设页面中有<div class=”shape”></div>,若定义.shape的样式规则为:
.shape
{
position: absolute;
left:125px;
top:75px;
150px;
height: 150px;
border-radius:10% 50% 10% 50%;
border:2px solid #f00;
background-color: #ff0;
}
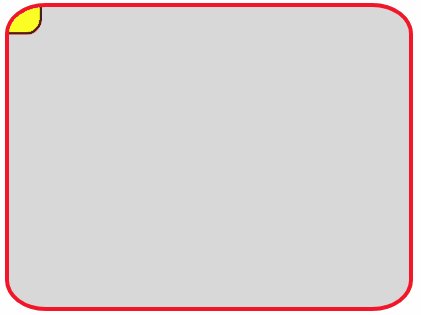
可在页面中显示如图1所示的图形。

图1 动画基本图形
以这个图形作为参与动画的对象,为其定义关键帧anim,并设置animation属性,使之产生动画效果。
例如,定义如下的关键帧anim
@keyframes anim
{
0%,15% { transform: rotate(0); }
100% { transform: rotate(360deg); }
}
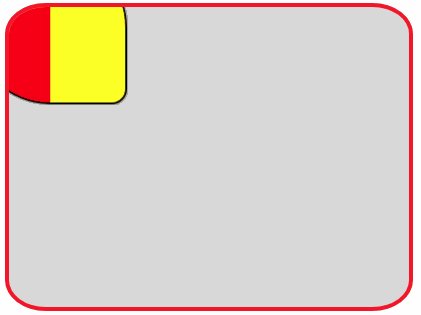
可在页面中呈现如图2所示的动画,图形旋转起来了。

图2 图形旋转效果
编写的HTML文件内容如下。
<!DOCTYPE html>
<html>
<title>图形的动画效果</title>
<head>
<style>
.container
{
position: relative;
margin: 50px auto;
400px;
height:300px;
background:#d8d8d8;
overflow:hidden;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.shape
{
position: absolute;
left:125px;
top:75px;
150px;
height: 150px;
border-radius:10% 50% 10% 50%;
border:2px solid #f00;
background-color: #ff0;
animation:anim 5s linear infinite;
}
@keyframes anim
{
0% { transform: rotate(0); }
100% { transform: rotate(360deg); }
}
</style>
</head>
<body>
<div class="container">
<div class="shape"></div>
</div>
</body>
</html>
1.闪烁
闪烁动画效果的设置主要利用opacity属性为参与动画的对象设置一个透明度级别。其基本格式为:opacity: value;
其中,属性值value指定不透明度。从0.0(完全透明)到1.0(完全不透明)。
若修改关键帧anim如下:
@keyframes anim
{
0%,50%,100% {opacity:1;}
25%,75% {opacity:0;}
}
则在页面中呈现如图3所示的闪烁动画效果。

图3 闪烁
2.淡入淡出
利用opacity属性还可以实现淡入淡出的动画效果。
若修改关键帧anim如下:
@keyframes anim
{
0% { opacity:1; transform:translateY(0); }
100% { opacity:0; transform:translateY(-225px); }
}
则在页面中呈现如图4所示的向上淡出动画效果。

图4 向上淡出
若修改关键帧anim如下:
@keyframes anim
{
0% { opacity:0; transform:translateX(-275px); }
100% { opacity:1; transform:translateX(0); }
}
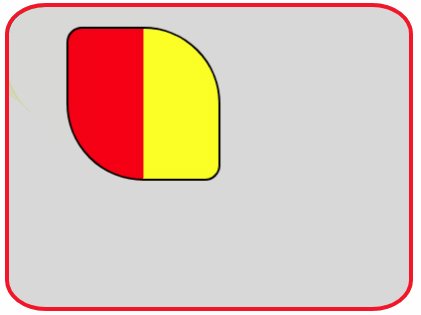
则在页面中呈现如图5所示的从左淡入动画效果。

图5 从左淡入
仿照上面的例子,大家可以试试向下淡出、向左淡出、向右淡出、从上淡入、从下淡入、从右淡入等动画效果的设置。甚至可以设置从四个角向中心的淡入、从中心向四个角淡出的动画效果。
3.飞入
利用变换属性transform:translate();让对象的位置进行变化,可以实现飞入动画效果。
若修改关键帧anim如下:
@keyframes anim
{
0% { transform:translate(-275px,-225px); }
100% { transform:translate(0,0); }
}
则在页面中呈现如图6所示的从左上角飞入动画效果。

