在页面中放置一个类名为container的层作为效果呈现容器,在该层中再定义十个名为shape的层层嵌套的子层,HTML代码描述如下:
<div class="container">
<div class="shape"><div class="shape"><div class="shape"><div class="shape">
<div class="shape"><div class="shape"><div class="shape"><div class="shape">
<div class="shape">
<div class="shape">
</div>
</div>
</div></div></div></div>
</div></div></div></div>
</div>
分别为container和shape定义CSS样式规则如下:
.container
{
margin: 0 auto;
650px;
height: 650px;
position: relative;
overflow: hidden;
border: 4px solid rgba(255, 0, 0, 0.9);
display: flex;
padding: 0;
flex: 1;
align-items: center;
justify-content: center;
}
.shape
{
background: radial-gradient(circle, #000, transparent) #f00;
border: 1px solid;
box-sizing: border-box;
border-radius: 5%;
padding: 20px;
}
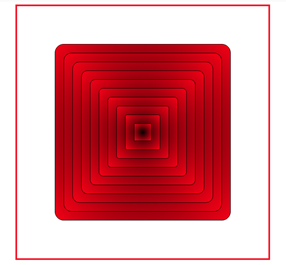
在CSS样式的作用下,这11个层在浏览器中显示如图1所示。10个层层嵌套的子层显示为10个圆角正方形。

图1 10个圆角正方形
现在让这10个圆角正方形旋转起来,编写关键帧定义为:
@keyframes turn
{
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
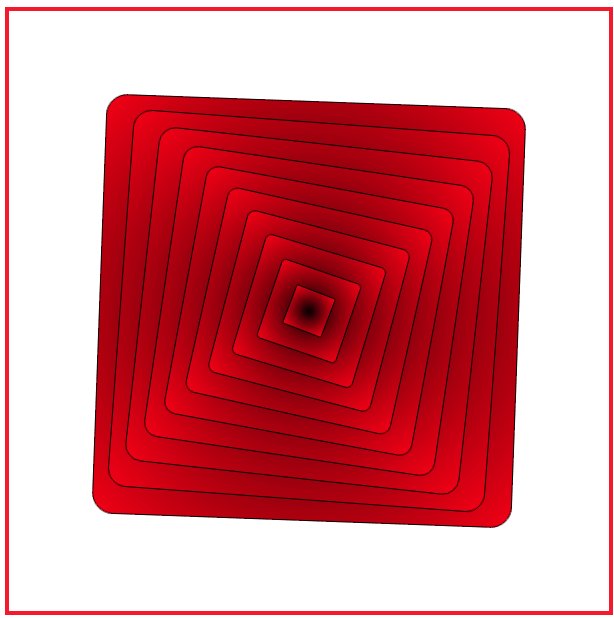
然后在.shape样式定义中加上一句“animation: turn 30s infinite linear;”,此时,10个圆角正方形会旋转起来,如图2所示。

图2 旋转的红色圆角正方形
图2中旋转的10个正方形的背景色全部为红色,我们想让颜色进行些变化,在编写一个名为rainbow(彩虹)的颜色变化的关键字定义如下:
@keyframes rainbow
{
0%,100% { color: #f00; }
16.667% { color: #ff0; }
33.333% { color: #0f0; }
50.000% { color: #0ff; }
66.667% { color: #00f; }
83.333% { color: #f0f; }
}
再修改shape的样式规则定义为:
.shape
{
background: radial-gradient(circle, #000, transparent) currentcolor;
border: 1px solid;
box-sizing: border-box;
border-radius: 5%;
padding: 20px;
