❤记在前面
享受一个微雨的夜晚··· ···
【前面学了vue-router,今天开始正式搭建页面,先从首页开始,在搭建页面的过程中,也会穿插vue的知识点】
今天先来讲下组件,然后搭个头部组件实现复用
【组件基础官方文档:https://cn.vuejs.org/v2/guide/components.html】
一 、官方解读
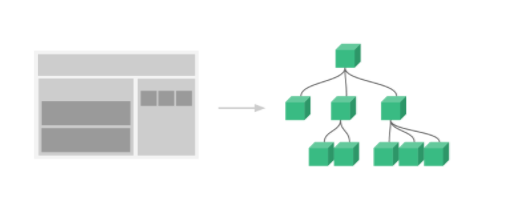
1.官方怎么说?组件可以扩展HTML元素,封装可重用的代码,这句话,只要记住可重用这几个字很重要——即到底什么时候应该把一部分的代码抽离出来构成组件? (图片来自官网)

2.关于组件的命名
组件的命名在项目中统一用 kebab-case(短横线)表示:

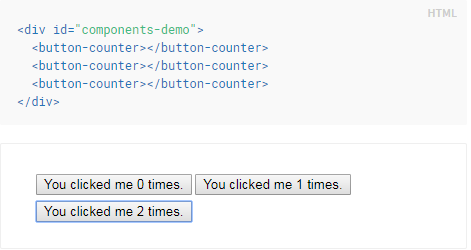
3.组件的复用
可以讲组件进行任意次数的复用,举个例子如下图,每次点击按钮,每个组件都会各自独立维护它的count;因为每用一次组件,就会有一个它的新实例被创建

4.其他
还有很多关于组件使用的很重要的内容,如组件之间数据的传递、组件的事件等等,在后面的项目中具体用到了再穿插
二、组件的运用——创建头部组件
1.新建一个myHeader头部组件
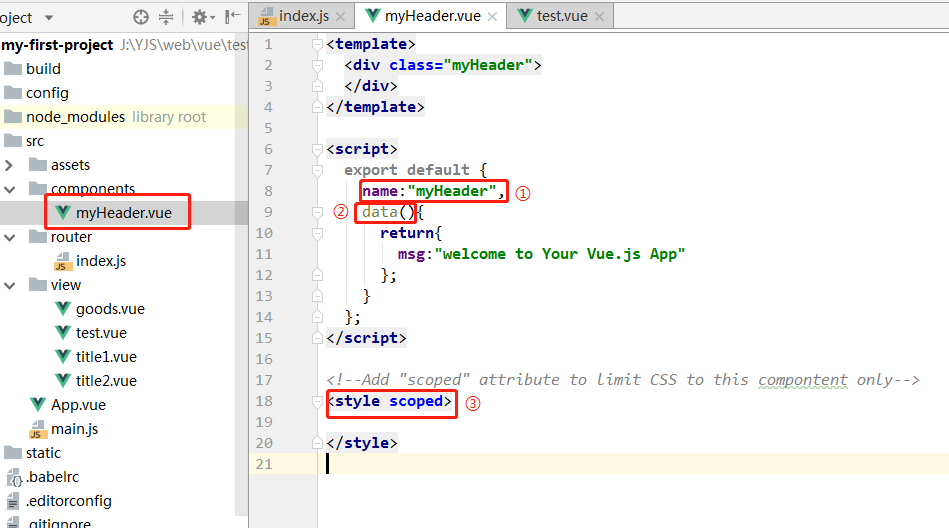
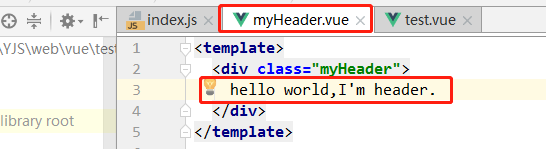
首先在src->compontent下新建一个myHeader.vue组件,有helloworld.vue的删掉或者直接改个名直接用都是OK的,代码如下:

解析上图:一个myHeader.vue的页面分为了三个部分,<template></template>里面是放html代码的是为结构,<script></script>里面写js是为逻辑,<style></style>里写CSS是为样式,这就是vue里面的结构、样式、逻辑三者分离,里面标记了三个小要点:
❤① name,就是对这个组件的命名,具体表现在哪里,待会再说;
❤② data标记出来的意思就是记得data必须函数;
❤③ style里面有个scoped,就是你加了CSS就会只作用于这个组件、这个页面,不会污染;
2.组件的引入
① 在div里面加了个helloworld便于展示

