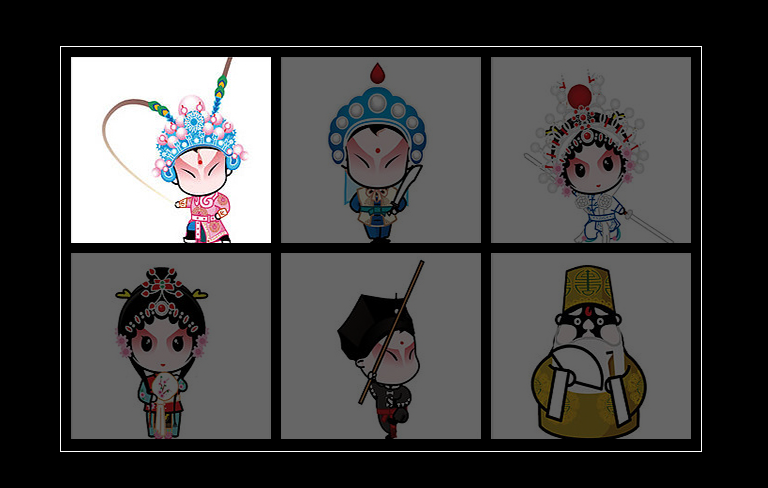
效果如下:

要求:点击某张图片就让它高亮显示,而其余的图片还是未点亮状态
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin:0;
}
body{
background: black;
}
ul{
list-style: none;
}
.wrap{
630px;
height: 394px;
margin:100px auto;
padding: 10px 0 0 10px;
border: 1px solid white;
}
.wrap li{
float: left;
opacity: 0.4;
margin:0 10px 10px 0;
}
.wrap li img{
display: block;
border: 0;
}
</style>
<script type="text/javascript" src="../scripts/jquery-1.3.1.js"></script>
<script type="text/javascript">
$(window).ready(function(){
//需求:当鼠标放入li中,该li为全亮(opacity为1),其余的li为半透明
//当鼠标离开wrap盒子的时候,li恢复
$(".wrap").find("li").mouseenter(function(){ $(this).css("opacity",1).siblings("li").css("opacity",0.4);
})
//当鼠标离开的时候全部半透明显示
$(".wrap").find("li").mouseleave(function(){
$(this).css("opacity",0.4);
})
})
</script>
</head>
<body>
<div class="wrap">
<ul>
<li><a href="javascript:void(0)"><img src="../images/01.jpg"></a></li>
<li><a href="javascript:void(0)"><img src="../images/02.jpg"></a></li>
<li><a href="javascript:void(0)"><img src="../images/03.jpg"></a></li>
<li><a href="javascript:void(0)"><img src="../images/04.jpg"></a></li>
<li><a href="javascript:void(0)"><img src="../images/05.jpg"></a></li>
<li><a href="javascript:void(0)"><img src="../images/06.jpg"></a></li>
</ul>
</div>
</body>
</html>
a标签的href路径,我这里写的是javascript:void(0),这样写的目的是点击这个超链接之后却不跳转,如果用的是#,点击超链接之后,页面会跳转到本页面的顶部.