animation: turn 10s infinite linear,rainbow 10s infinite linear;
}
其中修改了两处:一处是将背景颜色由红色(#f00)改成当前色(currentcolor),另一处是在动画属性animation中加入了颜色变化的动画定义。
此时,在浏览器中呈现出如图3所示的效果。

图3 旋转的变色圆角正方形
图3中旋转过程中正方形虽然会改变颜色,但10个正方形的颜色仍然一样。为了让各个正方形颜色不同,可以为每个层定义一个变量—n,然后为颜色变化的动画加上属性animation-delay,它的属性值根据变量—n进行计算。
完整的HTML文件内容如下。

<!DOCTYPE html> <html> <head> <title>旋转的正方形</title> <style> .container { margin: 0 auto; width: 600px; height: 600px; position: relative; overflow: hidden; border: 4px solid rgba(255, 0, 0, 0.9); display: flex; padding: 0; flex: 1; align-items: center; justify-content: center; } .shape { background: radial-gradient(circle, #000, transparent) currentcolor; border: 1px solid; box-sizing: border-box; border-radius: 5%; padding: 20px; animation: turn 30s infinite linear, rainbow 30s infinite linear calc(30 * (10 * (10 - var(--n)) * 0.01) * -1s); } @keyframes turn { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } @keyframes rainbow { 0%,100% { color: #f00; } 16.667% { color: #ff0; } 33.333% { color: #0f0; } 50.000% { color: #0ff; } 66.667% { color: #00f; } 83.333% { color: #f0f; } } </style> </head> <body> <div class="container"> <div class="shape" style="--n: 10;"><div class="shape" style="--n: 9;"> <div class="shape" style="--n: 8;"><div class="shape" style="--n: 7;"> <div class="shape" style="--n: 6;"><div class="shape" style="--n: 5;"> <div class="shape" style="--n: 4;"><div class="shape" style="--n: 3;"> <div class="shape" style="--n: 2;"> <div class="shape" style="--n: 1;"> </div> </div> </div></div></div></div> </div></div></div></div> </div> </body> </html>
