</div>
<div class="tool_right">
<div *ngFor="let item of topbarItems"
class="border rounded item">{{item}}</div>
</div>
</div>
<div class="nav_content_row">
<div class="vert_nav border rounded">
<div *ngFor="let item of navItems"
class="border rounded item">{{item}}</div>
</div>
<div class="vert_scrollable">
<div *ngFor="let item of contentItems"
class="border rounded item">{{item}}</div>
</div>
</div>
</div>
|
效果3:
多级路由下,多级工具栏多级路由栏。内容部分会根据窗口大小自动生成滚动条。

|
<div class="child_body_container">
<div class="topbar">
<div class="top_left">
<div *ngFor="let item of topbarItems"
class="border rounded item">{{item}}</div>
</div>
<div class="tool_right">
<div *ngFor="let item of topbarItems"
class="border rounded item">{{item}}</div>
</div>
</div>
<div class="nav_content_row">
<div class="vert_nav border rounded">
<div *ngFor="let item of navItems"
class="border rounded item">{{item}}</div>
</div>
<div class="child_body_container">
<button>test</button>
<div class="vert_scrollable">
<div *ngFor="let item of contentItems"
class="border rounded item">{{item}}</div>
</div>
<button>test</button>
</div>
</div>
</div>
|