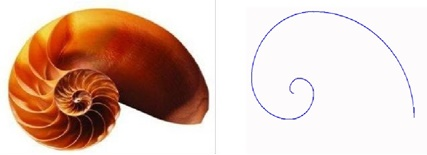
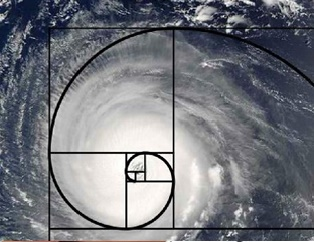
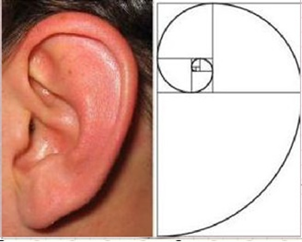
黄金螺旋线是根据斐波那契数列画出来的螺旋曲线。自然界中存在许多黄金螺旋线的图案,是自然界最完美的经典黄金比例。例如,如图1所示的海螺身上的曲线,图2所示的漩涡,图3所示的人耳。

图1 海螺

图2 漩涡

图3 人耳
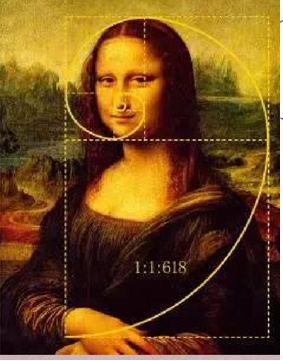
又如,名画蒙娜丽莎的微笑整个画面所呈现的数学美,如图4所示。

图4 蒙娜丽莎的微笑
黄金螺旋线的绘制思想是:以斐波那契数为边长的正方形拼成长方形,然后在正方形里面画一个90度的弧线,连接起来的弧线就是黄金螺旋线。
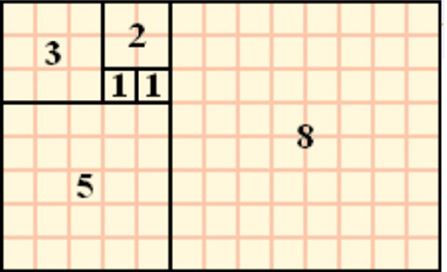
例如,先绘制一个边长为8的正方形,再在边长为8的正方形左侧贴着其底边的左沿线作出一个边长为5的正方形,如图5;接着按照图5的样子分别作出边长为3和边长为2的正方形,最后作出两个边长为1的正方形。这6个正方形构成一个长为13、宽为8的长方形。

图5 6个正方形构成一个长为13、宽为8的长方形
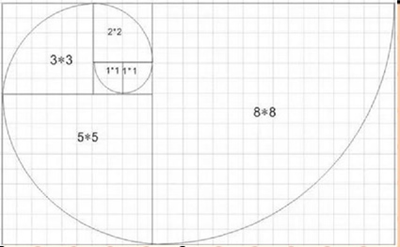
在每个正方形内画出圆弧,顺次连接起来作出一条如图6所示的黄金螺旋线。

图6 作出的黄金螺旋线
为在Canvas画布中作出如图6所示的黄金螺旋线,编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>黄金螺旋线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="red";
context.fillRect(0,0,400,300);
context.lineWidth=3;
context.translate(80,100);
var r=20
context.beginPath();
context.arc(5*r,2*r,1*r,Math.PI,Math.PI*2,true);
context.arc(4*r,2*r,2*r,0,Math.PI*3/2,true);
context.arc(4*r,3*r,3*r,Math.PI*3/2,Math.PI,true);
context.arc(6*r,3*r,5*r,Math.PI,Math.PI/2,true);
context.arc(6*r,0,8*r,Math.PI/2,Math.PI*2,true);
context.strokeStyle = 'yellow';
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300"></canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出一条黄金螺旋线,如图7所示。

图7 黄金螺旋线
为在Canvas画布中作出如图4所示的黄金螺旋线,编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>黄金螺旋线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="red";
context.fillRect(0,0,200,300);
context.lineWidth=3;
context.translate(40,40);
var r=10
context.beginPath();
context.arc(4*r,6*r,1*r,Math.PI,Math.PI*2,false);
context.arc(3*r,6*r,2*r,0,Math.PI/2,false);
context.arc(3*r,5*r,3*r,Math.PI/2,Math.PI,false);
context.arc(5*r,5*r,5*r,Math.PI,Math.PI*3/2,false);
context.arc(5*r,8*r,8*r,Math.PI*3/2,Math.PI*2,false);
context.arc(0,8*r,13*r,0,Math.PI/2,false);
context.strokeStyle = 'yellow';
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="200" height="300"></canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出一条黄金螺旋线,如图8所示。

图8 人耳黄金螺旋线