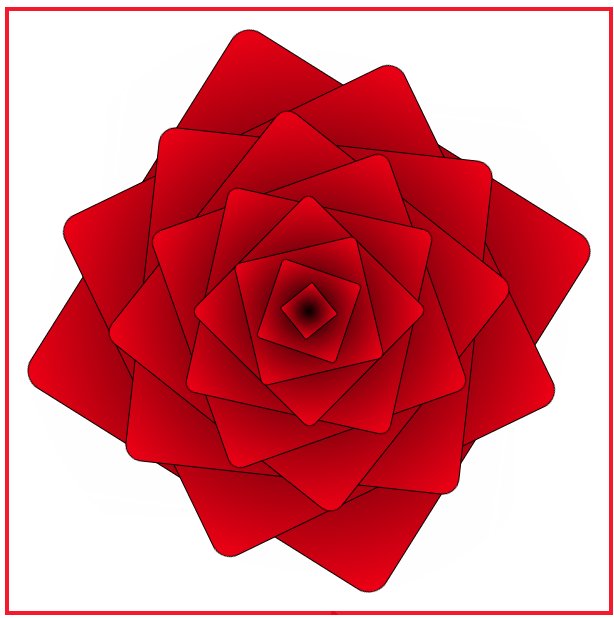
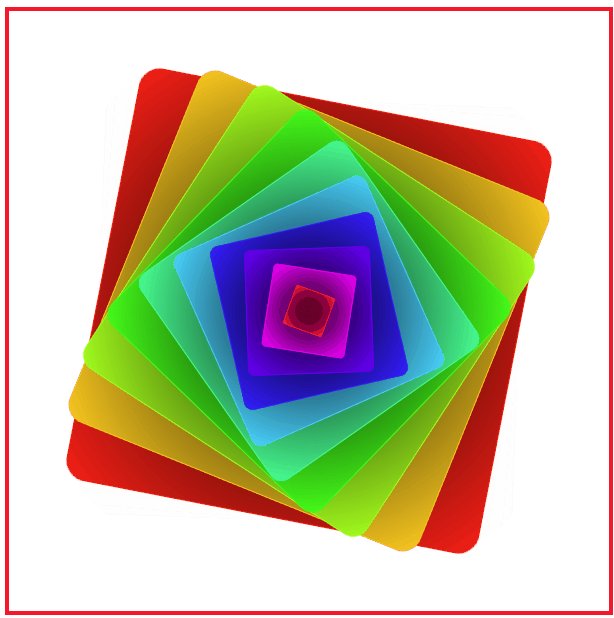
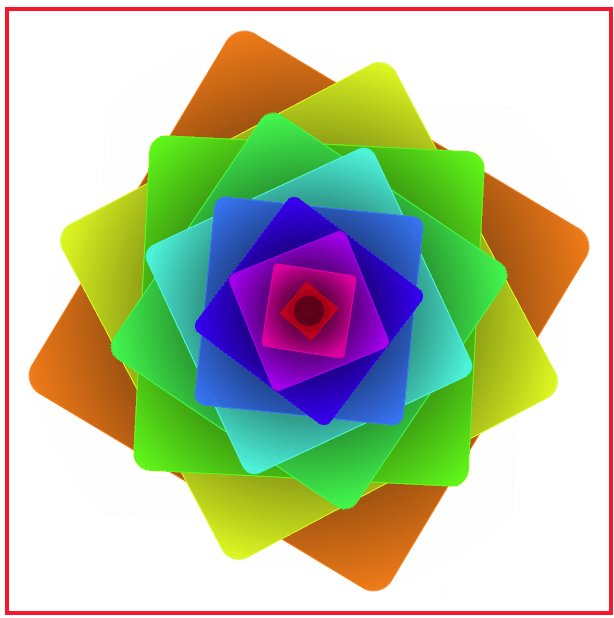
在浏览器中打开包含这段HTML代码的html文件,可以呈现如图4所示的旋转效果。

图4 旋转的彩色正方形
我们也可以采用如下的方法实现旋转的圆角正方形。
在页面中放置一个类名为container的层作为效果呈现容器,在该层中再定义18个名为shape的子层,为每个子层设置三个变量:表示该子层缩放比例的变量—scale,表示该子层初始旋转角度的变量—rotation和表示该子层背景色的变量—color。HTML代码描述如下:
<div class="container">
<div class="shape" style="--scale: 0.840;--rotation: 180deg;--color:#f00"></div>
<div class="shape" style="--scale: 0.720;--rotation: 360deg;--color:#f36"></div>
<div class="shape" style="--scale: 0.605;--rotation: 540deg;--color:#f69"></div>
<div class="shape" style="--scale: 0.518;--rotation: 720deg;--color:#f9c"></div>
<div class="shape" style="--scale: 0.435;--rotation: 900deg;--color:#900"></div>
<div class="shape" style="--scale: 0.373;--rotation: 1080deg;--color:#936"></div>
<div class="shape" style="--scale: 0.314;--rotation: 1260deg;--color:#969"></div>
<div class="shape" style="--scale: 0.269;--rotation: 1440deg;--color:#993"></div>
<div class="shape" style="--scale: 0.226;--rotation: 1620deg;--color:#9c0"></div>
<div class="shape" style="--scale: 0.193;--rotation: 1800deg;--color:#909"></div>
<div class="shape" style="--scale: 0.163;--rotation: 1980deg;--color:#f06"></div>
<div class="shape" style="--scale: 0.139;--rotation: 2160deg;--color:#a9a9a9"></div>
<div class="shape" style="--scale: 0.117;--rotation: 2340deg;--color:#bdb76b"></div>
