git详解
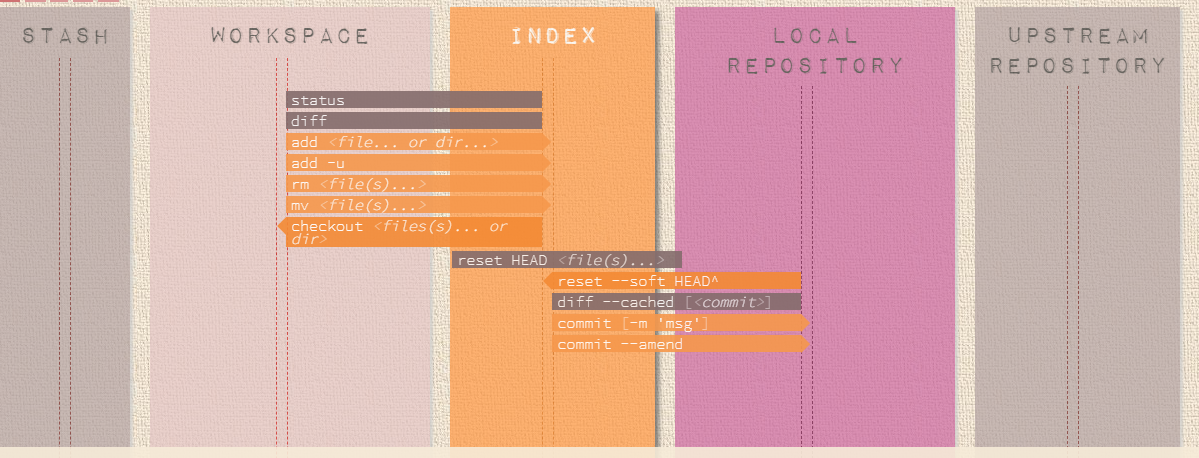
git工作流程基本介绍
- satsh 保存区
- workspace 工作区
- index 暂存区
- local repository 本地仓库
- upstream repository 上游仓库
- stash是可永久存储你的改变,
- workspace是工作区,就是你本地可以看到的代码路径
- index是暂存区,git add命令就是添加到index
- local repository是本地仓库,git commit就是把文件从index提交到local repository
- upstream repository是远程仓库,git push命令就是把文件从local repository提交到upstream repository
stash图形化关系

workspace图形化关系

index图形化关系

local repository图形化关系

upstream repository图形化关系

git基本命令
1,查看当前分支状态
- git status
2,保存
- git stash save [<msg>] 保存尚未commit的更改到本地(包括index暂存区)
- git apply [<satash>]应用指定的stash
- git stash pop 应用最后一次的stash
- git stash list 显示stash列表
- git stash show [<stash>] 显示指定的stash
- git stash drop [<stash>] 删除指定的stash
- git stash clear 删除所有保存的stash
3,添加文件到缓存区
- git add <file... or dir...>(添加指定的文件或者目录下的文件到index)
- git add .(添加所有的文件到index,包括新创建的文件)
- git add -u(添加被追踪的文件到index,不包括新创建的文件)
4,比较文件
- git diff 工作区中修改的文件和未修改的文件的比较
- git diff --cached 暂存区中的文件和工作区中的文件比较
5,提交暂存区的文件
- git commit -m 此命令是提交暂存区中的文件,所以在提交之前文件必须使用git add命令添加到暂存区
- git commit -a -m 省略了git add步骤等同于git add + git commit
6,重置暂存区
- git reset HEAD <file(s)...> 还原已经添加到暂存区但是尚未提交的更改
7,重置工作区到最后一次提交
- git reset --hard 从本地仓库中拉去最后一次提交的快照到工作区
8,使工作区回到指定版本
- git revert <commit> commit之前的那个版本
9,从工作区和暂存区中删除指定文件
- git rm <file(s)...> 从工作区和暂存区中删除指定文件
- 之后执行git commit 也会从本地仓库删除
10,从暂存区还原文件到工作区
- git checkout <file(s)...or dir>
11,切换到分支
- git checkout <branch>
- gi checkout -b <name of new branch>
问题场景解决
未完待续...
