❤记在前面
能救你的人,只有你自己... ...
【根据妹子的建议,这次先打开运行项目,这样比较能排除到底是自己写的出错了,还是因为cnpm等出错了,昨天突然提示cnpm不是内部命令之类的问题】


OK,以上是没有问题的
一、什么是编程式路由——就是通过写js代码来实现页面的跳转
下面先来两个简单的:
$router.push('name'); 或者 $router.push({path:'name'}); 这两个是等效的
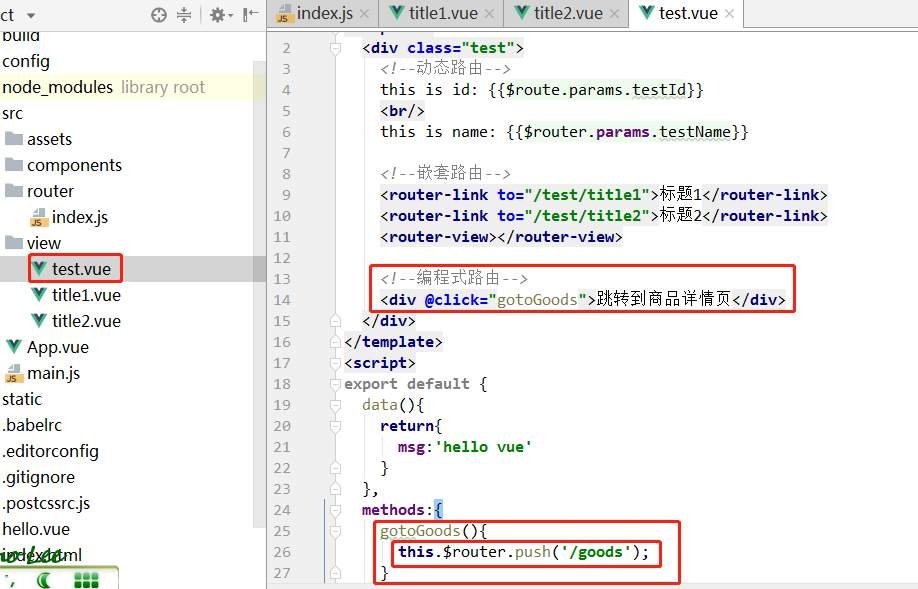
①还是在test.vue组件里面写个div并给它添加一个click跳转事件:

