一些网站或者APP在加载新东西的时候,往往会给出一个好看有趣的Loading图,大部分的Loading样式都可以使用CSS3制作出来,它不仅比直接使用gif图简单方便,还能节省加载时间和空间。下面介绍常见的一些Loading动画效果图的制作方法。
1.圆环型Loading
这类Loading动画的基本思想是:先在呈现容器中定义一个名为loader的层,再对loader进行样式定义,使得其显示为一个圆环,最后编写关键帧动画控制,使得loader层旋转起来即可。
(1)旋转未封闭的圆环加载效果。
例如,设页面中有 <div class='loader'></div>,定义loader的样式规则如下:
.loader
{
100px;
height:100px;
border-radius:50%;
border:16px solid #f3f3f3;
border-top:16px solid #ff0000;
}
则显示的图形如图1所示。

图1 圆环1
若在上面的样式规则中加上语句:border-bottom:16px solid #0000ff;,则显示的图形如图2所示。

图2 圆环2
如再同时将边框颜色修改为容器背景色,则显示的图形如图3所示。

图3 圆环3
若只将样式规则中的“border-top:16px solid #ff0000;”改写为“border-top:16px solid #d8d8d8;”,即将图1边框上的红色改成背景色,则显示的图形如图4所示。

图4 圆环4
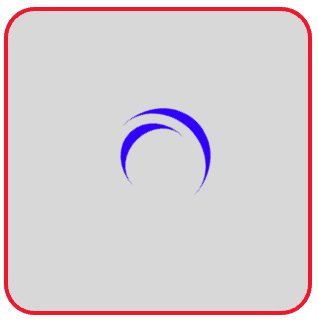
编写关键帧定义,并在loader样式定义中加上animation属性设置语句,可以得到如图5所示的Loading动画效果。
完整的HTML文件内容如下。

<!DOCTYPE html> <html> <head> <title>Loading加载动画</title> <style> .container { margin: 0 auto; width: 300px; height:300px; position: relative; display:flex; justify-content:center; align-items:center; background:#d8d8d8; border: 4px solid rgba(255, 0, 0, 0.9); border-radius: 10%; } .loader { width:100px; height:100px; border-radius:50%; border:16px solid #d8d8d8; border-top:16px solid #ff0000; border-bottom:16px solid #0000ff; animation:load 2s linear infinite; } @keyframes load { 0% { transform: rotate(0deg); } 100% { transform:rotate(360deg); } } </style> </head> <body> <div class="container"> <div class='loader'></div> </div> </body> </html>

图5 Loading动画效果(1)
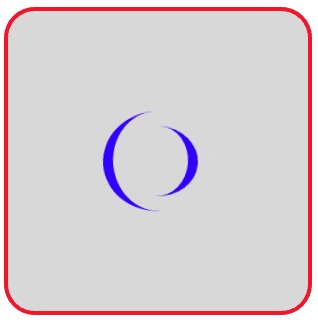
图1圆环对应的动画效果如图6所示。

图6 Loading动画效果(2)
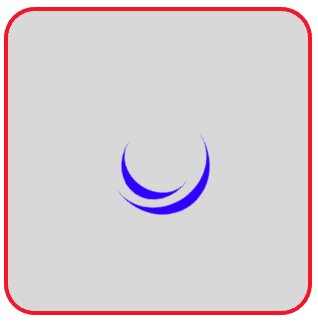
图4圆环对应的动画效果如图7所示。

图7 Loading动画效果(3)
图5、图6和图7的效果是通过旋转实现的,还可以缩放圆环,将关键帧的定义修改为:
@keyframes load
{
0%
{
transform: scale(0.2);
opacity: 0.5;
}
100%
{
transform: scale(1);
opacity: 1;
}
}
则呈现出如图8所示的动画效果。

图8 Loading动画效果(4)
可以设定两个弧段,进行交叉旋转,编写如下的HTML文件。

<!DOCTYPE html> <html> <head> <title>Loading加载动画</title> <style> .container { margin: 0 auto; width: 300px; height:300px; position: relative; display:flex; justify-content:center; align-items:center; background:#d8d8d8; border: 4px solid rgba(255, 0, 0, 0.9); border-radius: 10%; } .loader { position:absolute; border-radius:50%; border:10px solid #d8d8d8; border-bottom:10px solid #0000ff; animation:load 2s linear infinite; } .loader:nth-child(1) { width:100px; height:100px; } .loader:nth-child(2) { width:70px; height:70px; animation-direction: reverse; } @keyframes load { 0% { transform: rotate(0deg); } 100% { transform:rotate(360deg); } } </style> </head> <body> <div class="container"> <div class='loader'></div> <div class='loader'></div> </div> </body> </html>
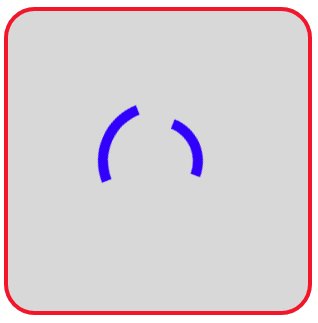
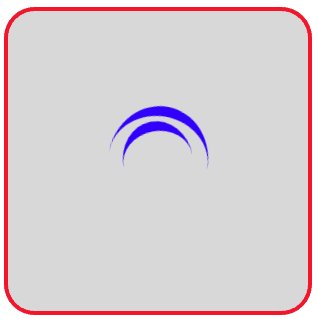
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图9所示的Loading动画效果。

