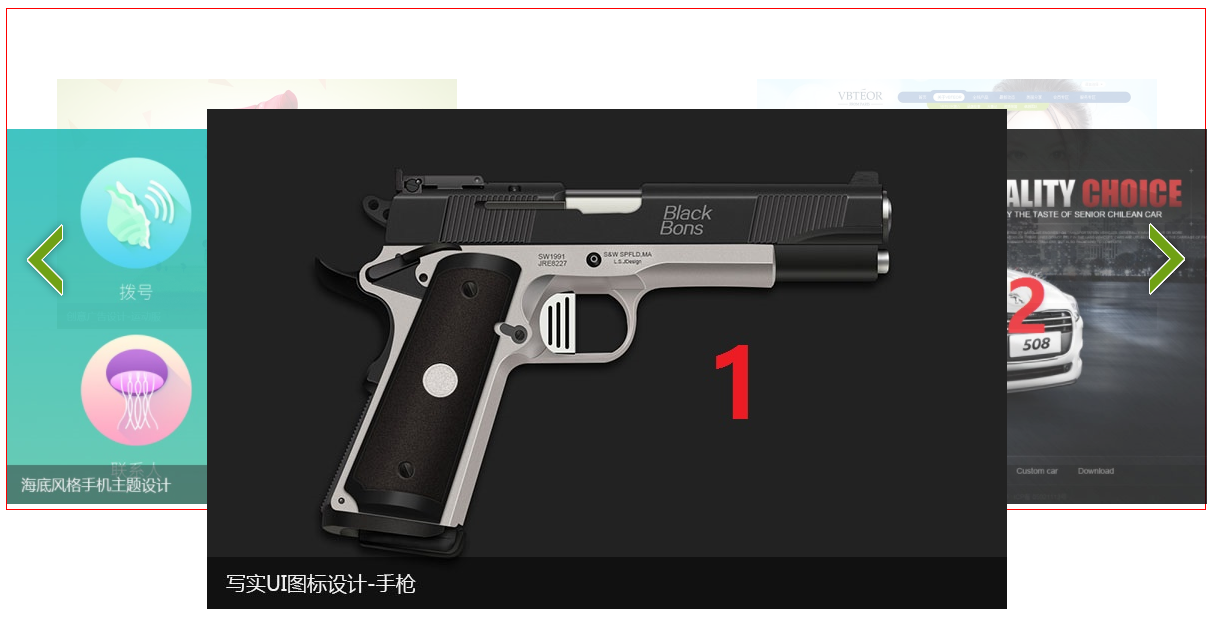
效果图如下:

需求:点击左右按钮实现旋转木马
原理:点击右侧按钮,把3号的样式给2号,2号的给1号,1号的给5号,5号的给4号,4号的样式给3号
步骤:
1.鼠标放上去左右按钮显示,移开就隐藏
2.让页面加载出所有盒子的样式
3.把两侧按钮绑定事件(调用同一个方法,只有一个参数,true为正向旋转,false为反向旋转)
4.书写函数
操作函数:左按钮:删除第一个,添加到最后一个
操作函数:右按钮:删除最后一个,添加到第一个
代码示例如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>旋转轮播图</title> <style type="text/css"> *{ padding: 0; margin:0; } a{ text-decoration: none; cursor: pointer; } ul{ list-style: none; } .wrap{ 1200px; margin: 10px auto; } .slide{ height: 500px; position: relative; border: 1px solid red; } .slide li{ position: absolute; left: 200px; top: 0; } .slide li img{ 100%; } .arrow{ opacity: 0; } .prev,.next{ 76px; height: 112px; position: absolute; top: 50%; background:url(images/prev.png) no-repeat; z-index: 99; margin-top: -56px; } .next{ right: 0; background-image: url(images/next.png); } </style> </head> <body> <div class="wrap" id="wrap"> <div class="slide" id="slide"> <ul> <li><a href="#"><img src="images/slidepic1.jpg"/></a></li> <li><a href="#"><img src="images/slidepic2.jpg"/></a></li> <li><a href="#"><img src="images/slidepic3.jpg"/></a></li> <li><a href="#"><img src="images/slidepic4.jpg"/></a></li> <li><a href="#"><img src="images/slidepic5.jpg"/></a></li> </ul> <!--左右切换按钮--> <div class="arrow" id="arrow"> <a href="#" class="prev"></a> <a href="#" class="next"></a> </div> </div><!--slide结束--> </div><!--wrap结束--> <script type="text/javascript" src="jquery1.0.0.1.js"></script> <script type="text/javascript"> window.onload = function(){ //需求:点击左右按钮实现旋转木马 //原理:点击右侧按钮,把3号的样式给2号,2号的给1号,1号的给5号,5号的给4号,4号的样式给3号 //步骤: //1.鼠标放上去左右按钮显示,移开就隐藏 //2.让页面加载出所有盒子的样式 //3.把两侧按钮绑定事件(调用同一个方法,只有一个参数,true为正向旋转,false为反向旋转) //4.书写函数 // 操作数组:正向旋转:删除数组中的第一个样式,添加到最后一位 // 操作数组:反向旋转,删除数组中的最后一个样式,添加到第一位 var arr = [ { // 1 400, top:70, left:50, opacity:20, z:2 }, { // 2 600, top:120, left:0, opacity:80, z:3 }, { // 3 800, top:100, left:200, opacity:100, z:4 }, { // 4 600, top:120, left:600, opacity:80, z:3 }, { //5 400, top:70, left:750, opacity:20, z:2 } ]; //0.获取相关元素 var slide = document.getElementById("slide"); var liArr = document.getElementsByTagName("li"); var arrow = document.getElementById("arrow"); var left = arrow.children[0]; var right = arrow.children[1]; var flag = true;//开闭原则 //1.鼠标放上去,左右按钮显示,鼠标移开,左右按钮隐藏 slide.onmouseenter = function(){ animate(arrow,{"opacity":100}); } slide.onmouseleave = function(){ animate(arrow,{"opacity":0}); } //2.让页面加载出所有盒子的样式 move(); //3.左右按钮绑定函数(调用同一个方法,只有一个参数,true为正向旋转,false为反向旋转) left.onclick = function(){ if (flag) { flag = false; move(true); } } right.onclick = function(){ if (flag) { flag = false; move(false); } } //书写函数 // 操作函数:左按钮:删除第一个,添加到最后一个 // 操作函数:右按钮:删除最后一个,添加到第一个 function move(bool){ //判断bool是否定义 if (bool !==undefined) { if (bool) { //左按钮 var ele = arr.shift(); arr.push(ele); }else{ //右按钮 var ele = arr.pop(); arr.unshift(ele); } } for (var i = 0; i < liArr.length; i++) { //利用animate()框架属性让盒子运动到指定位置 animate(liArr[i],{ "width":arr[i].width, "top":arr[i].top, "left":arr[i].left, "opacity":arr[i].opacity, "zIndex":arr[i].z },function(){ flag = true;//回调函数,所有程序执行完毕,再初始化flag的值true }); }; } } </script> </body> </html>
左右按钮是在css里边通过背景设置的,图片就不上传了