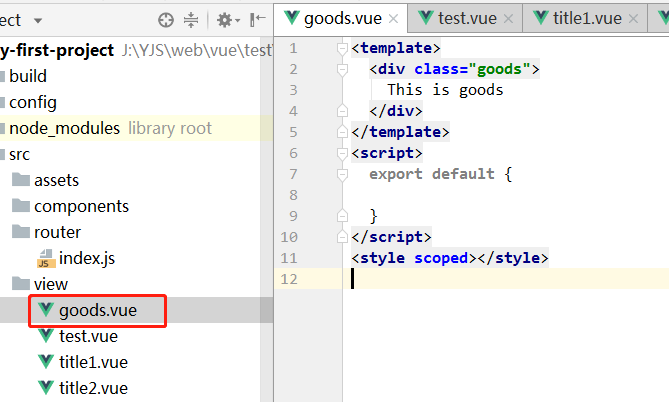
②在view文件下新建一个goods.vue

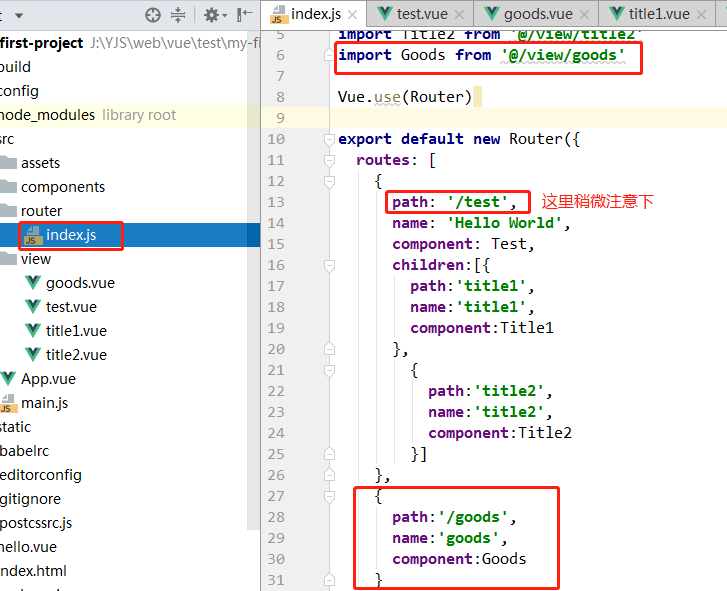
③在router->index.js中引入这个goods组件

④打开路径为test的页面并点击

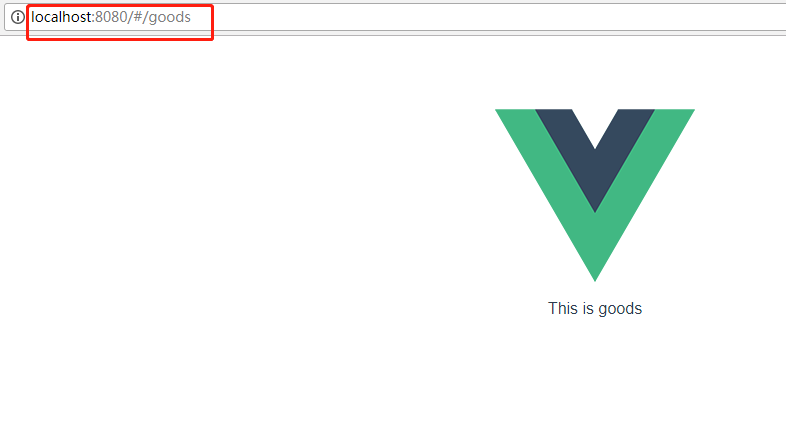
⑤点击之后,进入goods页面,实现了跟router-view标签一样的效果

OK,以上到这里就实现了编程路由的跳转,接下来来试试路由携带参数跳转并接受参数
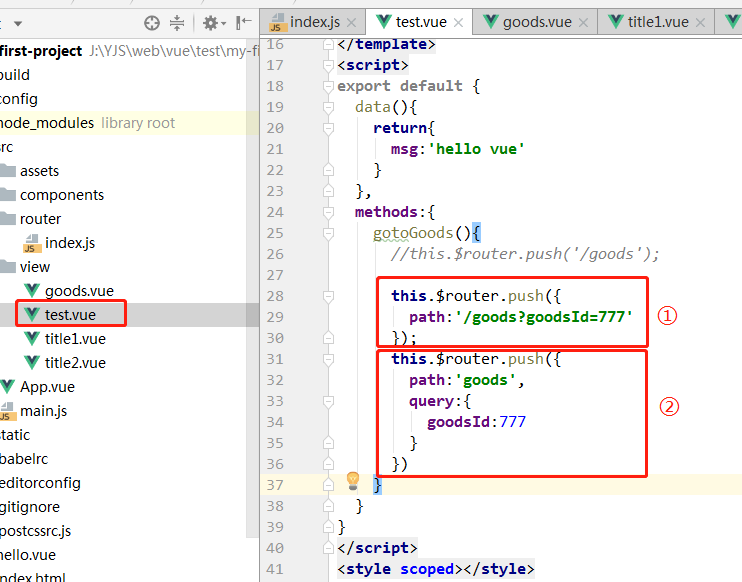
二 $router.push({path:'name?a=123'}) 或者 $router.push({path:'name',query:{a:123}}) 这两种方式都可以

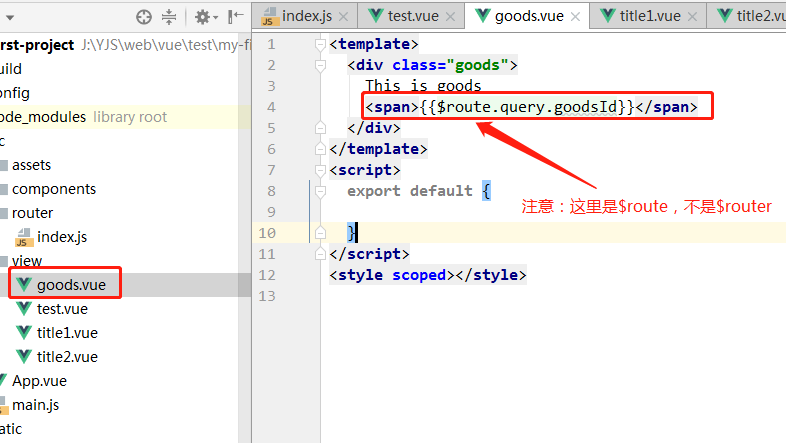
②在goods.vue中输入 (获取上一级页面传过来的参数是$route)

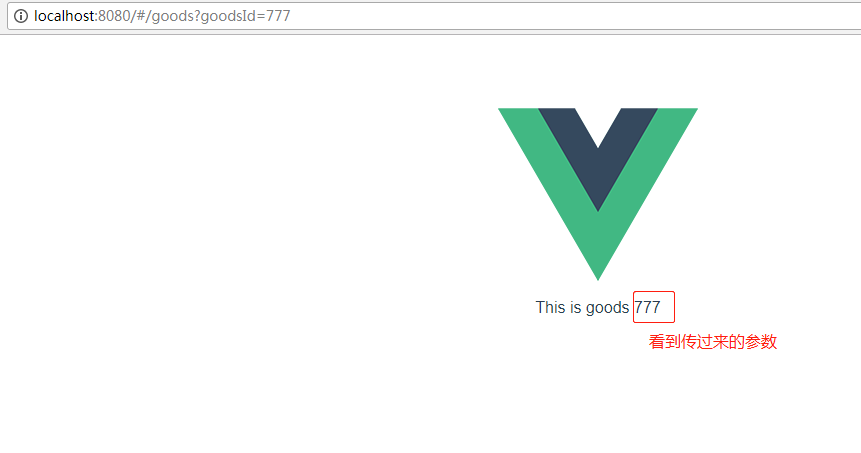
③看一下,在页面中显示上级页面传过来的参数:


三 $router.go();
这个随意提一下,类似于history.go()的方法,括号里面填1就是前进一级页面,填-1就是后退一级页面