<div class="shape" style="--scale: 0.100;--rotation: 2520deg;--color:#556b2f"></div>
<div class="shape" style="--scale: 0.084;--rotation: 2700deg;--color:#ff8c00"></div>
<div class="shape" style="--scale: 0.072;--rotation: 2880deg;--color:#e9967a"></div>
<div class="shape" style="--scale: 0.061;--rotation: 3060deg;--color:#8fbc8f></div>
<div class="shape" style="--scale: 0.052;--rotation: 3240deg;--color:#2f4f4f"></div>
</div>
分别为container和shape定义CSS样式规则,并定义动画关键帧。
完整的HTML代码如下。

<!DOCTYPE html> <html> <head> <title>旋转的圆角正方形</title> <style> .container { margin: 0 auto; width: 500px; height: 500px; position: relative; overflow: hidden; border: 4px solid rgba(255, 0, 0, 0.9); display: flex; padding: 0; flex: 1; align-items: center; justify-content: center; background:#d8d8d8; border-radius: 10%; } .shape { position: absolute; width: 80%; height: 80%; top: 50%; left: 50%; opacity: 0.6; border-radius:10%; animation: rotate 5s alternate infinite ease-in-out; } .shape:nth-child(1n+0) { background: var(--color); } @keyframes rotate { from { transform: translate(-50%, -50%) rotate(var(--rotation)) scale(var(--scale)); } to { transform: translate(-50%, -50%) rotate(90deg) scale(var(--scale)); } } </style> </head> <body> <div class="container"> <div class="shape" style="--scale: 0.840;--rotation: 180deg;--color:#f00"></div> <div class="shape" style="--scale: 0.720;--rotation: 360deg;--color:#f36"></div> <div class="shape" style="--scale: 0.605;--rotation: 540deg;--color:#f69"></div> <div class="shape" style="--scale: 0.518;--rotation: 