一、什么是懒加载?
对未出现在视野范围内的图片先不进行加载,等到出现在视野范围才去加载。
二、为什么使用懒加载?
懒加载的主要目的是作为服务器前端的优化,减少请求数或延迟请求数。
理论性知识大家都有自己的获取渠道,不多说,下面看具体内容
引入js文件 jquery.lazyload.js
<script type="text/javascript" src="__ROOT__/Public/admin/lib/jquery/lazyload/jquery.lazyload.js"></script>
HTML页面
<img class="lazy imgShow" src="{$val.sharingimg}" width="50px;">
<script> $(document).ready(function(){ $("img.lazy").lazyload({ effect : "fadeIn", failurelimit : 3 //failurelimit : 10 在找到10张不在可视范围内的图片时停止执行 }); }); </script>
测试
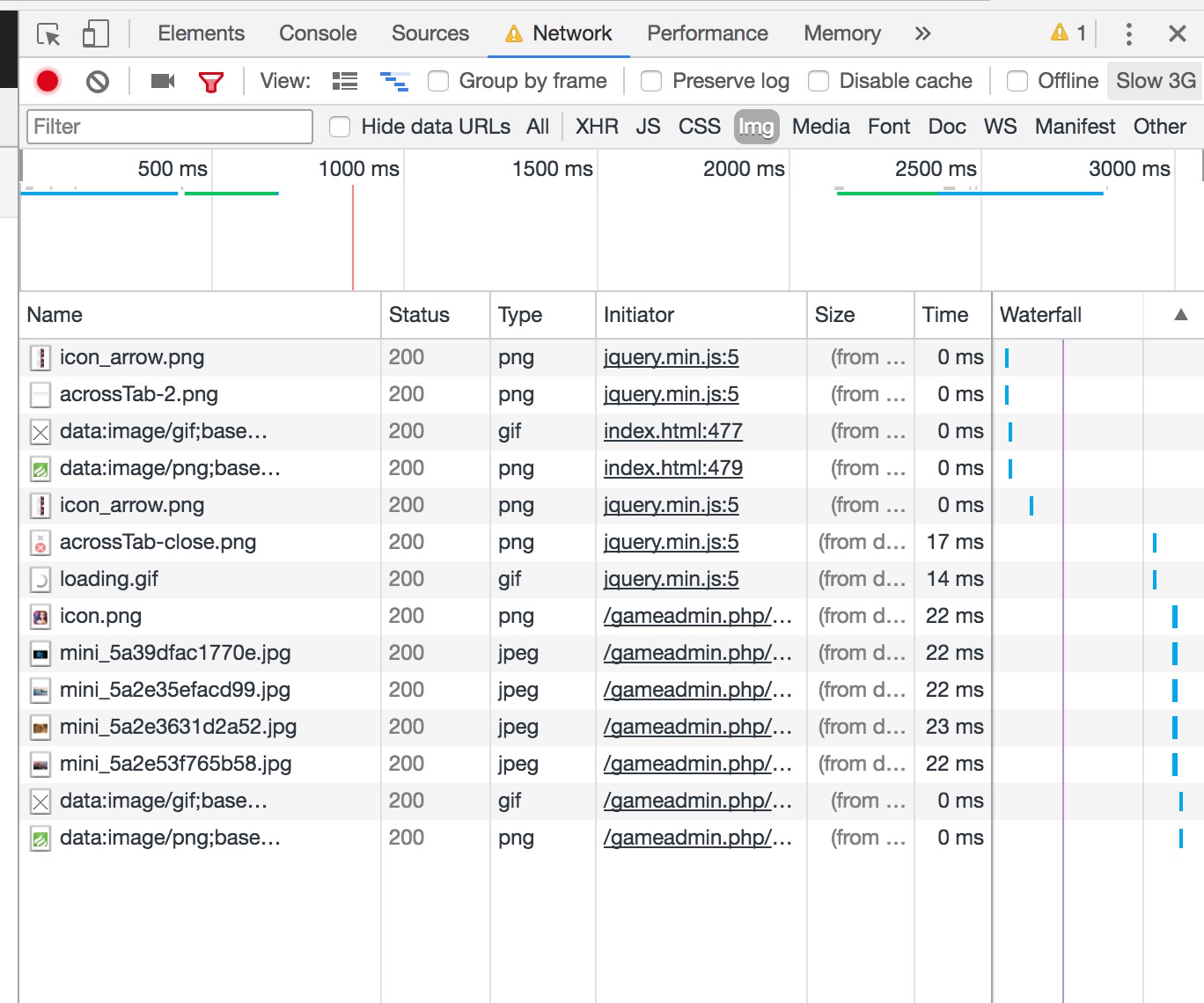
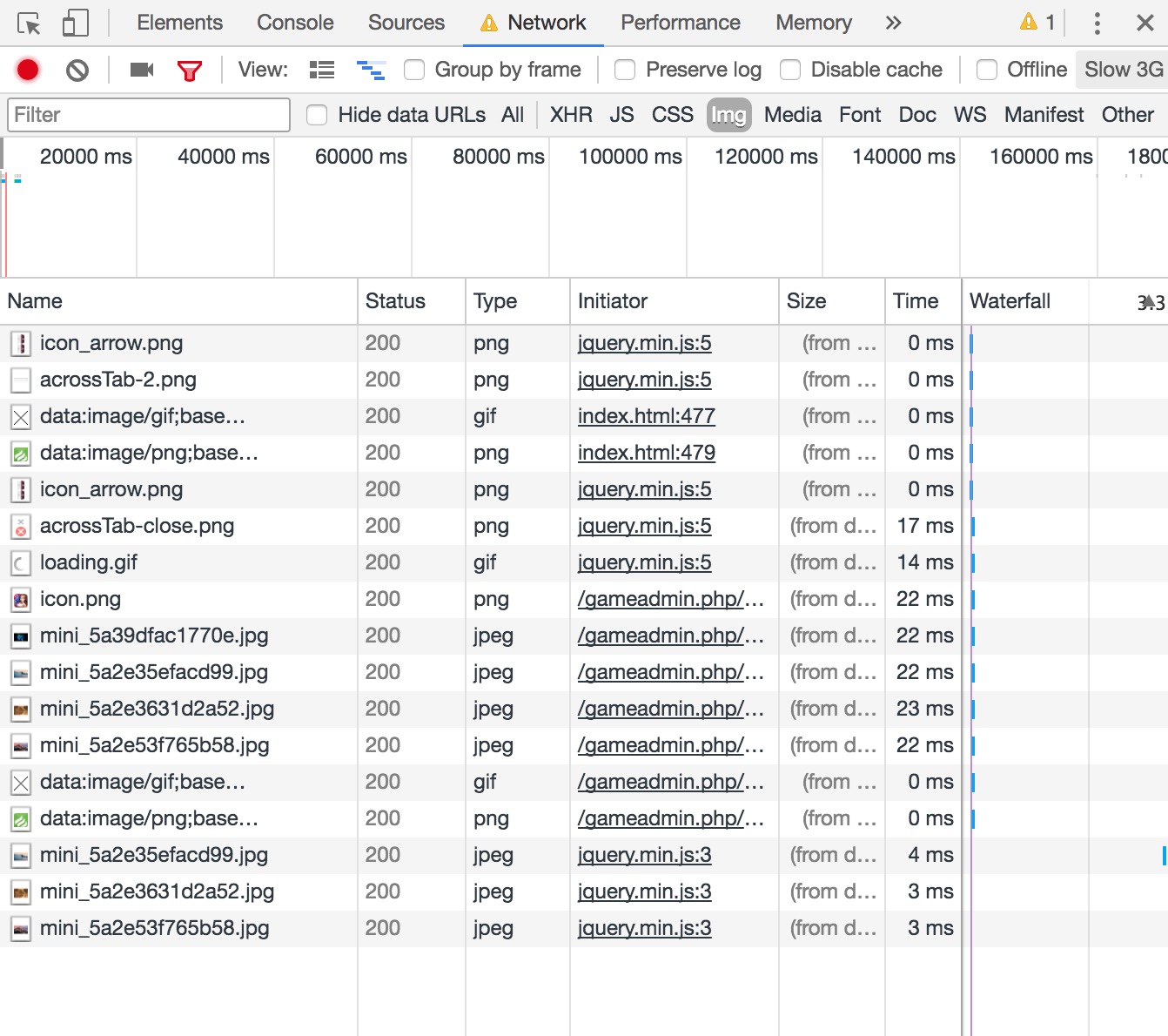
打开Google Chrome Network选项 Slow 3G
看下我的测试结果
1、打开页面 看下加载的内容

2、下拉后,对比下

以上就是全部内容,如有错误,还请指正,谢谢。