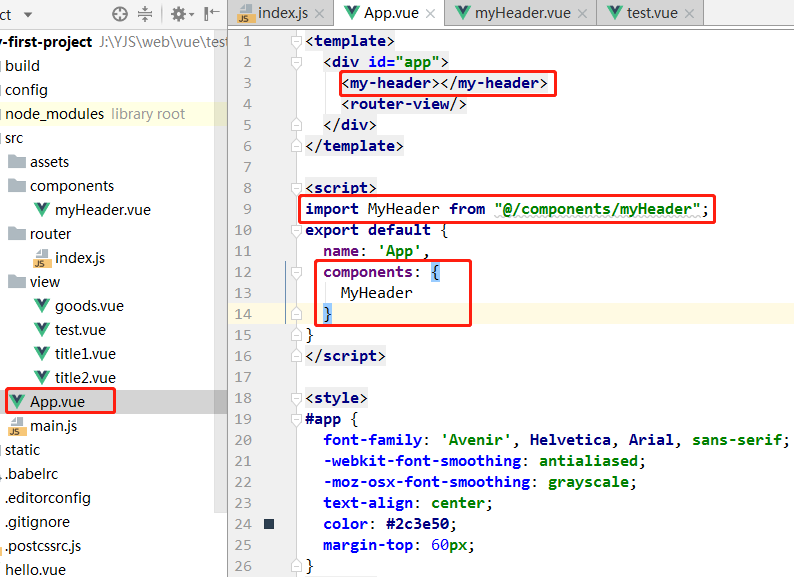
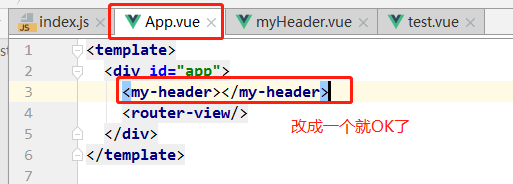
②然后,在app.vue里面引入

怎么引入的?import照着上图引入,然后components属性里面注册一下,在这里讲一下命名规范,import后面请使用首字母大写的形式MyHeader,template里面使用短横线连接法my-header
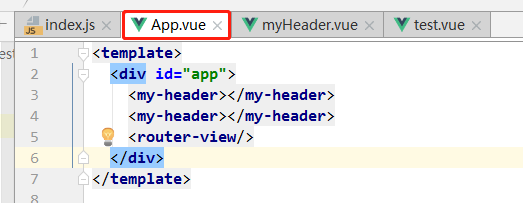
3.组件的复用
组件的复用就比较简单了,写复制粘贴一下就行了,记住:组件都是独立的

运行项目

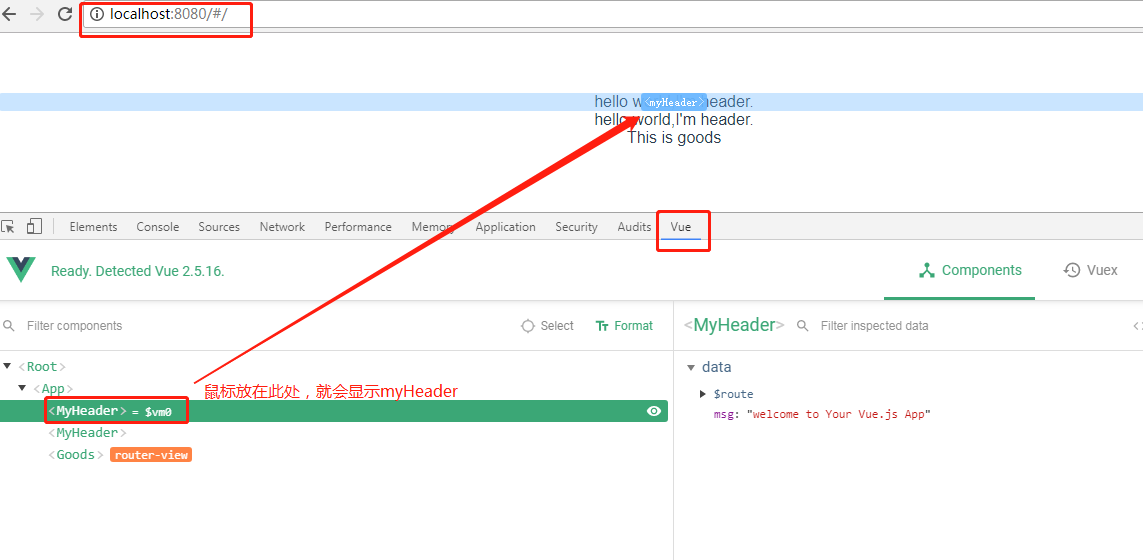
4.最后再回到第1个点下面关于组件里面name属性具体体现在哪里的问题:
打开vue的插件(vue-devtools),name属性的值就是组件的名字,你可以自己修改name属性看看效果:
vue-devtools的安装传送:https://www.cnblogs.com/crystral/p/9116817.html

3.然后,修改myHeader.vue组件里面的内容,这就是我们的头部:

加点css 【CSS样式的修改在后面补充了:https://www.cnblogs.com/crystral/p/9119146.html】

以上,完成,辛苦啦~~~