720deg;--color:#f9c"></div> <div class="shape" style="--scale: 0.435;--rotation: 900deg;--color:#900"></div> <div class="shape" style="--scale: 0.373;--rotation: 1080deg;--color:#936"></div> <div class="shape" style="--scale: 0.314;--rotation: 1260deg;--color:#969"></div> <div class="shape" style="--scale: 0.269;--rotation: 1440deg;--color:#993"></div> <div class="shape" style="--scale: 0.226;--rotation: 1620deg;--color:#9c0"></div> <div class="shape" style="--scale: 0.193;--rotation: 1800deg;--color:#909"></div> <div class="shape" style="--scale: 0.163;--rotation: 1980deg;--color:#f06"></div> <div class="shape" style="--scale: 0.139;--rotation: 2160deg;--color:#a9a9a9"></div> <div class="shape" style="--scale: 0.117;--rotation: 2340deg;--color:#bdb76b"></div> <div class="shape" style="--scale: 0.100;--rotation: 2520deg;--color:#556b2f"></div> <div class="shape" style="--scale: 0.084;--rotation: 2700deg;--color:#ff8c00"></div> <div class="shape" style="--scale: 0.072;--rotation: 2880deg;--color:#e9967a"></div> <div class="shape" style="--scale: 0.061;--rotation: 3060deg;--color:#8fbc8f></div> <div class="shape" style="--scale: 0.052;--rotation: 3240deg;--color:#2f4f4f"></div> </div> </body> </html>
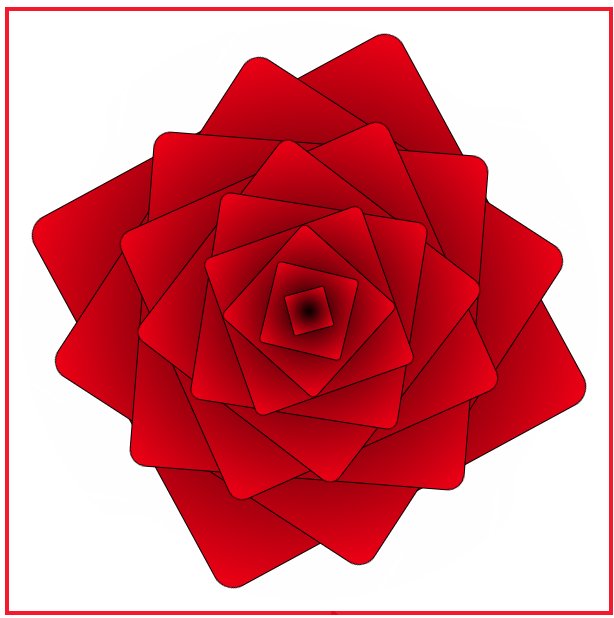
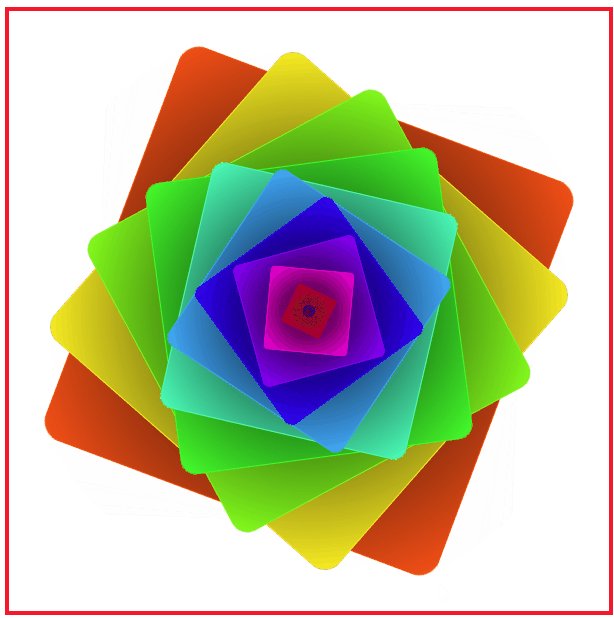
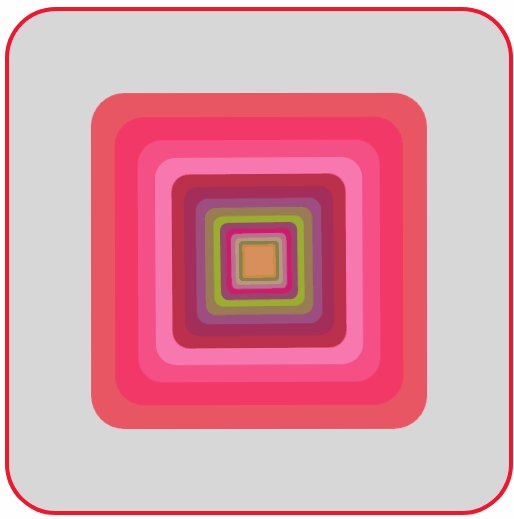
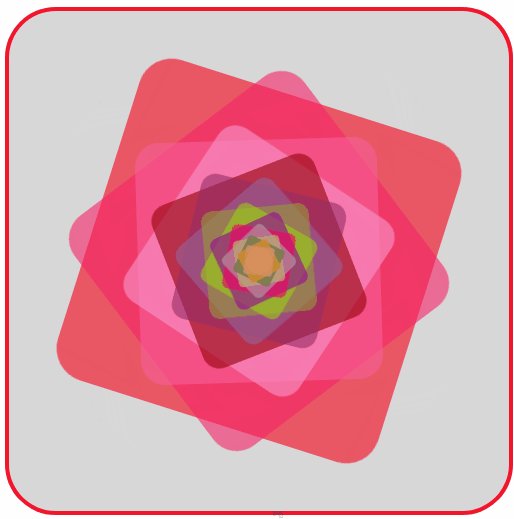
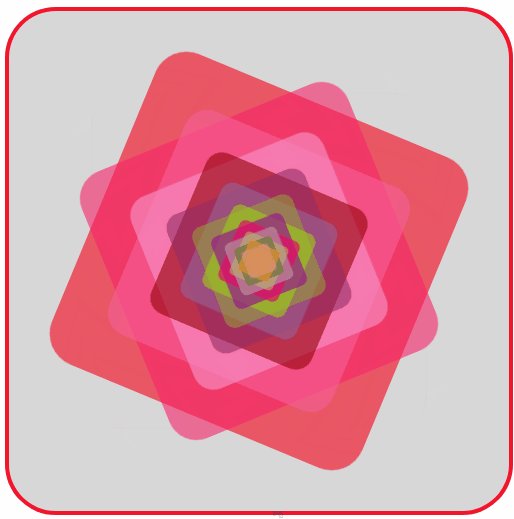
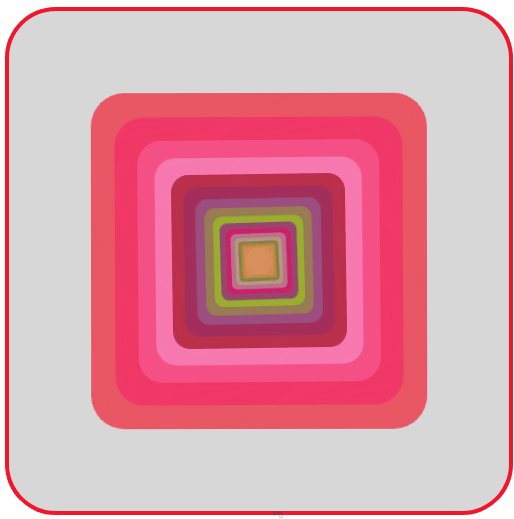
在浏览器中打开包含这段HTML代码的html文件,可以呈现如图5所示的旋转效果。

图5 旋转的圆角正方形