图9 Loading动画效果(5)
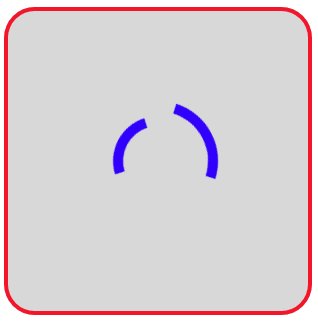
若将上面.loader定义中的语句“border:10px solid #d8d8d8;”删除,则呈现如图10所示的动画效果。

图10 Loading动画效果(6)
(2)旋转后封闭的圆环加载效果。
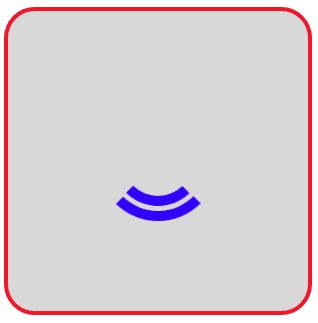
上面的几个圆环型动画效果是一段圆环形弧段进行旋转,旋转的整个过程中未封闭成一个圆环。若旋转过程中出现一个封闭的圆环,例如一小段圆弧逐步沿圆环转动,转动过程中圆弧段加长,直到封闭为一个圆环。动画效果如图11所示。

图11 Loading动画效果(7)
这个动画制作起来稍微复杂一点,需要借助遮罩的思想。基本思路是:先制作一个完整的圆环,然后在圆环上左右两半边上分别让一个填充色为红色的矩形框旋转,旋转时位于圆环上的部分显示出来,超出圆环的部分被隐藏(设置overflow: hidden;即可),这样就可实现图11所示的动画效果。
设页面有<span class="loader"></span>,定义.loader的样式规则如下:
.loader
{
position: relative;
height: 100px;
100px;
border-radius: 50%;
background:#f3f3f3;
}
.loader:after
{
content: "";
position: absolute;
top: 20px;
left: 20px;
height: 60px;
60px;
background:#d8d8d8;
border-radius: 50%;
}
可以得到如图12所示的圆环。

图12 一个圆环
然后分别对圆环内的子元素左右矩形框进行样式设置和关键帧定义,编写如下的HTML文件。

<!DOCTYPE html> <html> <head> <title>Loading加载动画</title> <style> .container { margin: 0 auto; width: 300px; height:300px; position: relative; display:flex; justify-content:center; align-items:center; background:#d8d8d8; border: 4px solid rgba(255, 0, 0, 0.9); border-radius: 10%; } .loader { position: relative; height: 100px; width: 100px; border-radius: 50%; background:#f3f3f3; } .loader:after { content: ""; position: absolute; top: 20px; left: 20px; height: 60px; width: 60px; background:#d8d8d8; border-radius: 50%; } .loader > span { position: absolute; height: 100%; width: 50%; overflow: hidden; } .left { left:0 } .right { left:50%; } .mask { position: absolute; left: 100%; top: 0; height: 100%; width: 100%; border-radius: 60px; background: #ff0000; opacity: 0.8; animation: rotate1 3s infinite linear; transform-origin: 0 50% 0; } .left .mask { border-bottom-left-radius: 0; border-top-left-radius: 0; } .right .mask { border-bottom-right-radius: 0; border-top-right-radius: 0; left: -100%; transform-origin: 100% 50% 0; animation-name:rotate2; animation-delay: 1.5s; } @keyframes rotate1 { 0% { transform:rotate(0deg);} 25% { transform:rotate(0deg);} 50% { transform:rotate(180deg);} 75% { transform:rotate(180deg);} 100%{ transform:rotate(360deg);} } @keyframes rotate2 { 0% { transform:rotate(0deg);} 25% { transform:rotate(180deg);} 50% { transform:rotate(180deg);} 75% { transform:rotate(360deg);} 100%{ transform:rotate(360deg);} } </style> </head> <body> <div class="container"> <span class="loader"> <span class="left"><span class="mask"></span></span> <span class="right"><span class="mask"></span></span> </span> </div> </body> </html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图11所示的Loading动画效果。
若将上面代码中.right .mask定义里的“animation-name:rotate2;”和“animation-delay: 1.5s;”语句删除,这时圆环左右两边的动画过程相同,且右边也没有延时,呈现出如图13所示的Loading动画效果。

图13 Loading动画效果(8)
若只将上面HTML文件中.loader:after的样式定义全删除(这样图形就变成一个实心圆,不再是一个圆环),其余部分保持不变,则呈现出如图14所示的Loading动画效果。

图14 Loading动画效果(9)
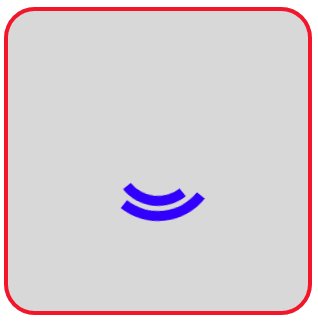
若将上面HTML文件中.loader:after的样式定义全删除后,再删除right .mask定义里的“animation-name:rotate2;”和“animation-delay: 1.5s;”语句,其余部分保持不变,则呈现出如图15所示的Loading动画效果。

图15 Loading动画效果(10)