图6 从左上角飞入
4.缩放
缩放主要是利用变换属性transform:scale(n)进行设置。
若修改关键帧anim如下:
@keyframes anim
{
0%,100% { transform:scale(1);}
50% { transform:scale(1.8);}
}
则在页面中呈现如图7所示的放大与缩小动画效果。

图7 放大与缩小
5.翻转
利用属性transform: rotateX(n);或transform: rotateY(n);可以实现翻转动画效果。
若修改关键帧anim如下:
@keyframes anim
{
0% {transform:perspective(400px) rotateY(0);}
100% {transform:perspective(400px) rotateY(360deg);}
}
则在页面中呈现如图8所示的水平(左右)翻转动画效果。

图8 水平翻转
若修改关键帧anim如下:
@keyframes anim
{
0% {transform:perspective(400px) rotateX(0);}
100% {transform:perspective(400px) rotateX(360deg);}
}
则在页面中呈现如图9所示的垂直(上下)翻转动画效果。

图9 垂直翻转
若修改关键帧anim如下:
@keyframes anim
{
0% { transform:perspective(400px) rotateY(0);}
40% { transform:perspective(400px) rotateY(170deg) scale(1.5);}
50% { transform:perspective(400px) rotateY(190deg) scale(1.5);}
80% { transform:perspective(400px) rotateY(360deg) scale(1);}
100% {transform:perspective(400px) scale(1);}
}
则在页面中呈现如图10所示的缩放翻转动画效果。

图10 缩放式翻转
6.摇摆
让对象在一个较小范围内进行旋转,可以实现摇摆的动画效果。
若修改关键帧anim如下:
@keyframes anim
{
20% { transform:rotate(15deg); }
40% { transform:rotate(-15deg); }
60% { transform:rotate(8deg);}
80% { transform:rotate(-8deg); }
100% { transform:rotate(0); }
}
则在页面中呈现如图11所示的摇摆动画效果。

图11 摇摆
若在摇摆过程同时让对象左右适当平移,修改关键帧anim如下:
@keyframes anim
{
0%,100% { transform:translateX(0);}
15% { transform:translateX(-100px) rotate(-5deg);}
30% { transform:translateX(80px) rotate(5deg);}
45% { transform:translateX(-65px) rotate(-3deg);}
60% { transform:translateX(40px) rotate(3deg);}
75% { transform:translateX(-20px) rotate(-1deg);}
}
则在页面中呈现如图12所示的左右摇摆动画效果。

图12 左右摇摆
若在摇摆过程同时让对象进行适当缩放,修改关键帧anim如下:
@keyframes anim
{
0%,100% { transform:scale(1) rotate(0);}
10%,20% { transform:scale(0.9) rotate(-8deg);}
30%,50%,70%,90% { transform:scale(1.1) rotate(8deg);}
40%,60%,80% { transform:scale(1.1) rotate(-8deg);}
}
则在页面中呈现如图13所示的晃动动画效果,它也像在振铃。

图13 晃动
7.往复运动
若修改关键帧anim如下:
@keyframes anim
{
0%,100% { transform:translateX(0); }
10%,30%,50%,70%,90% { transform:translateX(-15px); }
20%,40%,60%,80% { transform:translateX(15px); }
}
则在页面中呈现如图14所示的左右往复运动动画效果。

图14 左右往复运动
若修改关键帧anim如下:
@keyframes anim
{
0%,20%,50%,80%,100% { transform:translateY(0);}
40% { transform:translateY(-50px); }
60% { transform:translateY(50px); }
}
则在页面中呈现如图15所示的上下弹跳动画效果。

图15 上下弹跳
若修改关键帧anim如下:
@keyframes anim
{
0%,100% { transform:translate(-20px,-20px); }
25% { transform:translate(-20px,20px); }
50% { transform:translate(20px,20px); }
80% { transform:translate(20px,-20px); }
}
则在页面中呈现如图16所示的四周循环往复动画效果。

图16 四周循环往复运动
8.旋入
若修改关键帧anim如下:
@keyframes anim
{
0% { transform-origin:left bottom;transform:rotate(-180deg); opacity:0; }
100% { transform-origin:left bottom;transform:rotate(0); opacity:1;}
}
则在页面中呈现如图17所示的从左下角旋入动画效果。

图17 从左下角旋入