className={styles.xxx} 在less中
className='xxx' less中global 使用
可以输随便一个 color 用来测试
如果antd 的组件css不能控制

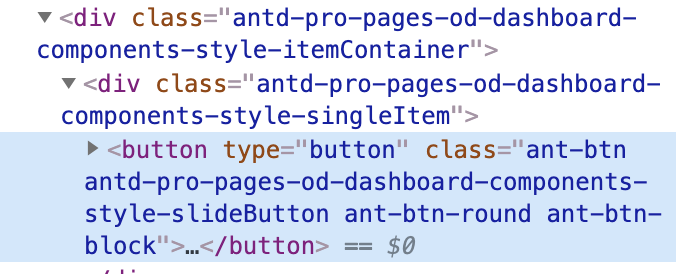
.itemContainer {
.singleItem {
// color: red;
:global {
// .single-item {
// }
button {
border-radius: 0px 25px 25px 0px;
border: 0px;
}
}
}
}
直接用label控制
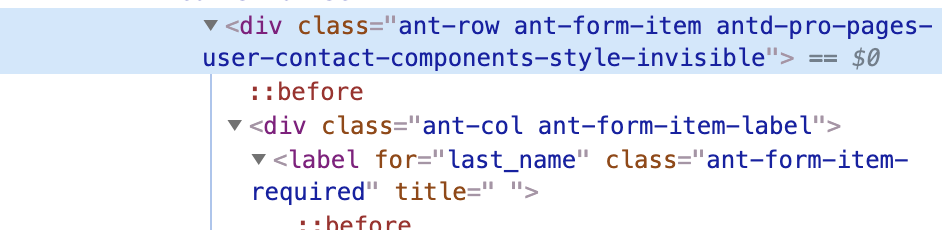
<Form.Item label=" " className={styles.invisible}>
找invisible在哪里

.invisible {
div {
label {
visibility: hidden;
}
}
}
className="aaa"
aaa 用global控制
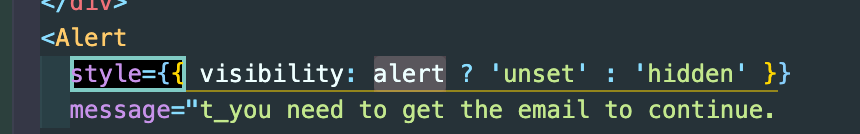
在style中三目判断